Safari教程:iOS应用内Web页面的详细调试步骤
187 浏览量
更新于2024-09-03
收藏 394KB PDF 举报
在iOS应用开发中,尤其是在前端H5和JavaScript等技术的应用中,Web页面的调试往往显得尤为重要。传统的Xcode控制台可能不足以提供详尽的反馈,特别是在查看页面实际效果和处理错误时。这时,利用Safari浏览器的开发者工具进行调试是一种非常实用的方法。以下是一份详细的指南,教你如何在Safari中调试iOS应用中的Web页面。
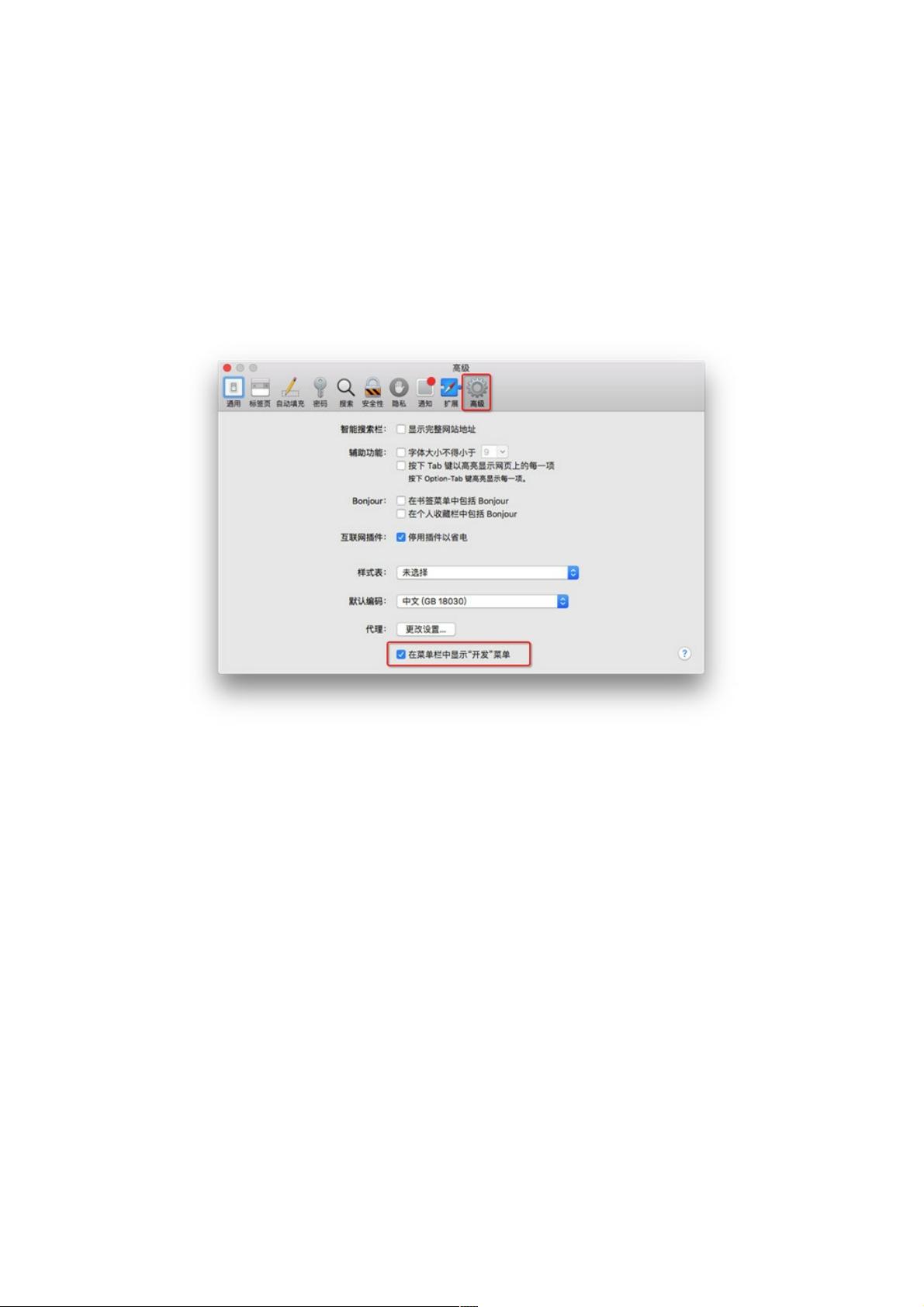
首先,确保你的Safari浏览器已设置为开发者模式。进入Safari的偏好设置,点击"高级"选项,勾选"在菜单中显示开发菜单",以便在菜单栏中看到额外的开发者工具选项。
接下来,配置你的iPhone设备。打开手机上的"设置"应用,选择"Safari",然后找到"高级"选项。在这里,你需要确保"JavaScript"和"Web检查器"两项都处于开启状态。这样,你的设备就准备好接收来自Safari的调试信号。
连接iPhone到Mac电脑后,打开Safari浏览器,并启动手机上的应用程序,访问你想要调试的Web页面。在Safari菜单中,你会看到与连接设备相关的选项,选择对应的设备,然后在开发者菜单中选择"调试"或类似的选项,这将允许你从浏览器端监控和修改页面。
在Safari浏览器中,当你遇到问题或者需要查看页面元素时,可以通过鼠标右键点击网页,选择"检查元素"(或者可能叫做"Inspect Element")来激活Safari的开发者工具。这里提供了丰富的元素查看、样式编辑以及控制台日志的功能,可以帮助你定位和解决前端代码的问题。
Safari控制台是开发者工具的核心部分,它会显示出页面的HTML结构、CSS样式、JavaScript错误和性能指标等信息。通过分析控制台中的内容,你可以快速识别出导致页面不正常显示或行为异常的代码行。
总结来说,通过上述步骤,你可以利用Safari浏览器的强大功能对iOS应用中的Web页面进行细致的调试,提升开发效率并解决问题。记住,熟练掌握这个过程对于优化移动应用体验至关重要。如果你在实践中遇到任何问题,这个指南应该能为你提供一个良好的起点。祝你在前端开发的道路上越走越远!
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-21 上传
2012-12-07 上传
2015-01-04 上传
2020-11-19 上传
2021-03-21 上传
点击了解资源详情
weixin_38526751
- 粉丝: 3
- 资源: 937
最新资源
- javatransactions
- ActionScript 3.0 Cookbook 简体中文完整版(常青翻译)
- Manning - Struts in Action
- 基于DSP的PID温度控制系统
- EJB 3.0实例教程
- Maui META工具修改WAP设置.doc
- SQL语法 SQL查询实例
- CISA模拟考试题_2008_200道_没答案
- MTK平台学习笔记 03-增加菜单项的流程.pdf
- 分享:一般常用排序算法
- 关于JAVA继承的讲解
- 关于排序算法 java代码
- 关于I/O流读写文件
- 计算机专业的毕业论文
- iPhone Developers Cookbook
- google file system