ExtDesigner for ExtJS 3 使用手册
需积分: 10 60 浏览量
更新于2024-07-28
1
收藏 3.44MB PDF 举报
"这是一份关于ExtDesigner的用户指南,主要介绍了如何使用这款基于ExtJS的可视化开发工具,包括其主要功能和操作方法。"
在软件开发领域,ExtJS Designer是一款强大的工具,它允许开发者通过直观的图形界面来构建复杂的ExtJS应用,大大简化了前端开发的过程。本指南将详细介绍如何利用ExtDesigner进行开发。
1. **介绍**
ExtDesigner为ExtJS 3版本设计,提供了可视化的组件拖放和配置功能,使得开发者无需编写大量代码就能构建用户界面。这对于初学者和专业开发者来说都是一个极大的便利,因为它降低了学习曲线并提高了开发效率。
2. **开始使用Designer**
开始使用Designer,首先需要熟悉其工作环境。这包括:
- **Navigating Designer**:设计师界面通常包括工具箱、画布、组件选项卡、组件配置检查器以及数据存储选项卡等关键部分。了解这些元素的位置和功能是高效工作的基础。
3. **工具箱(Toolbox)**
工具箱是放置各种可拖放到画布上的组件的地方,如按钮、面板、表格、表单等。开发者可以通过拖拽这些组件到画布上快速创建UI结构。
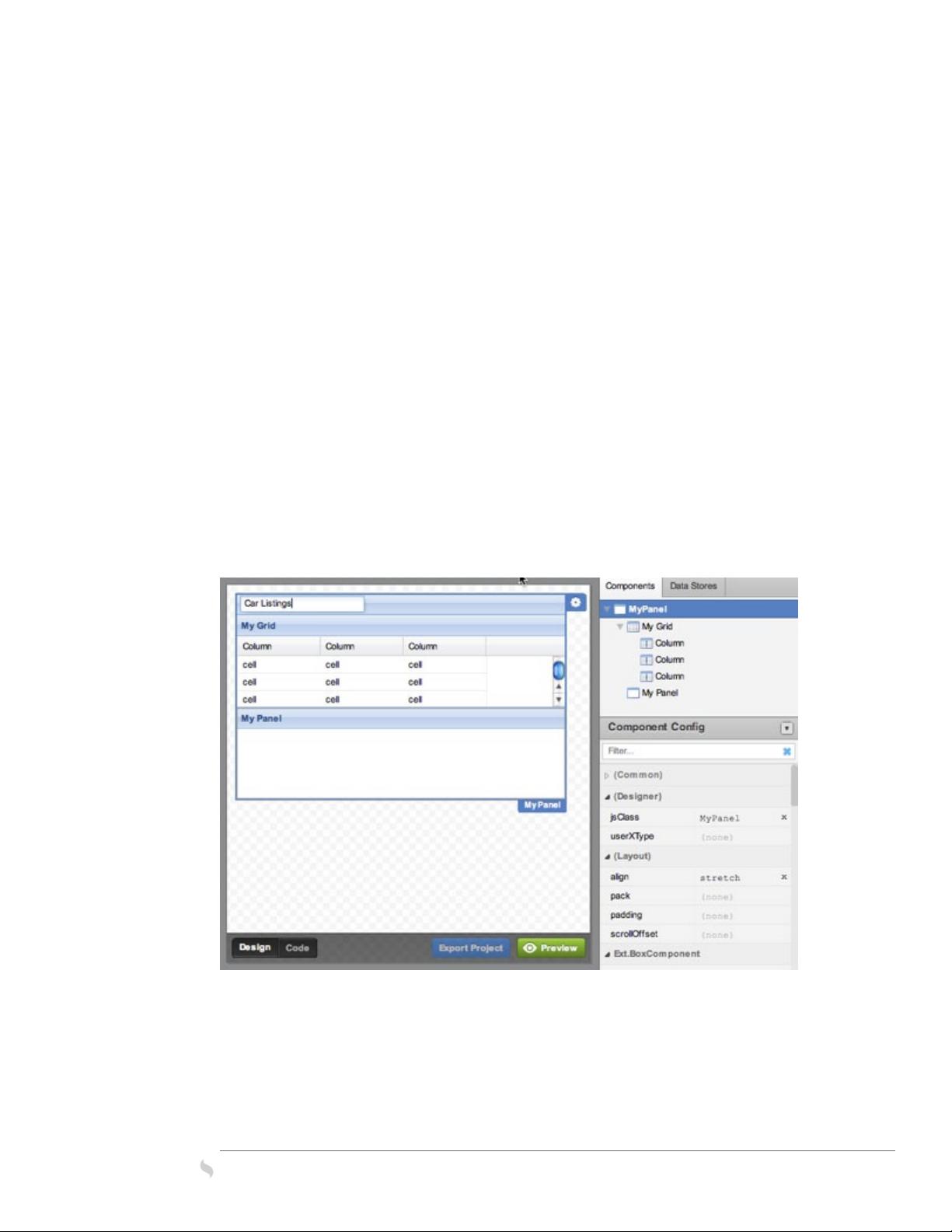
4. **画布(Canvas)**
画布是设计区域,你在其中摆放从工具箱拖出的组件,构建应用程序的布局和界面。可以调整组件大小、位置,以及通过属性编辑器设置其属性。
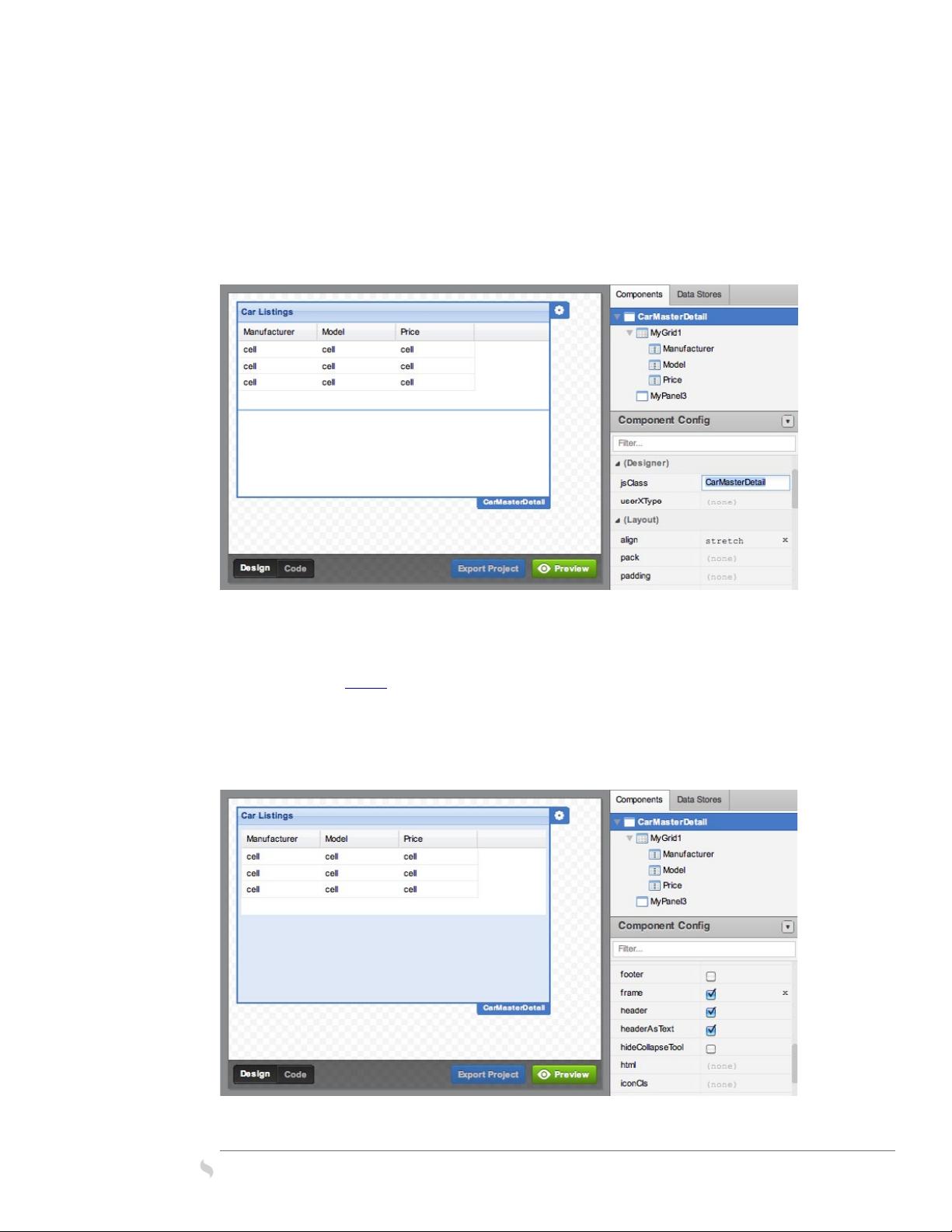
5. **组件选项卡(Component tab)**
这个选项卡允许你查看和管理当前选中组件的所有属性,可以更改组件的样式、行为及其他配置。
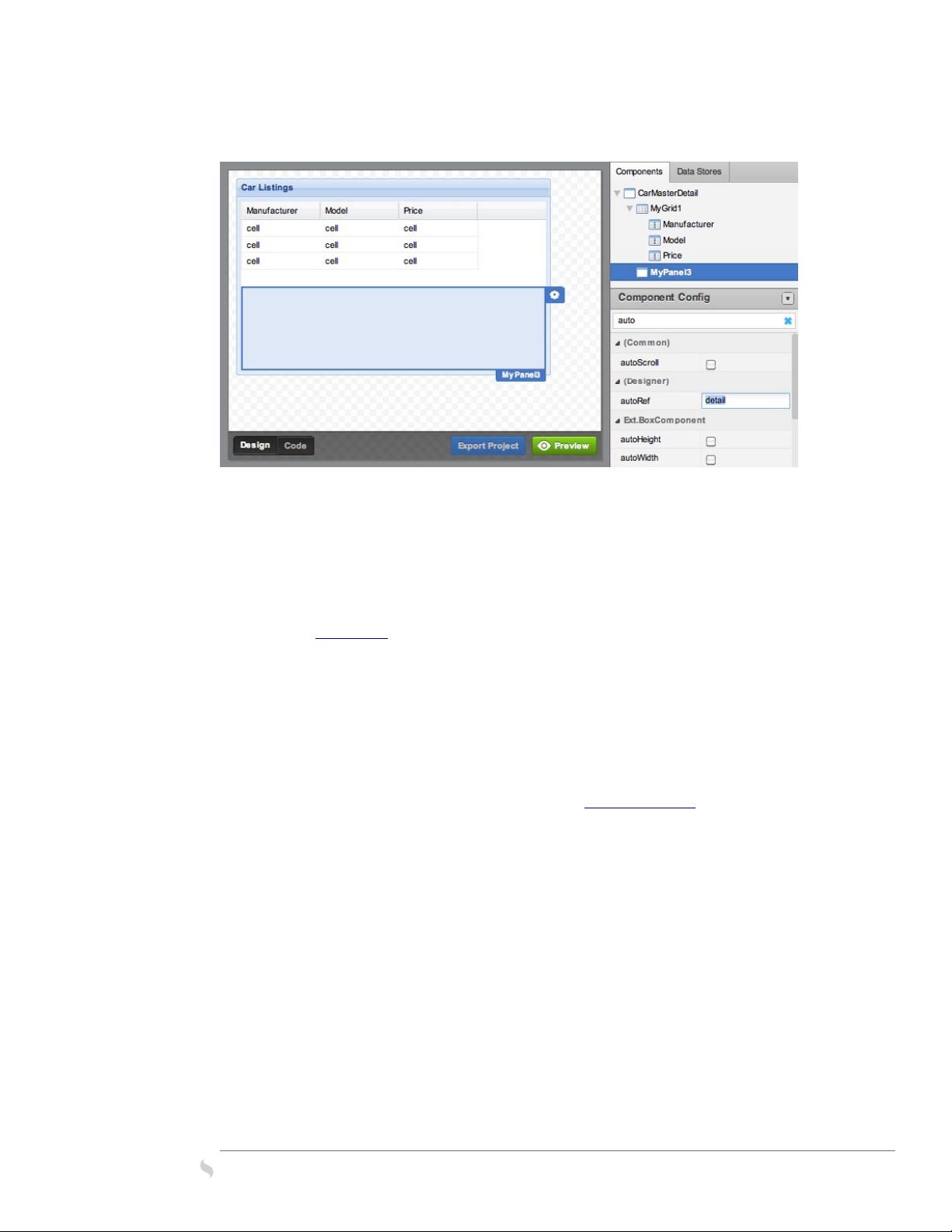
6. **组件配置检查器(Component Config Inspector)**
这是用于深入配置组件的地方,提供了一个详细的配置列表,开发者可以在这里修改组件的特定选项,以满足应用的需求。
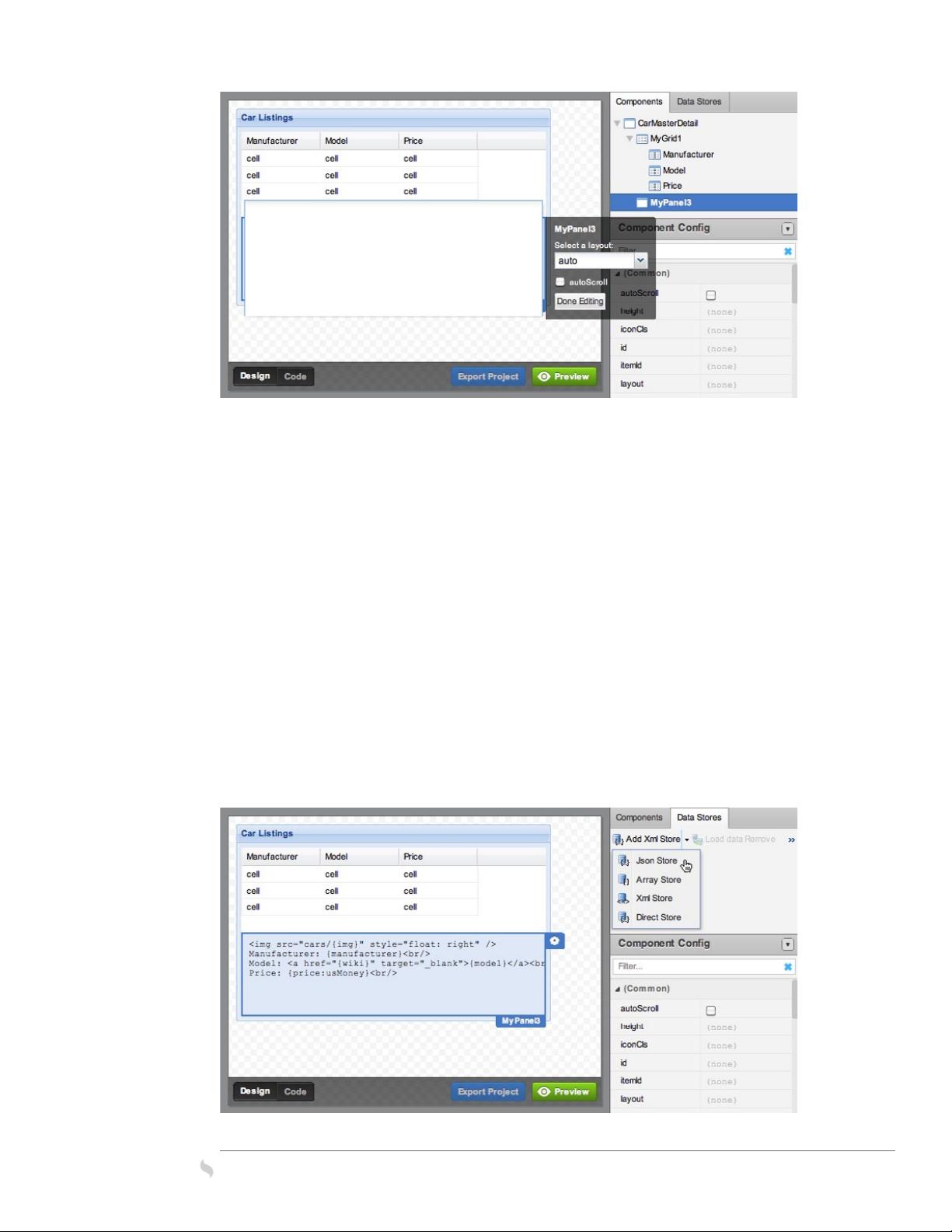
7. **数据存储选项卡(Data Store tab)**
在这个选项卡中,你可以管理和配置数据源,如连接到JSON或XML数据,为组件提供动态数据支持。
8. **快捷键(Shortcuts)**
快捷键能够提高开发效率,通过记住和使用它们,开发者可以快速执行常见的编辑和操作任务。
通过深入学习和实践ExtDesigner的这些功能,开发者可以构建出功能丰富的ExtJS应用程序,同时享受到可视化开发带来的便捷。此外,ExtDesigner还支持导出生成的代码,方便进一步的自定义和优化。对于那些希望在不牺牲灵活性的同时提升开发速度的团队来说,ExtDesigner是一个理想的选择。
2012-04-17 上传
2009-11-21 上传
2010-10-19 上传
2024-03-21 上传
2024-09-04 上传
2023-09-09 上传
2023-06-14 上传
2023-06-09 上传
2023-06-08 上传
china_fire
- 粉丝: 0
- 资源: 23
最新资源
- 天池大数据比赛:伪造人脸图像检测技术
- ADS1118数据手册中英文版合集
- Laravel 4/5包增强Eloquent模型本地化功能
- UCOSII 2.91版成功移植至STM8L平台
- 蓝色细线风格的PPT鱼骨图设计
- 基于Python的抖音舆情数据可视化分析系统
- C语言双人版游戏设计:别踩白块儿
- 创新色彩搭配的PPT鱼骨图设计展示
- SPICE公共代码库:综合资源管理
- 大气蓝灰配色PPT鱼骨图设计技巧
- 绿色风格四原因分析PPT鱼骨图设计
- 恺撒密码:古老而经典的替换加密技术解析
- C语言超市管理系统课程设计详细解析
- 深入分析:黑色因素的PPT鱼骨图应用
- 创新彩色圆点PPT鱼骨图制作与分析
- C语言课程设计:吃逗游戏源码分享