FMS3.5入门:连接服务器与Flash/Flex实战
需积分: 10 187 浏览量
更新于2024-07-27
收藏 848KB PDF 举报
“FMS3.5教程 - 入门PDF文档,包含源码和实例”
在本文中,我们将深入探讨FMS3.5,这是一个强大的流媒体服务系统,由Adobe公司提供,主要用于处理实时数据流,尤其是视频流。FMS(Flash Media Server)在与Flash和Flex集成时表现出色,尤其在视频网站的开发中广泛应用,如土豆网、酷6网和15dv.com等。本教程旨在为初学者提供一个入门平台,通过实例教学如何连接到FMS服务器,使用Flash和Flex进行编程。
首先,我们要了解FMS的基本操作。在FMS3.5中,建立一个应用非常直观,只需在安装目录下的applications文件夹中创建一个新的文件夹,例如命名为"firstFMS"。这个文件夹将作为你的FMS应用程序的容器。
接下来,我们将通过Flash CS4来演示如何连接到FMS服务器。在Flash中,我们需要创建一个新的ActionScript 3.0项目,并将按钮组件从组件面板拖放到舞台上。为了便于后续编程,我们需要给这个按钮设置一个实例名称,比如"connectButton"。
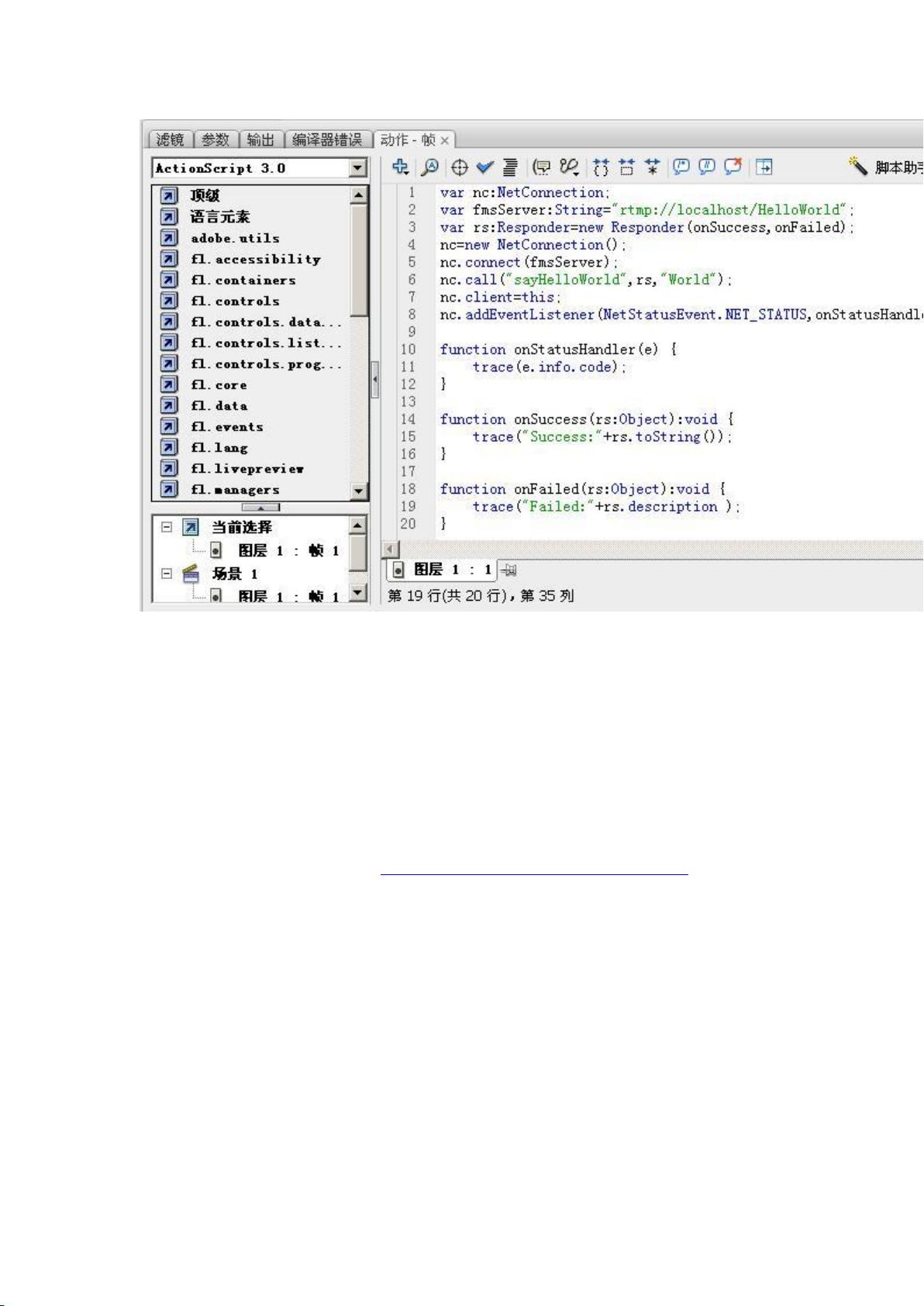
在ActionScript 3.0中编写代码以实现与FMS的连接。首先,我们需要导入必要的库,然后定义连接到服务器的NetConnection对象。代码可能如下:
```actionscript
import flash.net.NetConnection;
import flash.events.NetStatusEvent;
var nc:NetConnection = new NetConnection();
nc.addEventListener(NetStatusEvent.NET_STATUS, netStatusHandler);
nc.connect("rtmp://yourServerIP/firstFMS");
```
在这里,`netStatusHandler`是一个事件处理器函数,用于处理网络状态变化。当连接成功或失败时,该函数会被调用。完整的处理函数可能如下:
```actionscript
function netStatusHandler(event:NetStatusEvent):void {
if (event.info.code == "NetConnection.Connect.Success") {
trace("Connected to FMS Server.");
// 连接成功后的操作
} else if (event.info.code == "NetConnection.Connect.Failed") {
trace("Failed to connect to FMS Server.");
// 连接失败的处理
}
}
```
除了使用Flash,我们还可以使用FlexBuilder3来实现相同的功能。在Flex项目中,同样需要创建一个NetConnection对象,并添加监听器来处理连接状态。Flex的代码结构会有所不同,但基本概念保持一致。
FMS3.5教程的目标是帮助开发者理解如何开始使用FMS进行实时流媒体应用开发。通过Flash或Flex,我们可以轻松建立与FMS服务器的连接,这是迈向更高级应用开发的第一步。随着学习的深入,你将能够创建更复杂的应用,如视频聊天室、直播服务和互动媒体体验。不断地实践和学习,你将在FMS开发领域变得更加熟练。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2009-06-11 上传
2011-07-22 上传
2010-12-28 上传
2022-09-23 上传
2014-02-28 上传
2010-12-24 上传
queby912
- 粉丝: 123
- 资源: 72
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能