Android自定义组件:实现canvas柱状统计图
18 浏览量
更新于2024-08-30
收藏 113KB PDF 举报
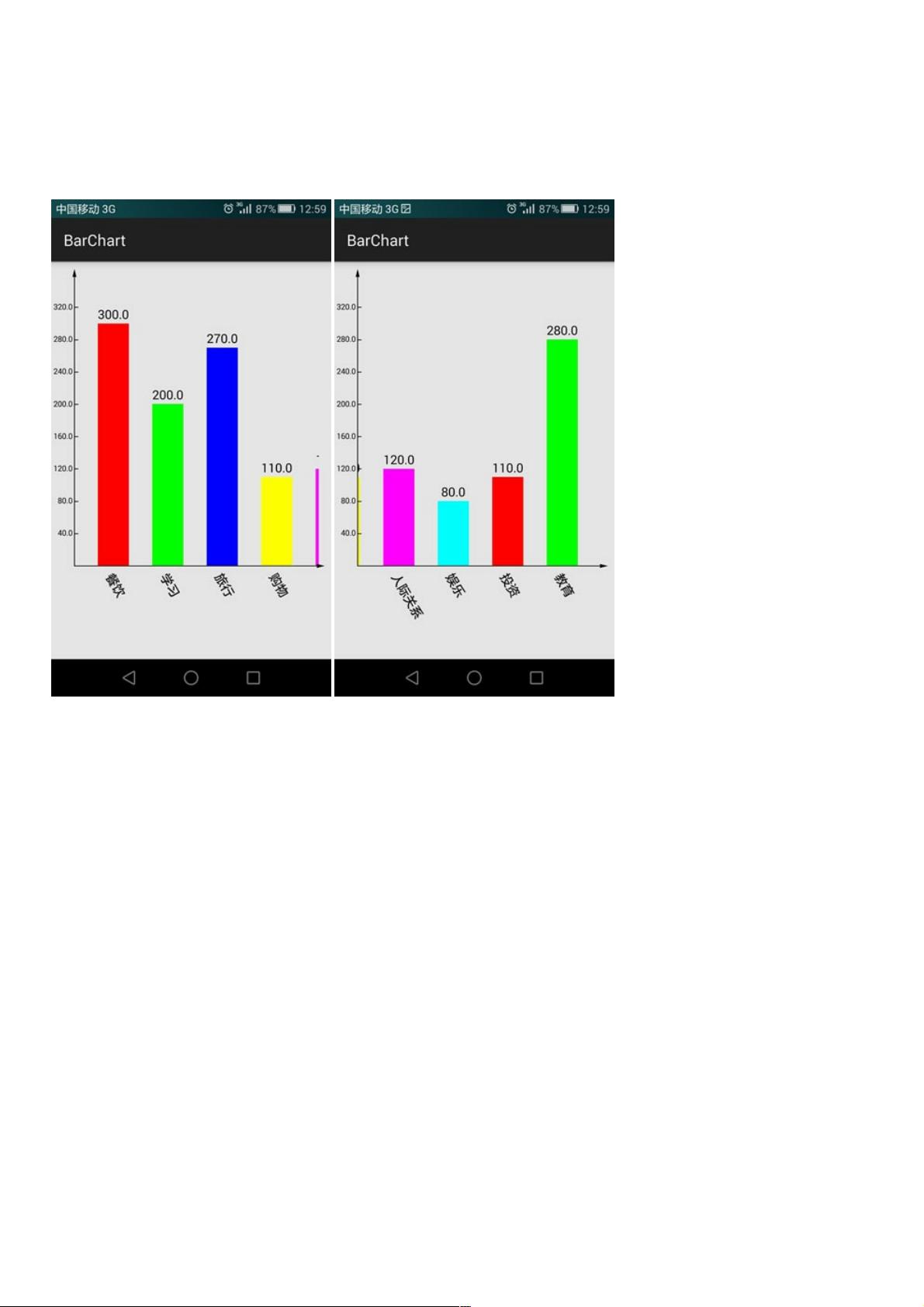
"这篇文章主要介绍了如何在Android平台上利用Canvas API实现一个自定义的柱状统计图组件,该组件能够自动计算各个柱子的宽度、高度、间距以及刻度值,并支持左右滑动查看所有数据,具有平滑的滚动效果。"
在Android应用开发中,自定义视图是非常常见的一种需求,尤其是当需要展示复杂的数据图表时。本实例讲解的是一种基于Canvas绘制的柱状统计图,其核心在于利用Android的绘图机制来动态地呈现数据。下面将详细阐述这个功能的实现原理和关键代码点。
1. **自动计算宽高及分度值**:
- 在这个柱状统计图中,`BarChartView`类会根据传入的数据源`mItems`(BarChartItemBean对象数组)来自动计算每个柱子的高度。首先,需要找到数据源中的最大值`maxValue`,然后根据屏幕尺寸和设定的间距计算出每个柱子的宽度`barWidth`。
- 分度值的计算通常涉及到将最大值均匀分成若干份,以确定Y轴上的刻度线。这可以通过将最大值除以期望的刻度数量得到每个刻度的值。
2. **左右滑动查看所有内容**:
- 当柱子数量较多,无法一次性显示时,可以通过实现`View`的触摸事件处理来实现滑动浏览。`onTouchEvent(MotionEvent event)`方法可以检测用户的滑动操作,根据滑动方向和距离更新视图的位置,使柱子和相关文本同步移动。
- 平滑滚动效果是通过在手指抬起后逐渐停止移动来实现的,这可能涉及到使用动画框架如`ObjectAnimator`或手动控制视图位置的缓动过程。
3. **核心代码解析**:
- `BarChartView`类继承自`View`,需要重写`onDraw(Canvas canvas)`方法,这是进行图形绘制的主要入口。在这个方法中,使用`Paint`对象设置颜色、样式等属性,然后使用`canvas.drawRect()`或`canvas.drawPath()`绘制柱子和刻度线。
- 另外,`onMeasure(int widthMeasureSpec, int heightMeasureSpec)`方法也需要重写,以确定组件的尺寸,确保绘制区域适应内容。
4. **关键类和方法**:
- `BarChartItemBean`:用于存储每个柱子的值和相关信息。
- `onMeasure()`:测量组件大小,根据数据源和屏幕尺寸计算合适的视图大小。
- `onDraw()`:实际的绘制操作,包括绘制柱子、刻度线和标签。
- `onTouchEvent()`:处理触摸事件,实现滑动功能。
通过以上步骤,一个具有自动计算和滑动功能的柱状统计图组件就可以在Android应用中实现了。这个组件可以根据实际需求进行扩展,例如添加点击事件、动画效果,或者进一步优化性能。同时,也可以作为学习Android自定义视图和Canvas绘图的一个基础示例。
865 浏览量
2021-01-20 上传
点击了解资源详情
2021-01-04 上传
2015-05-30 上传
2021-07-01 上传
508 浏览量
2020-08-18 上传
点击了解资源详情
weixin_38713412
- 粉丝: 7
- 资源: 961
最新资源
- 特殊的东西
- sqlite-snapshot-202101271915.tar.gz
- darklaf:Darklaf-基于Darcula-Laf的主题化Swing外观
- MyFinance-Backend:应用程序记录您的钱
- pdgrab
- JavaWeb课设-报名系统.zip
- 虚拟内存管理器:设计的虚拟内存管理器,可将逻辑地址转换为物理地址
- adbGUI:用C#编写的Android调试桥(ADB)包装
- Filter Only Debugs (like Developer Console)-crx插件
- matlab二值化处理的代码-clipper:稳健的成对数据关联的图论框架
- BUPT 数据库课程设计.zip
- Portfolio_site
- Jupyter-Book-Demo
- MIPS_OperatingSystem:BUAA操作系统
- spring-parent:学习 Spring 的练习项目,用于记录学习过程的知识点及问题,及整合其他框架
- laravel-http-stats