iOS一行代码实现无限轮播器的实战教程
10 浏览量
更新于2024-09-01
收藏 287KB PDF 举报
在iOS开发中,实现图片无限轮播器并不一定要写很多代码,尤其是当我们利用UICollectionView进行设计时。这篇文章提供了一种简单且高效的方法,仅用一行代码就能构建一个图片无限轮播器。以下是该实现的关键知识点:
1. **UICollectionView基础**:
使用UICollectionView作为核心组件,它是一个可滚动的视图容器,适合展示一组数据。在这里,我们设置cell的数量为图片数量的三倍,以实现无限循环的效果。
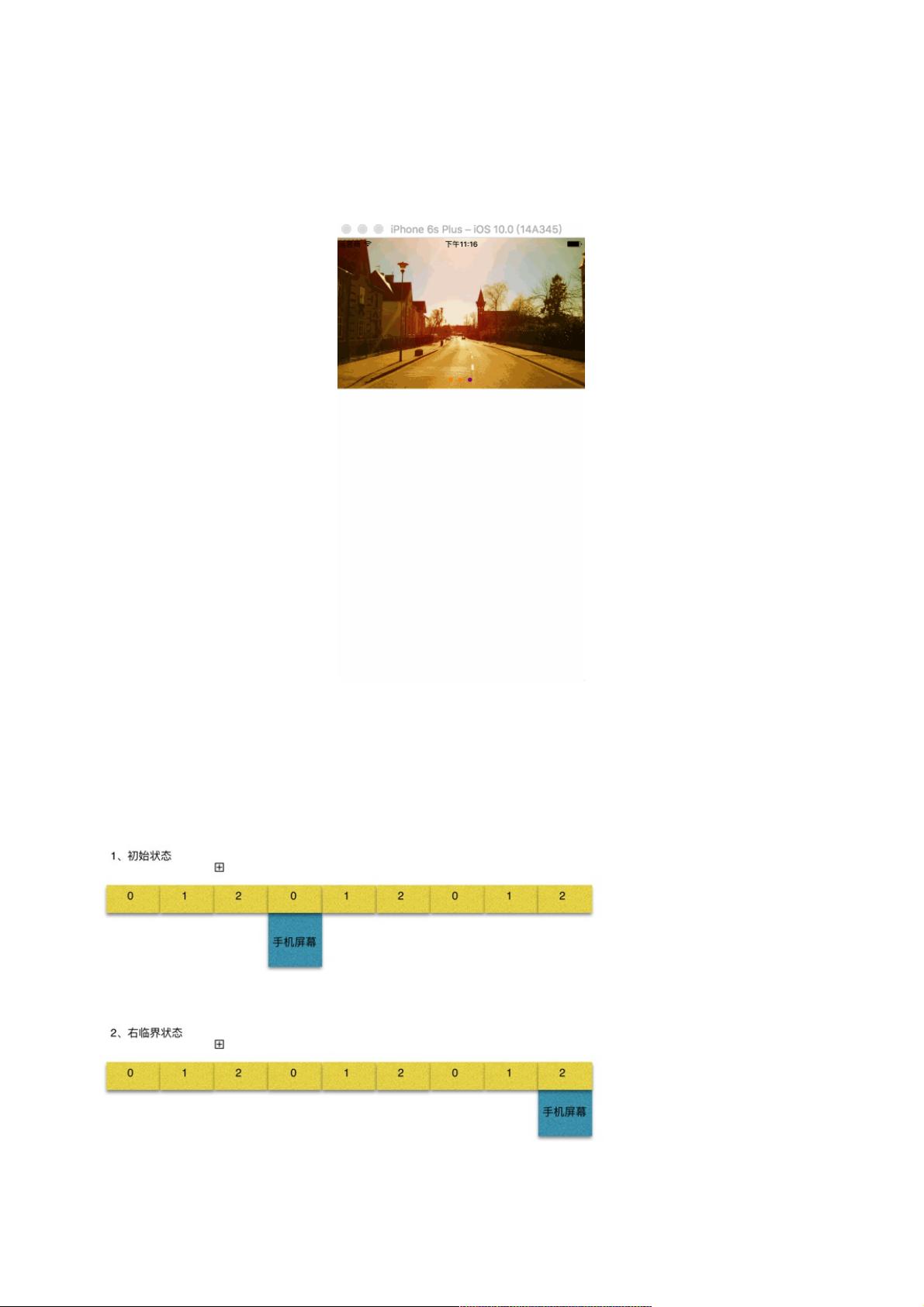
2. **状态管理**:
实现无限轮播的关键在于理解五个特殊状态(或称为临界点):初始状态、右临界状态、左临界状态以及前后两个过渡状态。通过调整collectionView的位置,使得在到达右临界状态(显示第二张图片)时,将其滚动回第三个cell,即隐藏第二张图片并显示第一张,从而实现无缝切换到下一张图片。
3. **代码实现**:
- `JFWeakTimerTargetObject` 是一个辅助类,它扩展了 `NSObject`,用于弱引用计时器,避免循环引用导致的内存问题。
- `JFLoopView` 是自定义的视图,继承自 `UIView`,负责整体的轮播逻辑。
- `JFLoopViewCell` 是UICollectionViewCell的子类,用于显示图片。
- `JFLoopViewLayout` 是自定义的布局,继承自 `UICollectionViewFlowLayout`,可能包含了对cell位置的特殊处理逻辑。
- `JFMainViewController` 是主控制器,继承自 `UIViewController`,负责创建和管理 `JFLoopView`。
4. **关键代码片段**:
一行代码可能指的是自定义的定时器方法,其中调用了`+scheduledTimerWithTimeInterval:target:selector:userInfo:repeats:`,这段代码用于设置定时器,控制轮播的动画速度,并在指定的时间间隔后调用相应的处理函数,驱动轮播过程。
5. **效果展示**:
文档中提供了实现后的图片无限轮播效果的GIF动图,这有助于读者直观理解整个流程。
通过这种方法,开发者可以快速地在iOS应用中集成图片无限轮播功能,只需要理解和调整少量关键代码。这在需要简洁实现或者快速迭代原型设计的场景下非常有用。然而,实际项目中可能还需要考虑性能优化、用户交互反馈等其他细节。
2019-07-11 上传
2019-08-15 上传
2019-07-11 上传
2019-07-11 上传
2019-07-11 上传
2019-07-11 上传
2019-07-11 上传
2019-07-11 上传
2017-04-18 上传
weixin_38657848
- 粉丝: 5
- 资源: 906
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器