使用CSS3实现iOS风格的复选框与开关按钮
118 浏览量
更新于2024-08-31
收藏 112KB PDF 举报
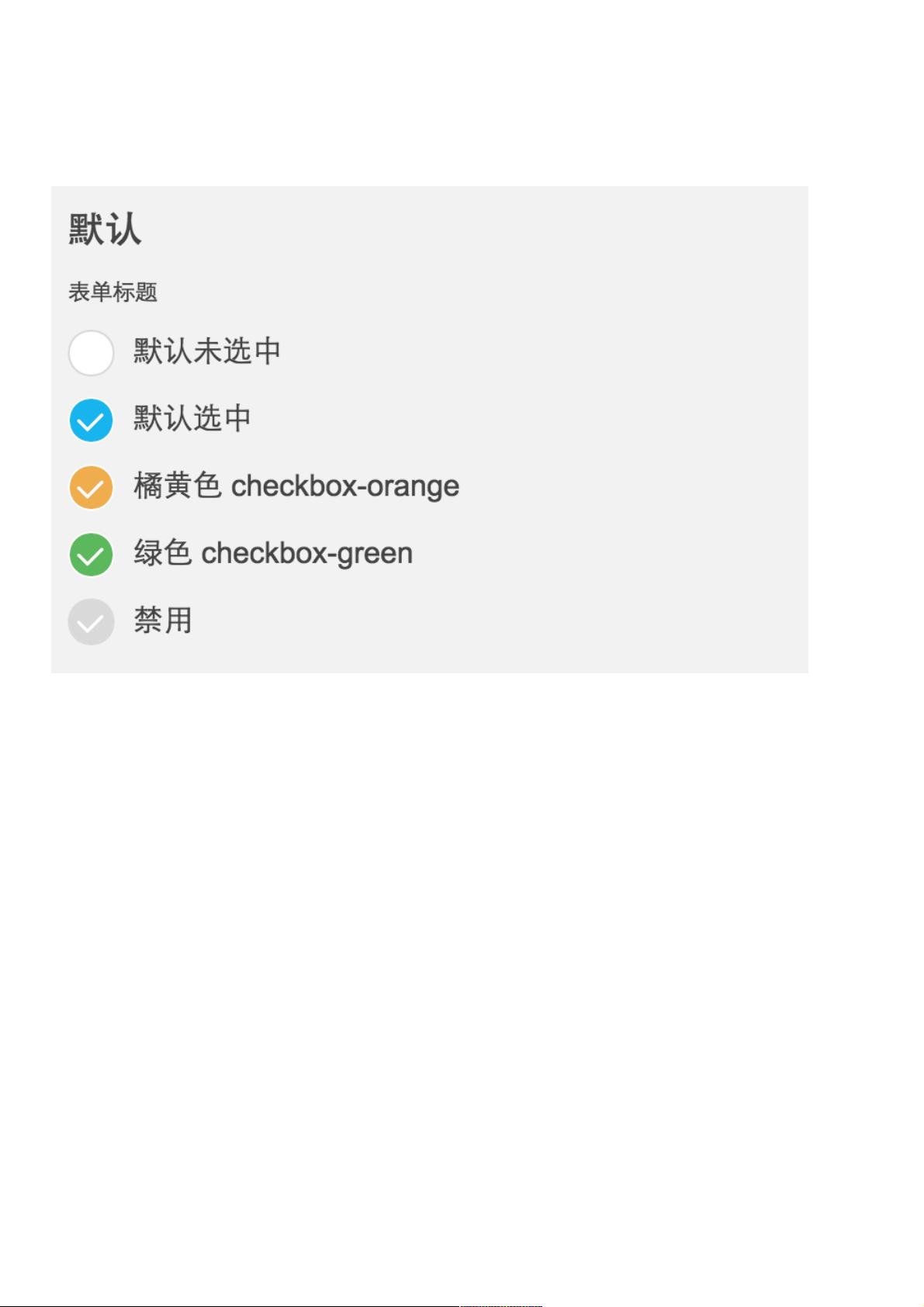
"本文主要介绍如何使用CSS3技术来创建具有iOS风格的复选框(checkbox)和开关按钮(switch)。这些元素适用于移动端界面设计,提供了多种状态和样式选择,包括默认选中、未选中、自定义颜色以及禁用状态。"
在Web开发中,CSS3是一个强大的工具,它允许开发者创建出丰富的用户体验和视觉效果。在这个示例中,我们将探讨如何使用CSS3来模仿iOS设备上的复选框和开关按钮。首先,让我们分析提供的HTML结构。
HTML部分展示了几个不同状态的复选框实例。每个`<div class="mui-checkbox-con">`包含一个`<label>`和一个`<input>`元素,其中`<input>`元素的类型设置为`checkbox`。通过设置`checked`属性,我们可以控制复选框是否默认处于选中状态。另外,通过添加额外的类(如`checkbox-orange`和`checkbox-green`),我们可以改变复选框的背景颜色。最后,通过设置`disabled`属性,可以将复选框设置为禁用状态。
接下来,我们关注CSS部分。这里使用了SCSS预处理器语言,但为了便于理解,已经转换成CSS代码:
1. 首先,`.mui-checkbox`类取消了浏览器默认的样式,这通常通过`-webkit-appearance:none;`实现,以确保在所有支持的浏览器中保持一致的外观。
2. 接着,设置复选框的相对定位,以便我们可以为它添加内联元素,如自定义的勾选图标。
3. 接下来的尺寸属性(宽度和高度)设定了复选框的大小,这里是25像素。
4. `margin-right:10px;`提供了与文本之间的间距。
5. `background-color:#FFFFFF;`将背景颜色设置为白色,`border:solid 1px #d9d9d9;`添加了一条灰色边框。
6. 为了创建开关按钮的效果,可以使用伪类如`:checked`来改变选中时的状态。例如,可以添加一个背景色或者改变边框颜色来表示选中或未选中。
要实现iOS风格的开关按钮,我们可以创建一个新的CSS类,比如`.mui-switch`,并采用类似的方法,但这次会涉及到两个状态的切换。通常,开关按钮由两部分组成:一个滑动的小块和一个容器。通过改变小块的位置,可以模拟开关的开和关。可以使用`transform: translateX()`来移动滑动块,并利用`:checked`伪类来决定滑动块的位置。
通过熟练运用CSS3的属性和技巧,我们可以创建出具有iOS风格的自定义UI组件,如复选框和开关按钮,以适应不同的界面设计需求。这些组件不仅视觉上吸引人,还能提供一致且易于使用的交互体验,特别是在移动设备上。
点击了解资源详情
1218 浏览量
596 浏览量
2021-07-02 上传
140 浏览量
103 浏览量
3666 浏览量
点击了解资源详情
245 浏览量
weixin_38699757
- 粉丝: 4
- 资源: 1026
最新资源
- 项目链接
- Rocket_kIRC:该插件通过许多命令在unturned3服务器和IRC网络之间提供连接
- Thinkphp5(TP5)开发的串串香算价微信小程序带后台(全栈)
- SDL GUIDE 中文译本 (SDL使用说明)
- OPC Coupons & Tech News-crx插件
- Kronos:博客系统
- CWIKIUS 文档和手册
- 建筑钢结构工程快速报价策略
- 原生JS实现图标图片拖拽
- FirebaseChat:App Para Chat Con Firebase
- 一种
- DD_belatedPNG_0.0.8a.zip
- QOS-开源
- Quick-Demo:演示Github存储库
- Air Purifier Geek - Latest News Update-crx插件
- 2019年SACC系统架构师峰会人工智能部分ppt