HTML5与CSS基础学习笔记
需积分: 14 201 浏览量
更新于2024-07-17
收藏 11.58MB DOCX 举报
"这是一份关于HTML5和CSS的学习笔记,包含了HTML的基本认知、标签、标签间的关系、DOCTYPE声明、字符集、常用排版标签、文本格式化标签、标签属性的使用、图像标签以及链接标签等内容,适合初学者参考学习。笔记中还穿插了大量的实例和截图以帮助理解。"
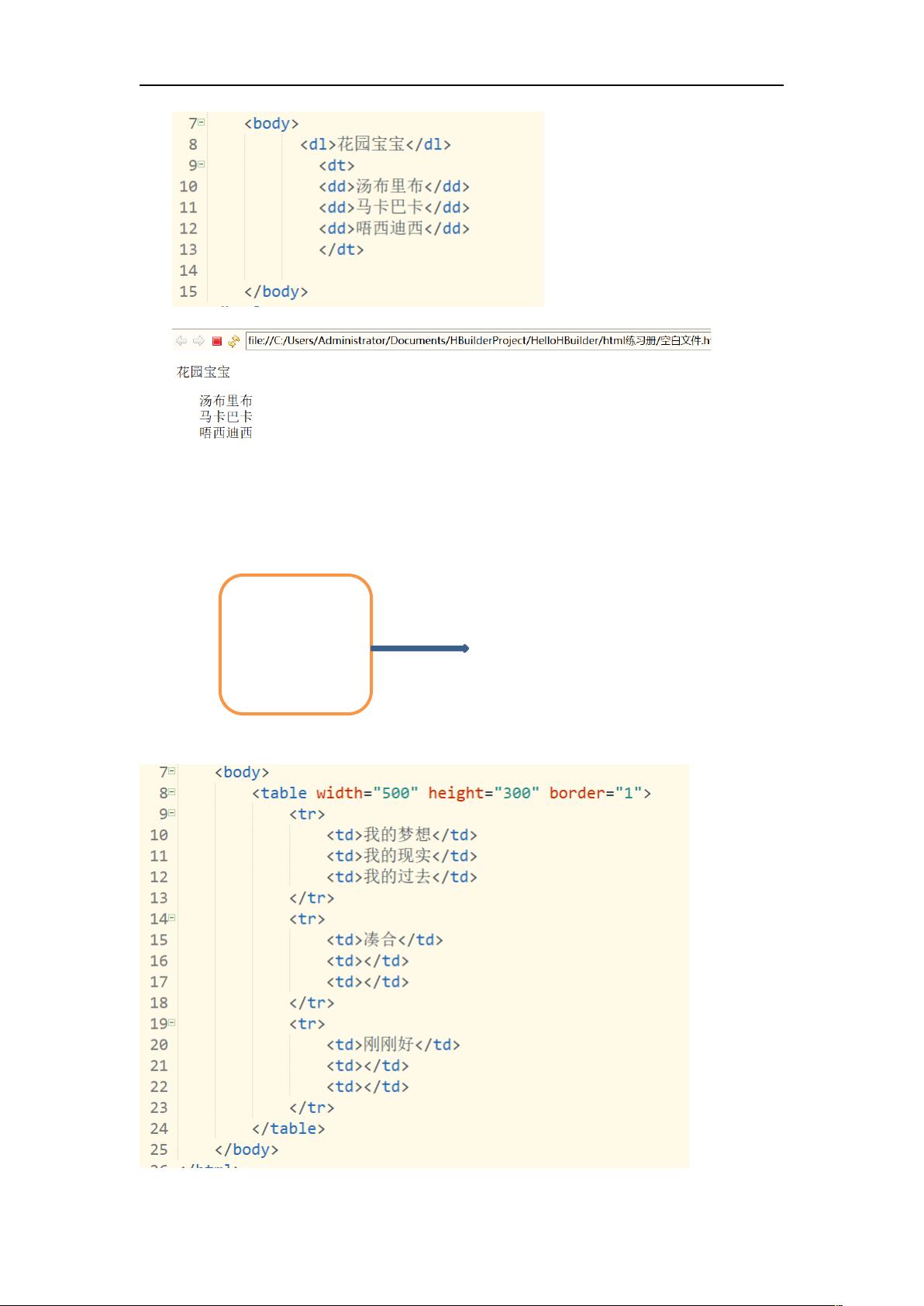
在HTML5的学习中,首先要明确HTML是构成网页结构的基础,它与CSS(样式表现)和JavaScript(行为交互)共同构建了网页的三大核心部分。HTML的基本结构由<html>、<head>和<body>标签组成,其中<head>包含网页元信息,如<title>定义网页标题,而<body>则包含网页的主体内容。
HTML中的标签是其语法的重要组成部分,分为双标签和单标签。双标签如<html>、<p>等,需要有开始和结束;单标签如<hr/>、<br/>等,它们自闭合。标签之间存在嵌套和并列关系,如<head>和<body>是并列的,而<title>则嵌套在<head>中。
DOCTYPE声明用于指定文档类型,HTML5的DOCTYPE声明简洁为<!DOCTYPE html>。字符集通常设定为UTF-8,以确保网页内容能在各种设备上正确显示,避免乱码问题。
在HTML中,常见的排版标签包括标题标签<h1>至<h6>,段落标签<p>,水平线标签<hr/>,换行标签<br/>以及<div>和<span>。其中<div>常用于页面布局,而<span>用于文本内容的局部控制。文本格式化标签如<b>(加粗)、<i>(斜体)、<u>(下划线)和<del>(删除线)可对文本进行修饰。
标签属性用来控制标签的行为,如设置<hr/>的长度和颜色。图像标签<img>通过src属性指定图片URL,可以设置alt属性提供文字描述,width和height属性定义图像尺寸,还可以通过title属性实现鼠标悬停提示。链接标签<a>通过href属性指定链接地址,可以创建外部链接,如淘宝链接,还可以添加target属性控制新窗口或标签页打开链接。
这份笔记详细记录了HTML5和CSS的基础知识,结合实例和截图,有助于初学者快速理解和掌握基本概念,是学习Web前端开发的良好参考资料。
2020-05-24 上传
2023-06-10 上传
2023-05-25 上传
2023-02-24 上传
2023-05-31 上传
2023-05-30 上传
2023-07-15 上传
2023-06-05 上传
有江是一道汨罗
- 粉丝: 1
- 资源: 1
最新资源
- JDK 17 Linux版本压缩包解压与安装指南
- C++/Qt飞行模拟器教员控制台系统源码发布
- TensorFlow深度学习实践:CNN在MNIST数据集上的应用
- 鸿蒙驱动HCIA资料整理-培训教材与开发者指南
- 凯撒Java版SaaS OA协同办公软件v2.0特性解析
- AutoCAD二次开发中文指南下载 - C#编程深入解析
- C语言冒泡排序算法实现详解
- Pointofix截屏:轻松实现高效截图体验
- Matlab实现SVM数据分类与预测教程
- 基于JSP+SQL的网站流量统计管理系统设计与实现
- C语言实现删除字符中重复项的方法与技巧
- e-sqlcipher.dll动态链接库的作用与应用
- 浙江工业大学自考网站开发与继续教育官网模板设计
- STM32 103C8T6 OLED 显示程序实现指南
- 高效压缩技术:删除重复字符压缩包
- JSP+SQL智能交通管理系统:违章处理与交通效率提升