移动端CSS3实现iOS风格复选框与开关按钮
70 浏览量
更新于2024-08-28
收藏 102KB PDF 举报
"这篇教程主要介绍了如何使用CSS3来创建具有iOS风格的复选框和开关按钮,适用于移动端应用。通过自定义样式,我们可以实现与原生iOS界面相似的视觉效果,同时提供了HTML结构和相应的CSS代码示例。"
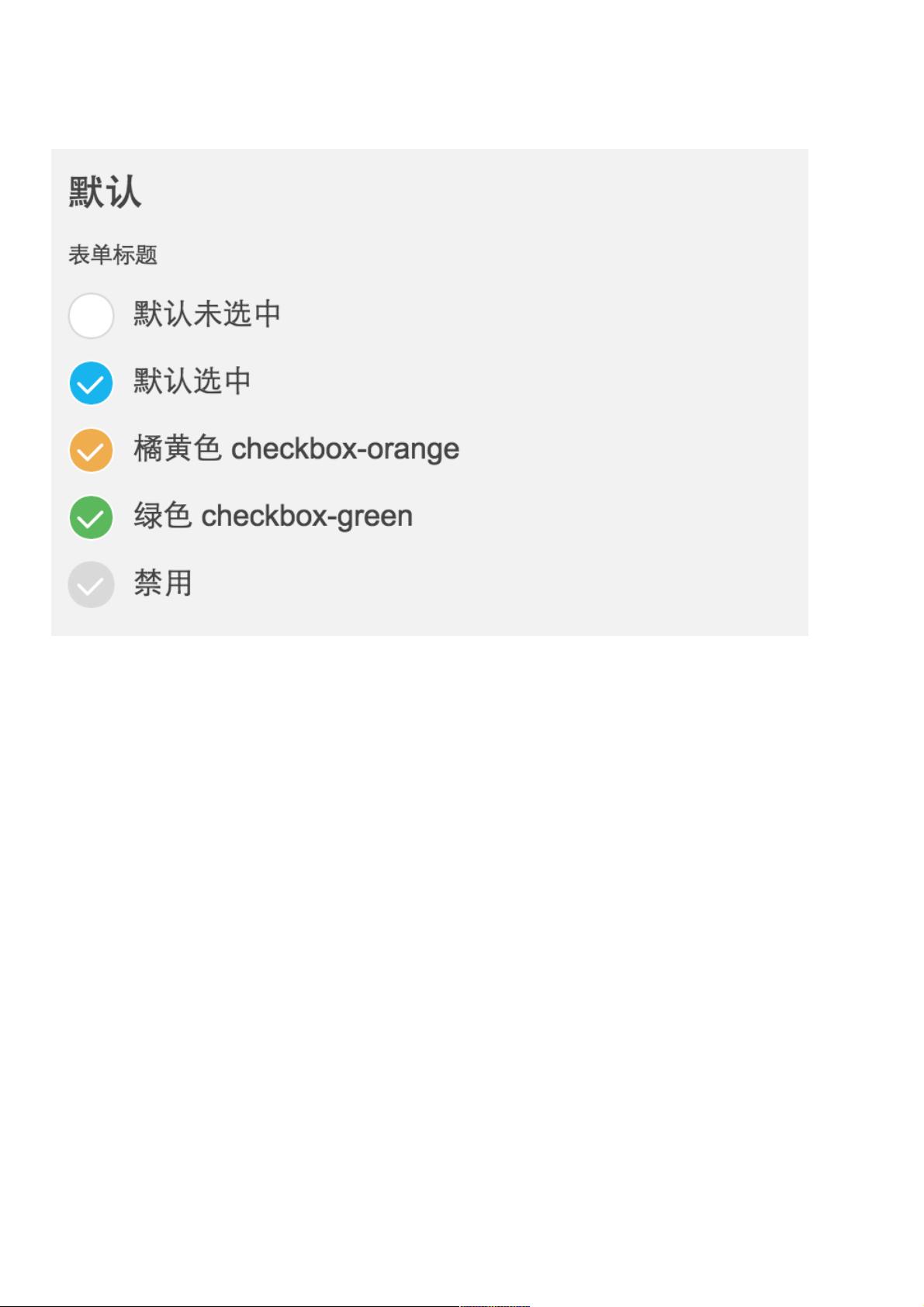
在Web开发中,CSS3是一种强大的工具,允许开发者为网页元素添加丰富的样式和动画效果。在这个示例中,我们将关注如何利用CSS3特性来创建具有iOS设计风格的复选框(checkbox)和开关按钮。复选框通常用于让用户在多个选项中进行选择,而开关按钮则常用于开启或关闭某个功能。
首先,我们看HTML部分。HTML结构包含一个`<div>`容器,类名为`mui-checkbox-con`,里面有一个`<label>`元素,包裹着一个`<input>`元素。`<input>`元素的类型设置为`checkbox`,并有`mui-checkbox`类,用于应用特定的样式。例如:
```html
<div class="mui-checkbox-con">
<label>
<input class="mui-checkbox" type="checkbox">默认未选中</label>
</div>
```
这里,`<input>`元素的`checked`属性用于表示默认选中状态,`disabled`属性则用于禁用复选框。
接下来是CSS样式部分。为了达到iOS风格的效果,我们需要覆盖浏览器默认的`<input type="checkbox">`样式。首先,我们设定`-webkit-appearance`为`none`,这将消除浏览器自带的样式。然后,我们为复选框设置相对定位,并通过调整宽高、边框和圆角来创建一个矩形框。例如:
```css
.mui-checkbox {
-webkit-appearance: none;
position: relative;
width: 25px;
height: 25px;
margin-right: 10px;
background-color: #FFFFFF;
border: solid 1px #d9d9d9;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
```
接着,我们可以通过添加不同的类名,如`checkbox-orange`和`checkbox-green`,来改变复选框的颜色。此外,还可以通过`transition`属性实现平滑过渡效果,例如当选中或取消选中时,边框颜色的变化。
对于开关按钮,我们可以使用类似的HTML结构,但需要更复杂的CSS来实现滑动效果。这通常涉及到伪类(`:checked`)和兄弟选择器(`+`),以及可能的`::before`或`::after`伪元素来创建滑块。在CSS中,我们可以通过改变滑块的位置和背景颜色来模拟开关的状态变化。
总结来说,这个教程展示了如何利用CSS3的特性,如自定义样式、边框、圆角、过渡效果等,来创建具有iOS设计感的复选框和开关按钮,从而提升移动应用的用户体验。开发者可以根据自己的需求,进一步定制这些组件的颜色、大小和动画效果。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2015-05-14 上传
2021-07-02 上传
2019-12-10 上传
2019-05-23 上传
521 浏览量
点击了解资源详情
weixin_38521831
- 粉丝: 2
- 资源: 917
最新资源
- BookStores:ASP.NET Core Web API + EF Core后端入门模板
- advanced-analytics-with-spark:O O'Reilly出版的“ Advanced Spark with Spark”案例研究的非官方面向DataFrame的解决方案
- 非常好用的H5选人组件
- my-first-website
- apache2.2.zip
- Google-Chat-Extender:Google Chat Extender允许向Google Chat应用添加新主题和插件
- wImageReaderWebp
- step7实现PID.rar
- 跳转到app store的小案例.zipIOS应用例子源码下载
- mumuki-guia-python3-hola-python
- 编程乐趣:此存储库包含编程问题。
- TYPO3-version-chart:使用jQuery UI和jQuery Isotope的TYPO3版本可视化
- adtech-design-interview
- aabbtree-2.8.1-py2.py3-none-any.whl.zip
- weixin051畅阅读微信小程序+ssm后端毕业源码案例设计
- montana.github.io