使用Safari调试iOS App内置Web页面
110 浏览量
更新于2024-08-29
收藏 401KB PDF 举报
本文主要介绍了如何使用Safari浏览器进行iOS应用中Web页面的调试,包括Safari和iPhone的设置步骤,以及实际调试过程。
在移动应用开发中,前端技术如HTML5(H5)、JavaScript等被广泛应用。然而,当遇到Web页面在iOS应用内无法正常显示或响应时,Xcode的控制台往往无法提供足够的调试信息。此时,Safari浏览器的开发者工具就显得非常有用,因为它可以直接连接到iPhone设备,对App内的Web内容进行详细调试。
**Safari设置**
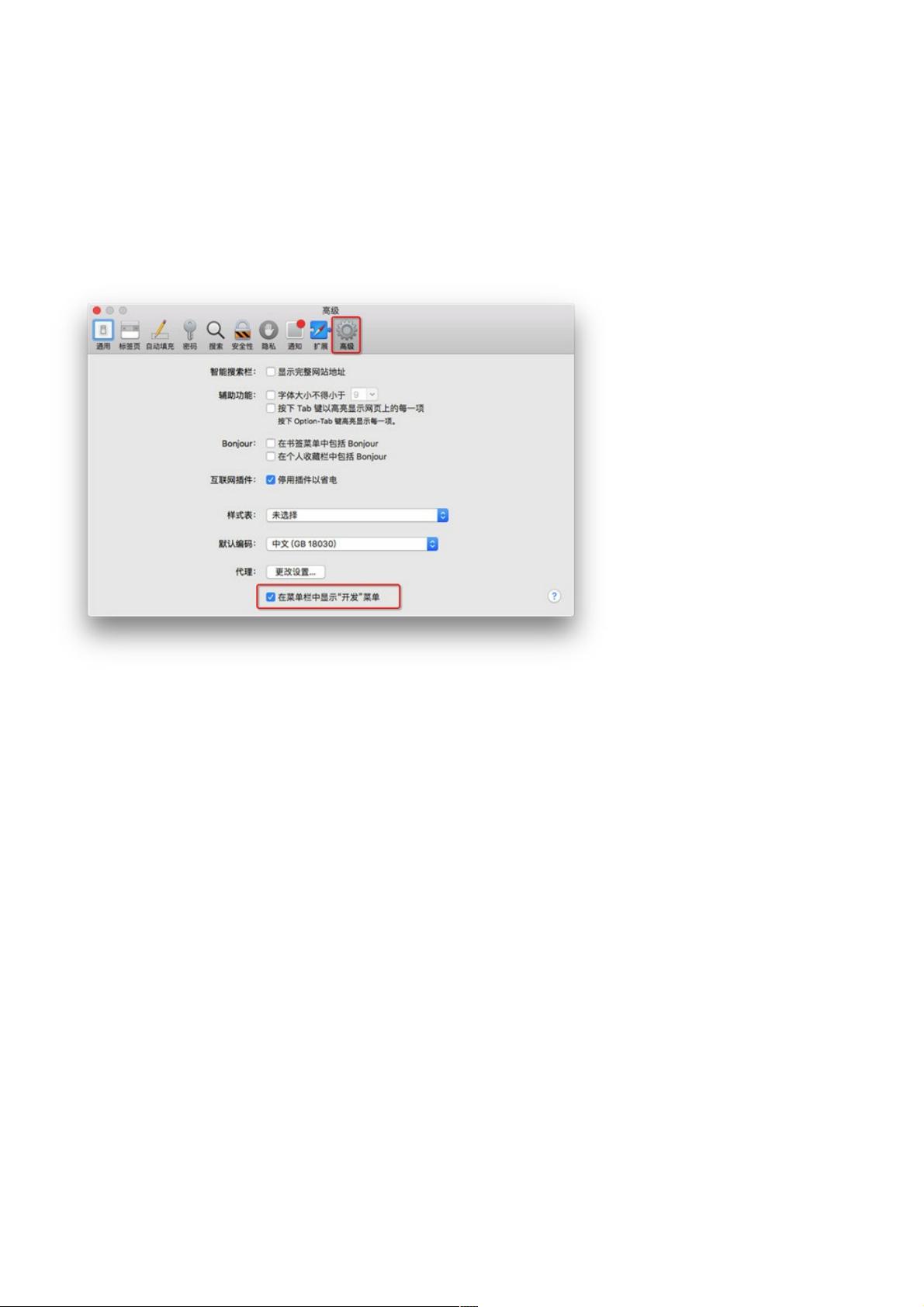
首先,需要在Mac上的Safari浏览器进行一些配置。进入Safari的“偏好设置”,选择“高级”选项卡,勾选底部的“在菜单栏中显示开发菜单”。这将使开发菜单出现在Safari的顶部菜单栏,便于后续使用。
**iPhone设置**
接着,打开iPhone的“设置”应用,选择Safari。在高级选项里,找到并开启JavaScript和Web检查器的开关。这两个设置对于启用远程调试至关重要。
**调试步骤**
一旦以上设置完成,用USB线将iPhone连接到Mac,并确保设备与电脑之间信任了彼此。在Mac上的Safari浏览器中,打开需要调试的Web页面。然后在Safari的开发菜单中,选择已连接的iPhone设备,进一步定位到需要调试的Web页面。
在Safari中,可以通过鼠标右键点击页面,选择“检查元素”来打开Safari的控制台。这里可以查看和操作DOM元素,跟踪网络请求,检查CSS样式,以及捕获JavaScript的错误和警告。
Safari的控制台还允许你执行JavaScript代码,模拟用户交互,以及调整网络条件来测试不同的加载场景。这对于排查性能问题、解决样式问题或者调试JavaScript逻辑非常有帮助。
**其他相关资源**
文章提到了一些可能对iOS App开发者感兴趣的其他主题,包括如何控制App的屏幕旋转、创建启动引导页、保存图片到相册、从相册选取图片、自定义和隐藏状态栏、管理Cookie、设置App图标和启动画面尺寸、获取通讯录权限的代码实现,以及在App内切换语言的方法。这些都是iOS开发过程中常见的需求和挑战,通过学习这些方法,可以提升开发效率和应用质量。
639 浏览量
2015-01-04 上传
928 浏览量
2025-01-10 上传
2012-12-07 上传
476 浏览量
163 浏览量
375 浏览量
383 浏览量
weixin_38744803
- 粉丝: 3
最新资源
- ASP.NET 2.0配置管理详解
- C++ Primer Plus 第5版编程练习答案解析
- C/C++编程:经典程序源码解析与实现
- UML图形创建指南:从用例图到顺序图
- Oracle9i RMAN备份恢复指南
- 提高Linux效率:精选技巧与管理窍门
- 详解printf格式控制符的完整规则与实例
- Windows下的OpenSSL开发手册
- C/C++面试深度解析:从基础到进阶
- AQTime性能调试工具全面指南
- ARM7TDMI数据手册:嵌入式系统深度解析
- 精通C++:侯捷翻译的《More Effective C++》要点解析
- ArcIMS 9.2安装教程:Java, IIS及环境配置详解
- 优化Oracle 10g DBA工作:系统管理与自动化
- Java初学者指南:JDK与Tomcat环境配置
- Intel 80386程序员手册:汇编学习必备