使用UICollectionView实现iOS图片无限轮播
188 浏览量
更新于2024-09-04
收藏 287KB PDF 举报
"一行iOS代码实现图片无限轮播器"
在iOS开发中,创建一个图片无限轮播器是一项常见的需求,通常用于广告展示或者滑动菜单等场景。本篇内容主要介绍如何利用UICollectionView来实现这一功能,尽管标题提到“一行代码”,但实际上实现这个功能需要进行一系列的设置和配置。以下是对实现过程的详细说明:
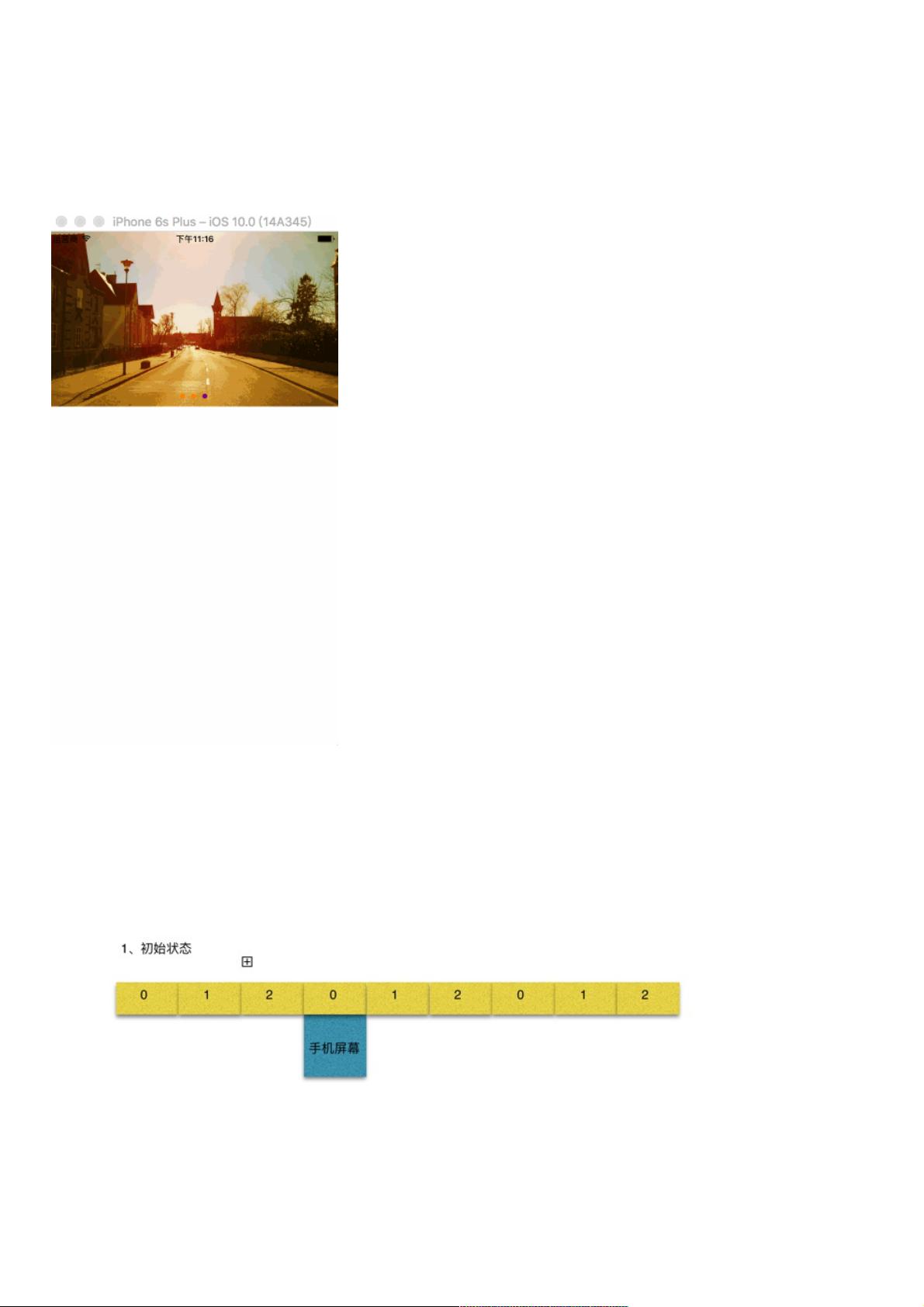
首先,我们来看实现图片无限轮播的思路。假设我们有三张图片(0、1、2),为了达到无限轮播的效果,我们可以在UICollectionView中创建9个cell,每个cell分别对应这三张图片的三次重复。这样,当轮播到最后一张图片(显示为图片2)时,通过巧妙地滚动到下一个cell(实际上是图片2的第三次出现,即第3张cell),用户将看到图片0,从而形成从右到左的无缝循环。同样,从左边滚动时,也可以实现从左到右的循环。
实现这个功能的关键在于理解UICollectionView的工作原理,以及如何利用它的布局和代理方法。这里涉及的主要类包括:
1. JFLoopView:自定义的UIView子类,作为轮播器的主视图,负责初始化UICollectionView和管理其行为。
2. JFLoopViewCell:自定义的UICollectionViewCell子类,用于展示单个图片。
3. JFLoopViewLayout:自定义的UICollectionViewFlowLayout子类,可以调整cell的大小和布局。
4. JFMainViewController:负责加载和控制轮播器的UIViewController。
在实现过程中,会用到一个名为JFWeakTimerTargetObject的辅助类,它用于处理NSTimer,确保定时器不会强引用JFLoopView,从而防止内存泄漏。这是因为在使用NSTimer时,如果直接将self作为target,可能会导致定时器阻止控制器的释放。JFWeakTimerTargetObject通过弱引用目标对象解决了这个问题。
代码实现的关键部分包括:
- 初始化UICollectionView,设置布局,并添加数据源和代理。
- 在UICollectionViewDataSource协议方法中,返回cell的数量(这里是图片数量的3倍)以及填充cell的内容。
- 在UICollectionViewDelegate方法中,根据滚动方向和当前位置判断何时切换到下一个cell,以保持无限轮播的视觉效果。
- 使用JFWeakTimerTargetObject创建一个定时器,每隔一定时间自动滚动到下一个cell。
总结来说,实现iOS中的图片无限轮播器虽然不能真正只用一行代码完成,但通过合理的设计和自定义组件,可以将代码量保持在相对较小的范围内。这个过程涉及到UICollectionView的深入理解和自定义,对于提升iOS开发者对UI组件的掌握有着重要的实践意义。
2019-07-11 上传
2019-08-15 上传
2019-07-11 上传
2019-07-11 上传
2019-07-11 上传
2019-07-11 上传
2019-07-11 上传
2019-07-11 上传
2017-04-18 上传
weixin_38680475
- 粉丝: 6
- 资源: 933
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫