JAVA微商城部署与微信参数详解
需积分: 0 146 浏览量
更新于2024-08-04
收藏 585KB DOCX 举报
在本篇关于JAVA微商城的参数修改说明文档中,主要讲解了几个关键部分的配置步骤和注意事项。首先,提到的是微信接口的认证问题,强调了微信只在首次请求时进行认证,后续链接不变就不会再请求认证。这涉及到的参数主要是`appsecret`,如果初次部署项目失败,需要重置该参数。
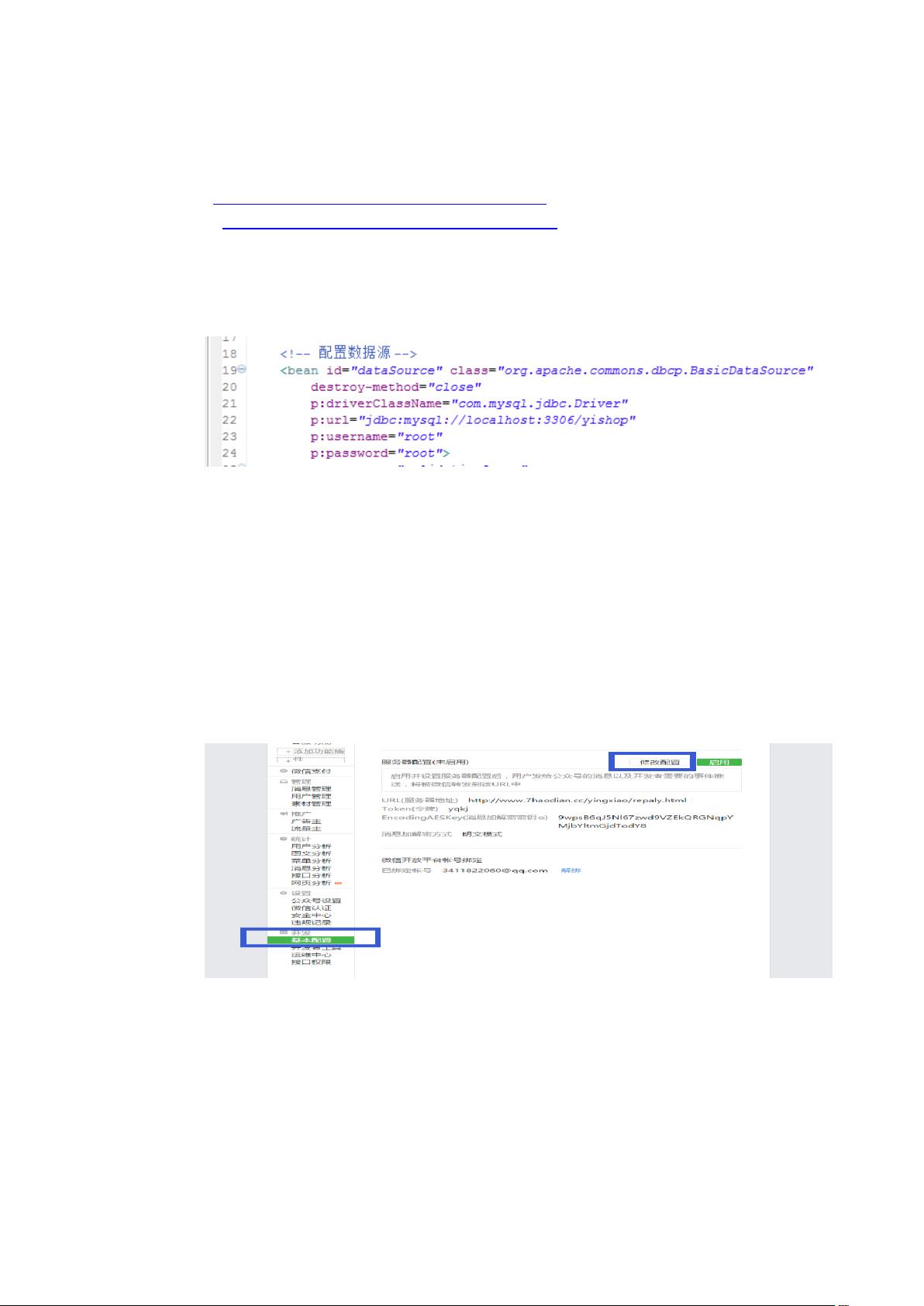
1. 数据库配置:在`src/applicationContext.xml`文件中,大约第20行左右的位置,用户需要根据实际情况修改数据库连接参数,确保与实际数据库的兼容性。
2. 微信公众平台设置:开发者需要在后台填写必要的参数,如`token`(推荐使用预设值`yqkj`,但需根据实际情况修改),并启用开发者模式。这一步骤涉及`replyController`中的41行代码,需要进行相应的注释和配置提交,以确保服务正常运行。
3. 网页授权:开发者需要填写自己的网站域名,以便于微信用户通过公众号进行授权。
4. 微信支付功能:对于支付链接,应将链接路径设置为项目的访问路径加"/page/",如`shop.ibguai.com/weishangcheng/page/`。商户平台部分,用户需要在账户中心设置API密钥,这里举例的密钥是`yqkj1100yqkj1100yqkj1100yqkj1100`,但建议创建自定义密钥。
5. 微店后台系统-公众平台:菜单管理中,遵循微信接口限制,一级菜单最多3个,二级菜单每个最多5个,且链接需以`http://`开头。设置完成后点击生成菜单。
6. 参数设置:特别指出域名的填写,根据实际情况进行调整,如果是在默认项目名下,可能需要保留`/weishangcheng`。在本地测试阶段,可以使用`http://localhost:8080/weishangcheng`(请替换实际的本地端口号)。
7. 关注回复和回复事件:当前仅支持纯文本形式的交互,因此文本内容的编写需符合这一限制。
8. 电脑端调试:由于微商城采用微信授权登录,前台调试需要模拟静态用户,因为真实的微信授权流程无法在本地环境中完全模拟。
这篇文档提供了一个详尽的指南,帮助开发者理解并正确配置JAVA微商城的各项参数,确保其与微信接口的顺利对接和用户体验。在进行修改时,务必严格按照步骤操作,并注意版本兼容性和安全性。
215 浏览量
5457 浏览量
2023-05-28 上传
2023-05-09 上传
2023-04-29 上传
2023-08-09 上传
2023-05-09 上传
2023-05-18 上传
2023-05-25 上传
爱吃番茄great
- 粉丝: 21
- 资源: 297
最新资源
- Hadoop生态系统与MapReduce详解
- MDS系列三相整流桥模块技术规格与特性
- MFC编程:指针与句柄获取全面解析
- LM06:多模4G高速数据模块,支持GSM至TD-LTE
- 使用Gradle与Nexus构建私有仓库
- JAVA编程规范指南:命名规则与文件样式
- EMC VNX5500 存储系统日常维护指南
- 大数据驱动的互联网用户体验深度管理策略
- 改进型Booth算法:32位浮点阵列乘法器的高速设计与算法比较
- H3CNE网络认证重点知识整理
- Linux环境下MongoDB的详细安装教程
- 压缩文法的等价变换与多余规则删除
- BRMS入门指南:JBOSS安装与基础操作详解
- Win7环境下Android开发环境配置全攻略
- SHT10 C语言程序与LCD1602显示实例及精度校准
- 反垃圾邮件技术:现状与前景