FusionCharts 柱状图详细功能与属性解析
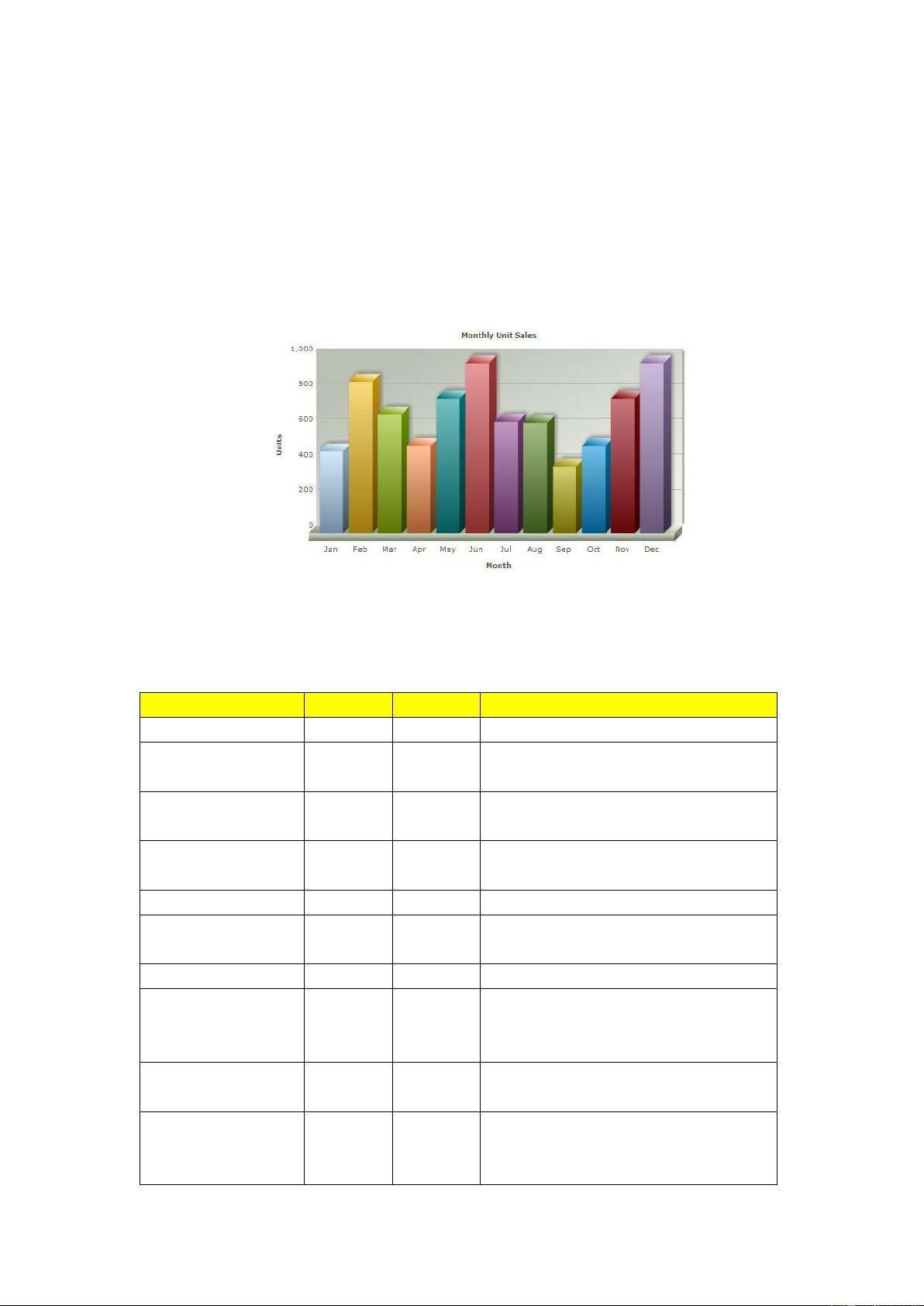
FusionCharts是一款强大的数据可视化工具,特别适用于创建交互式图表,其中柱状图是其常用的一种类型。Column3DChart是FusionCharts中的一种3D立体柱状图,它提供了丰富的功能和定制选项,使得数据分析更加直观和吸引人。
首先,让我们关注"animation"属性。这是一个布尔值,用于控制柱子图形的动画显示效果,如果设置为1(默认),则柱子将以动态方式展示,增强视觉冲击力。这有助于用户更好地理解数据变化趋势。
"FusionCharts的Palette"属性允许用户选择内置的1到5种颜色面板,通过数字1至5分别对应不同的颜色。这对于创建对比鲜明的颜色方案至关重要,可以轻松区分不同类别或时间段的数据。
"paletteColors"属性则允许用户自定义柱子的颜色,通过字符串输入,可以为每个值指定特定颜色,避免了默认情况下不同柱子颜色的重复。这增加了图表的可读性和个性化。
"showAboutMenuItem"和相关属性如"aboutMenuItemLabel"、"aboutMenuItemLink",允许用户在右键点击图表时显示关于FusionCharts的信息或链接到指定的网址。这在提供额外的帮助文档或产品信息方面非常有用。
"showLabels"属性决定是否显示柱状图的标签,它与"xAxisName"属性协同工作。如果xAxisName存在,这个属性将失效,而当没有该属性时,用户可以选择是否只显示x坐标值。
"labelDisplay"属性控制坐标值的显示方式,有WRAP(环绕)、STAGGER(交错)、ROTATE(旋转)和NONE四种模式。旋转功能允许用户根据需要调整x坐标的角度,提高阅读体验。
"rotateLabels"和"slantLabels"属性是关于坐标值旋转的,前者决定是否允许x坐标旋转,后者则提供了旋转角度的选择。这两个属性在配合"rotateLabels=1"和"labelDisplay=ROTATE"时生效。
"labelStep"和"staggerLines"属性允许用户设置x轴上的标签间隔,通过控制每几个柱子显示一个标签或使坐标值交错显示,有助于清晰地呈现大量数据。
最后,"showValues"属性控制是否显示柱状图的数值,这对于传达具体数据信息非常重要。根据应用需求,用户可以自由决定是否在图表中包含数值标签。
FusionCharts的Column3DChart提供了丰富的配置选项,让用户可以根据项目需求灵活调整图表的外观和交互性,从而更好地展示数据及其背后的含义。对于任何希望提升数据可视化的开发者或分析师来说,深入理解这些功能属性至关重要。
2008-12-18 上传
116 浏览量
140 浏览量
136 浏览量
121 浏览量
126 浏览量
160 浏览量
145 浏览量
2023-05-26 上传
.智子.
- 粉丝: 18
- 资源: 75