Flutter实现轮播图效果:Stack布局与自定义指示器
78 浏览量
更新于2024-09-02
收藏 153KB PDF 举报
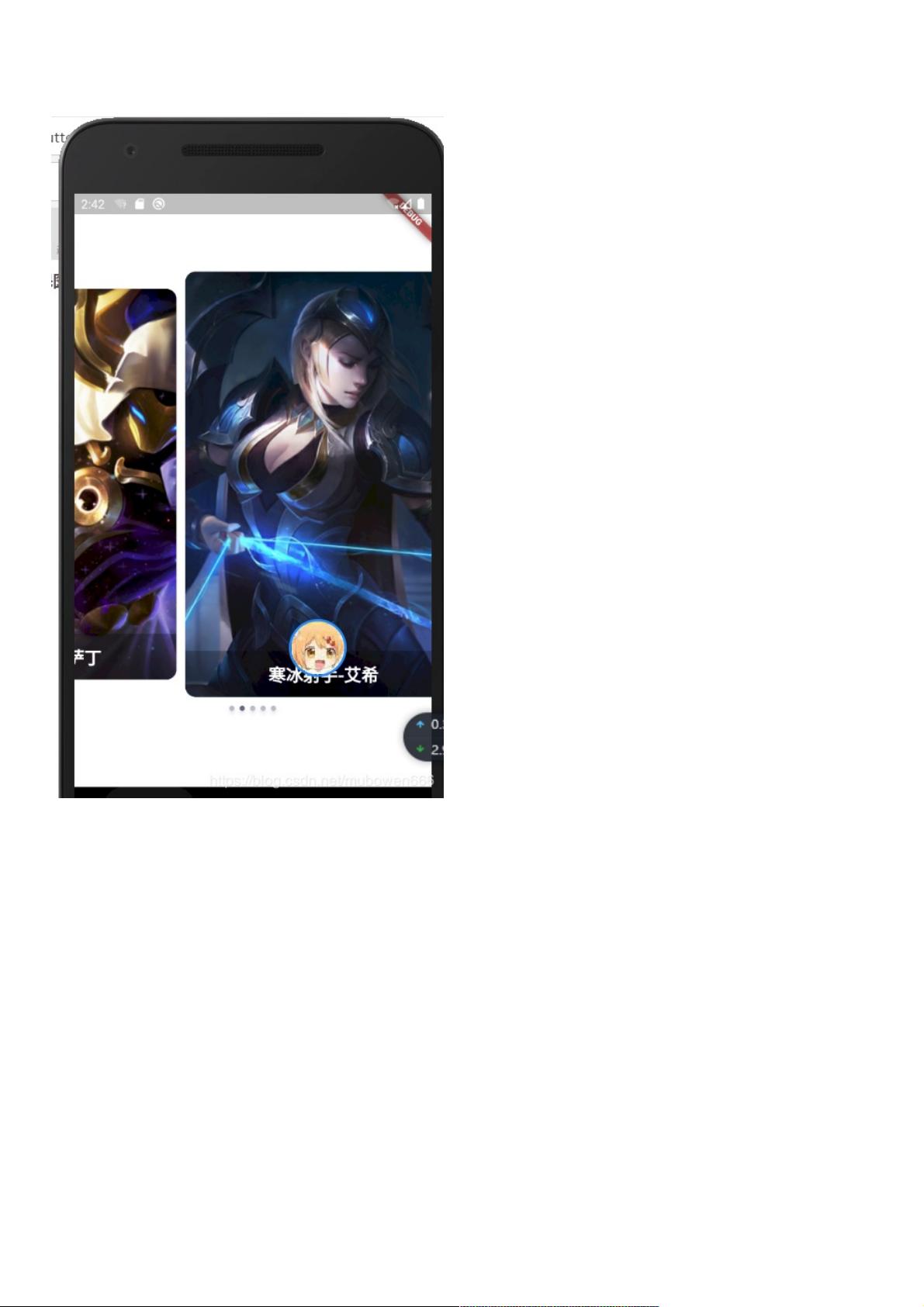
在Flutter中,要实现一个类似轮播图的效果,我们可以利用PageView组件作为基础,但由于PageView本身没有提供自定义指示器的功能,这就需要我们通过其他方式来扩展其功能。这里,开发者选择了一种创新的方法,即利用Stack布局来构建所需的复杂结构。
首先,创建一个名为`Hero`的自定义类,它包含三个属性:颜色(color)、图片URL(image)和标题(title)。这个类的设计允许我们在列表中存储多个轮播图项目,每个项目都有其独特的视觉元素。例如:
```dart
class Hero {
final Color color;
final String image;
final String title;
Hero({
required this.color,
required this.image,
required this.title,
});
}
List<Hero> heroes = [
Hero(
color: Color(0xFF4C314D),
image: "https://game.gtimg.cn/images/lol/act/img/skin/big38005.jpg",
title: '虚空行者-卡萨丁',
),
Hero(
color: Color(0xFF86F3FB),
image: "https://game.gtimg.cn/images/lol/act/img/skin/big22009.jpg",
title: '寒冰射手-艾希',
),
// 更多英雄项...
];
```
接着,使用Stack布局来组合`Hero`对象,将图片、颜色和标题层叠在一起。Stack布局允许我们将多个Widget放置在同一个空间,并根据需要调整它们的堆叠顺序和大小。在这个场景中,可以创建一个单独的Widget来代表一个轮播图项目,包含一个Image widget展示图片,一个带有颜色背景的小部件来显示当前选中的状态,以及一个Text widget来显示标题。
为了实现指示器,开发者可能需要创建一个自定义指示器组件,比如使用Container或Row等基本布局,并与PageController关联,以便随着用户的滚动更新指示器的位置。这可以通过监听PageView的` onPageChanged`事件来完成,每当用户滑动到下一个或前一个页面时,指示器组件的位置相应地更新。
最后,可以将这些自定义部件与PageView组合起来,形成一个可滚动的轮播图,同时保持对指示器的完全控制。这样,即使PageView的核心功能没有直接提供所需的功能,开发者也能灵活地扩展和定制UI以满足特定需求。
总结来说,实现这种轮播图效果的关键在于利用Flutter的灵活性,通过自定义类、Stack布局和自定义指示器组件来构建一个具有个性化指示器的PageView。这种方法展示了如何在Flutter中进行组件扩展和布局定制,以适应特定的视觉设计要求。
2020-08-25 上传
2019-08-10 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-11-13 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38663608
- 粉丝: 5
- 资源: 948
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率