Android ViewPager滑动切换与动画实现详解
30 浏览量
更新于2024-09-01
收藏 120KB PDF 举报
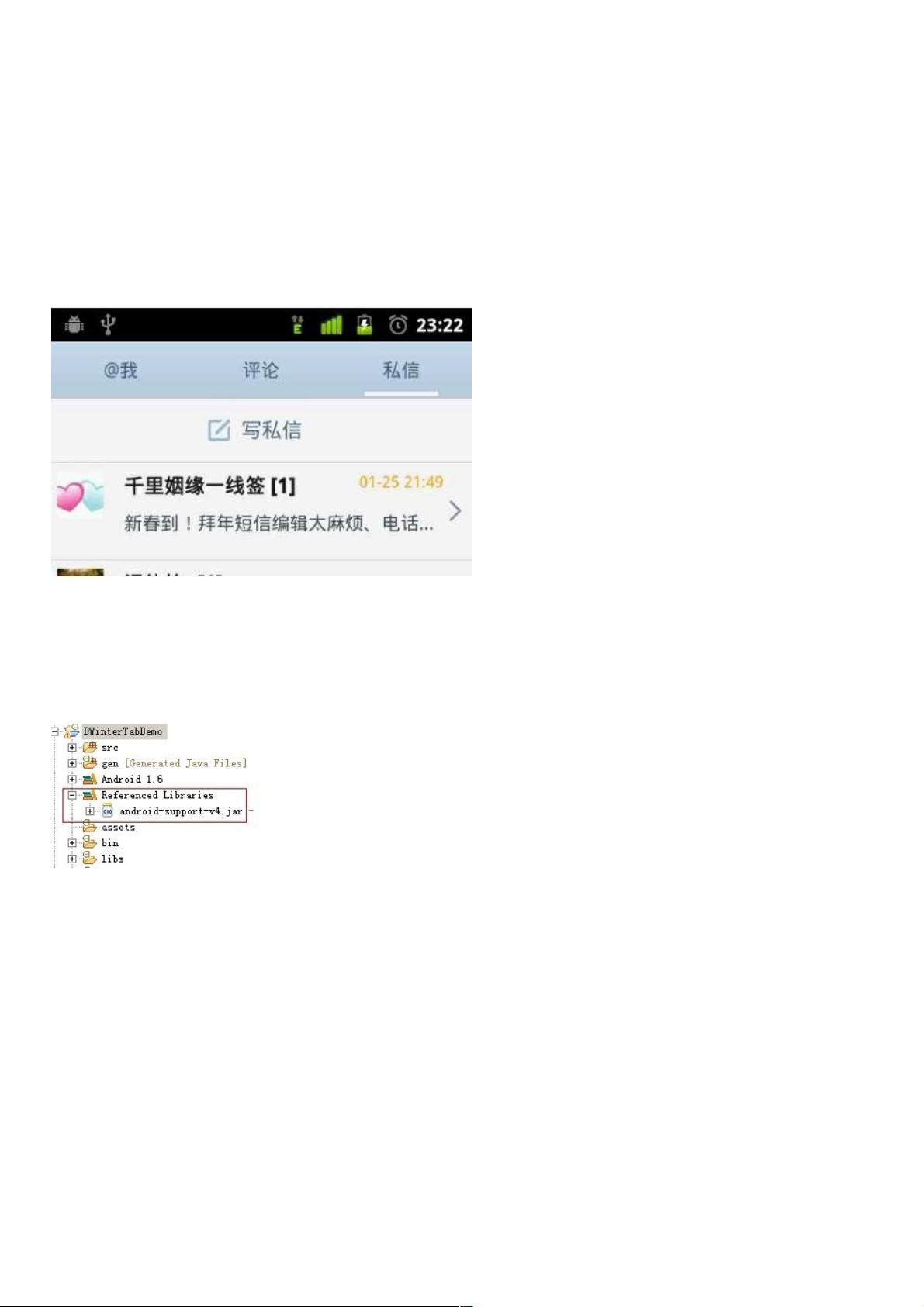
在Android编程中,实现多页面的滑动切换及动画效果是一项常见的任务,特别是在构建具有分页功能的应用时。本文将详细介绍如何利用Google SDK中的ViewPager控件来达到这一目的。ViewPager是Android内置的控件,位于android-support-v4.jar库中,这个库通常会在项目的libs文件夹内,或者可以通过网络获取最新版本。
首先,我们要理解ViewPager的作用。它允许开发者创建一个可滚动的视图容器,每个子页面(Fragment或View)都会独立显示在屏幕上,用户可以通过手势滑动或者点击顶部导航栏进行切换。本文将以一个实际案例——模仿新浪微博的Tab滑动效果为例,该效果包括平滑的页面切换动画,当用户选择新的页面时,白色横条会缓缓滑动至相应标签下方。
实现步骤如下:
1. **设置界面布局**:
- 布局设计包含三个头部标签(通常用于标识各个页面)、一个用于动画效果的区域,以及内容展示区。XML布局代码展示了基础的LinearLayout结构,设置了顶部的线性布局作为导航栏,包含三个TextView用于标签显示。
2. **引入并使用ViewPager**:
- 在项目中引入android-support-v4.jar库,确保在AndroidManifest.xml中添加了对这个库的支持。这样,我们可以在代码中方便地使用ViewPager类。
3. **创建ViewPager组件**:
- 在Activity或Fragment中实例化一个ViewPager对象,并为其设置Adapter(通常使用PagerAdapter或FragmentStatePagerAdapter)。Adapter负责管理多个页面的内容和视图。
4. **设置Adapter**:
- 实现一个适配器,继承自PagerAdapter或FragmentStatePagerAdapter,根据实际需求填充数据并为每个页面创建对应的Fragment或View。适配器需要实现`getItem()`、`getCount()`和`isViewFromObject()`方法。
5. **配置滑动监听器**:
- 给ViewPager添加滑动监听器,如OnPageChangeListener,以便在页面切换时执行相应的动画效果。当用户滑动时,可以根据偏移量调整白色横条的位置,模拟平滑的动画过渡。
6. **实现动画效果**:
- 使用View的animate()方法或者ObjectAnimator来实现横条的平滑移动。这可能涉及到位置变化、时间控制、过度模式等参数的设置,以确保动画流畅自然。
7. **处理用户交互**:
- 当用户点击顶部的标签时,通过调用ViewPager的setCurrentItem()方法切换到对应页面,并配合适配器更新内容,同时触发动画。
总结起来,Android编程实现ViewPager多页面滑动切换及动画效果的关键在于适配器的管理、视图的动态更新和动画的配置。通过理解和实践这些步骤,你可以为你的Android应用添加吸引人的用户体验,提升用户的交互满意度。
186 浏览量
点击了解资源详情
137 浏览量
498 浏览量
点击了解资源详情
116 浏览量
216 浏览量
2023-07-10 上传
133 浏览量
weixin_38597889
- 粉丝: 12
- 资源: 987
最新资源
- 四星电子 蓝牙串口设置软件.zip
- matlab代码sqrt-matlab-mastodon-importer:用于Mastodon文件的MATLAB导入器
- Kpo4317_DJR_Lab4_test
- 高漫8600数位板驱动程序 for xp/win7/mac 官方最新版
- 棋
- C-Sharp:具有作业的C#工作和代码实践
- 拉手移动式
- matlab代码sqrt-AsuMathLabG01:实施数学库软件。类似于Matlab,Octave和类似工具
- maven-archetype-quickstart-1.1.zip
- 四星电子 SX Virtual Link连接软件.zip
- 聊天应用程序:使用套接字的实时聊天应用程序
- Spring-Semester-2021-IIT-B-Notes:这些是我在IIT-B的2021年Spring学期的笔记。它们是对幻灯片的补充,仅包含教授在讲座中说过的部分,但除我自己的观察外,幻灯片中未提及
- Programing-Language-C:为大学活动开发的简单程序
- SEE Electrical V7R2 2014最新版本抢先试用.zip
- genetic-algorithm:遗传算法解决背包问题。 动态参数选择
- 文华指数数据服务API接口说明