Android 自动计算的 canvas 柱状统计图实现,支持左右滑动
182 浏览量
更新于2024-09-02
收藏 113KB PDF 举报
"Android编程实现canvas绘制柱状统计图功能,具备自动计算宽高及分度值,以及左右滑动的功能。"
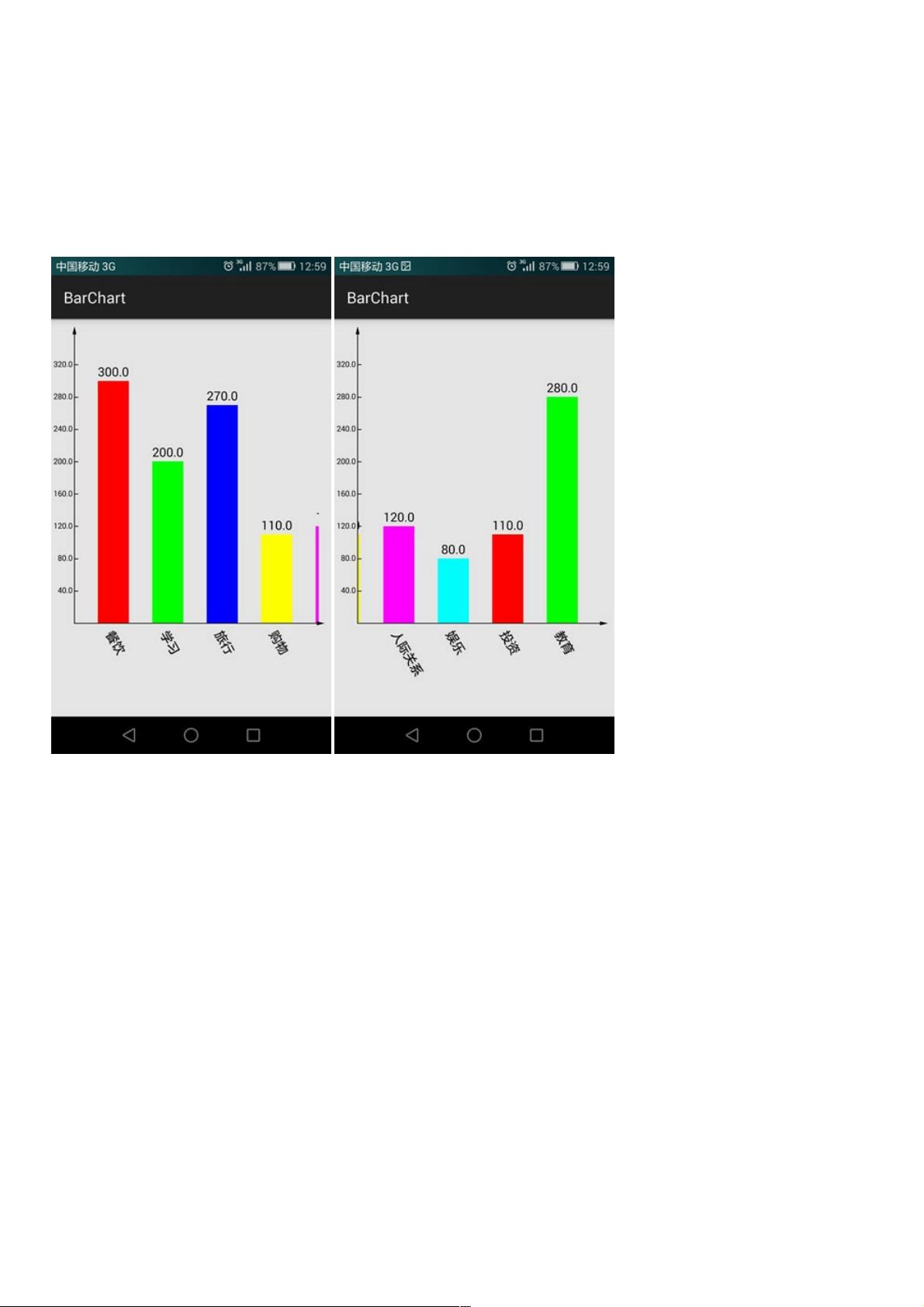
在Android开发中,使用Canvas进行自定义绘图是常见的需求,尤其在创建各种图表时。这篇内容主要介绍如何使用Android的Canvas API来创建一个柱状统计图。柱状统计图是一种直观展示数据分布和比较的方式,常用于数据分析和展示。
首先,柱状统计图的实现通常需要以下关键步骤:
1. **数据源**:需要一个包含各个柱子高度的数据结构,如数组或列表。在这个例子中,`BarChartItemBean[] mItems`表示每个柱子的数据项,包括其值和可能的其他属性。
2. **计算宽高**:为了适配屏幕和数据,需要自动计算每个柱子的宽度、高度以及它们之间的间距。这可以通过遍历数据源,根据屏幕宽度和柱子总数来确定。
3. **计算分度值**:分度值是指横轴上的刻度,用于表示数据的单位。在本例中,系统会根据数据范围自动计算合适的分度值。
4. **滑动功能**:当柱子数量多于屏幕能显示的范围时,实现左右滑动查看全部内容。这涉及到视图的滚动逻辑,通常需要监听触摸事件并更新视图的位置。
5. **绘制逻辑**:在`onDraw()`方法中,使用Canvas进行实际的绘图工作。包括绘制每个柱子、坐标轴、刻度线和可能的标签。使用`Paint`对象设置颜色、字体等样式,`Path`对象创建几何形状,`Rect`对象表示柱子的边界。
6. **平滑动画**:为了让滑动效果更流畅,可以添加一种平滑停止的效果。这可能通过逐渐减少视图的滚动速度来实现,而不是立即停止,增加用户体验。
以下是代码中的关键部分:
```java
public class BarChartView extends View {
// ...
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 在这里绘制柱子、坐标轴和刻度线
for (BarChartItemBean item : mItems) {
// 计算并绘制每个柱子
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 处理触摸事件,实现滑动功能
}
}
```
通过以上步骤,开发者可以创建一个自定义的、可滑动的柱状统计图组件。这个组件可以应用于各种需要数据可视化的场景,例如应用程序的分析界面或仪表盘。注意,为了使图表更具交互性和美观性,还可以考虑添加触摸事件响应(如点击柱子获取详细信息),以及自定义主题和样式等功能。
2020-08-18 上传
2020-08-31 上传
865 浏览量
2021-01-04 上传
2015-05-30 上传
2021-07-01 上传
508 浏览量