Android ViewPager滑动切换与动画实战教程
80 浏览量
更新于2024-08-28
收藏 124KB PDF 举报
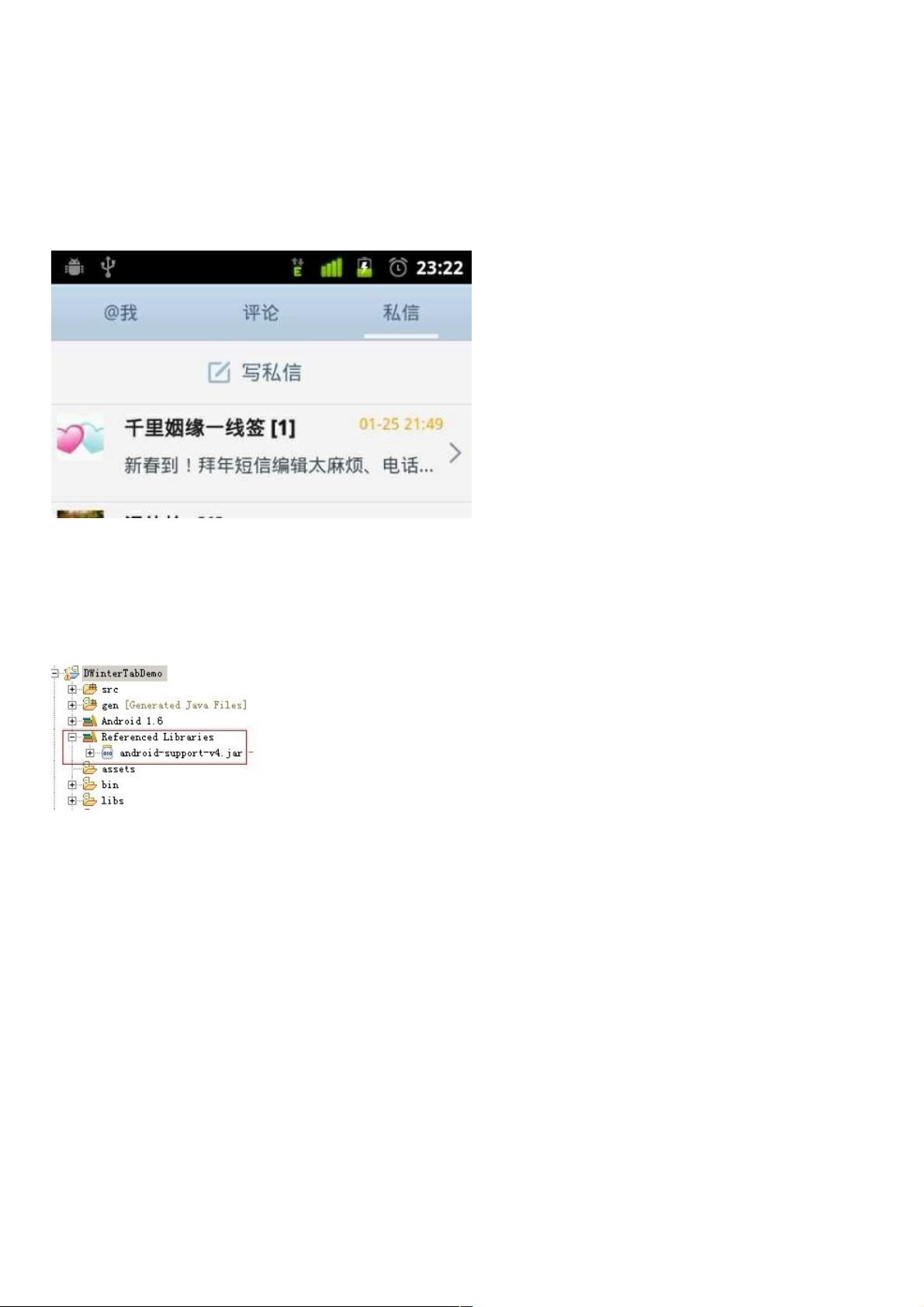
本文主要介绍了如何在Android编程中实现ViewPager多页面的滑动切换以及动画效果。首先,我们通过一个实际例子来展示功能,即模拟新浪微博的Tab滑动体验,用户可以通过手势或点击顶部标签来切换页面,同时伴随一个平滑的白色横条跟随当前选中的页面移动。这种动态效果是通过ViewPager控件实现的,ViewPager是Android SDK中提供的一个内置组件,它支持在不同屏幕之间进行无缝的页面切换。
要实现这样的功能,你需要遵循以下步骤:
1. 引入必要的库:ViewPager功能在android-support-v4.jar包中,确保你已经将其添加到你的项目中。如果你的项目没有这个库,可以从Google官方下载或从第三方源获取最新版本,并将其添加至项目的libs文件夹内。
2. 创建布局:界面设计包括三个部分:顶部的标签栏(包含三个头标),用于显示动画效果的区域,以及承载各个页面内容的部分。在XML布局文件中,创建一个LinearLayout来组织这些元素,设置合适的宽度、高度和背景颜色。
3. 设置ViewPager:在代码中,你需要初始化ViewPager并为其设置适配器,以便管理各个页面。适配器负责加载和管理页面视图。你可以使用PagerAdapter或者FragmentPagerAdapter作为适配器,它们都提供了管理多个页面的方法。
4. 实现滑动切换与动画:在ViewPager的onPageScrolled()方法中,你可以监听滑动事件并根据滑动进度更新白色横条的位置,使用Matrix对象进行平滑的动画变换。当切换页面时,可以通过改变当前显示的Fragment或View来更新内容,同时更新相关标签的颜色或位置以反映当前选中的页面。
5. 添加触控事件处理:为ViewPager添加OnTouchListener,响应用户的滑动手势操作,触发滑动切换。同时,需要处理顶部标签的点击事件,使其与ViewPager联动。
6. 考虑性能优化:如果动画效果过于频繁或计算量大,可能会影响性能。确保在适当的时间执行动画,并考虑使用ViewPropertyAnimator或Lottie等第三方库来提高动画效率。
通过以上步骤,你将能够实现一个具有平滑动画效果的Android ViewPager多页面滑动切换功能。记得在整个过程中测试不同的设备和屏幕尺寸,以确保兼容性和用户体验。
2015-07-10 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-09-11 上传
2020-09-03 上传
2023-07-10 上传
2019-07-29 上传
weixin_38517105
- 粉丝: 3
- 资源: 922
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜