SpringMVC+iBATIS: Avalon实现增删改查操作详解
版权申诉
54 浏览量
更新于2024-08-20
收藏 763KB DOCX 举报
在这个文档中,我们探讨了如何使用Avalon框架结合Spring MVC、iBATIS和Oracle数据库实现Web应用中的增删改查操作。首先,让我们从数据库层面开始:
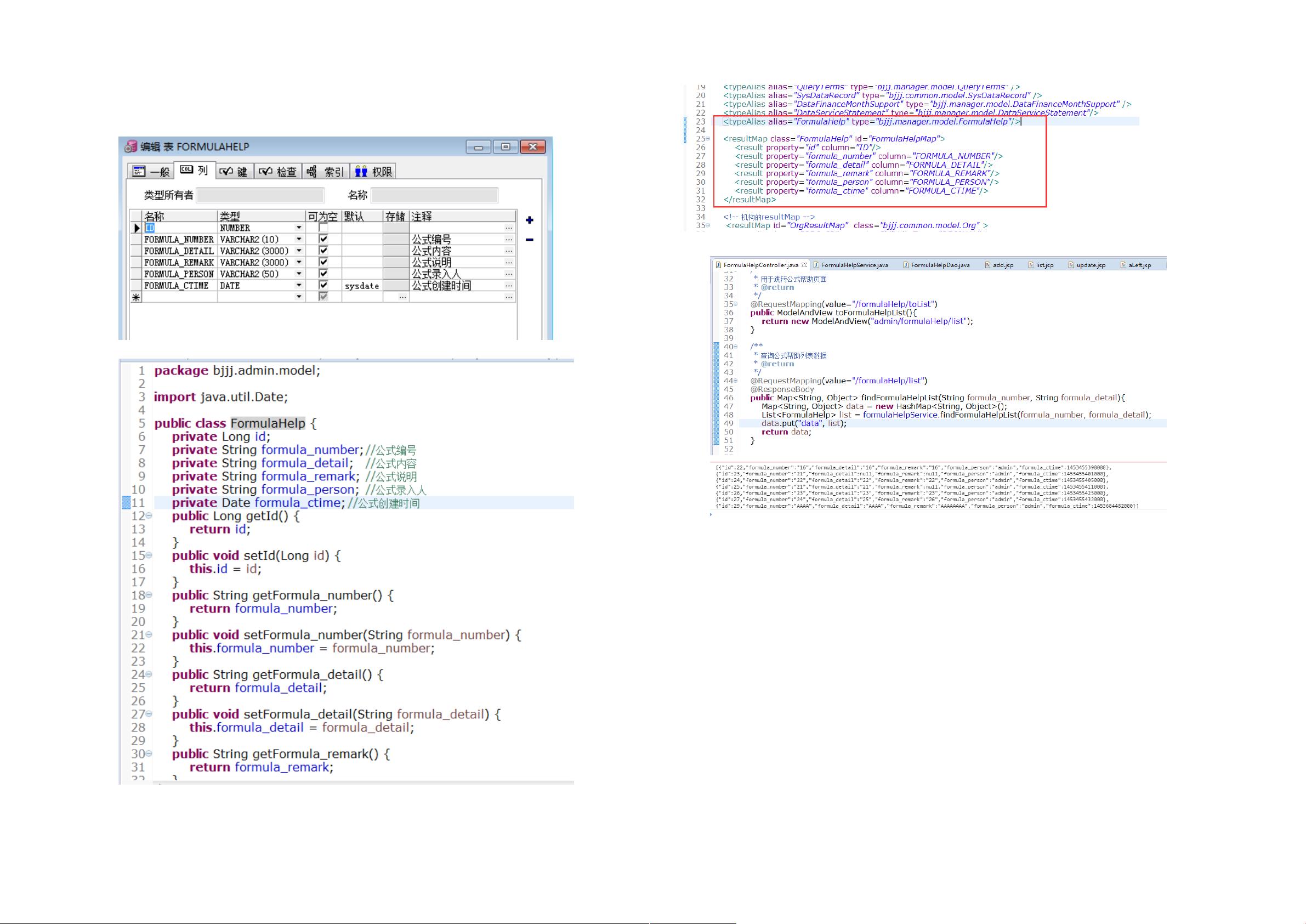
1. **数据库表设计**:
文档详细描述了一个具体的项目场景,其中涉及到了数据库的设计,可能包括关键字段、关系和业务规则。表结构是数据操作的基础,需要根据业务需求来创建和维护。
2. **实体类(Domain Objects)**:
使用iBATIS时,实体类通常是用来映射数据库表结构的Java类。这些类包含了字段和对应的方法,如getter和setter,以便在前端与后端之间传递数据。例如,一个用户实体User可能包含字段如username、email和password。
3. **iBATIS映射配置(Data Mapping)**:
iBATIS提供了SQL映射文件(xml或Java),在这里可能涉及到DAO接口的定义以及XML文件中的SQL语句,用于执行CRUD操作,如插入(insert)、更新(update)、删除(delete)和查询(select)。
4. **Ajax异步请求与数据处理**:
页面使用AJAX技术向服务器发送异步请求,获取或更新数据。前端模型(vm)通过Avalon进行双向数据绑定,使得数据变化实时反映在页面上。查询操作返回的数据会填充到vm中,供前端展示。
5. **新增操作**:
用户点击“新增”按钮,进入添加页面。表单元素通过Avalon进行双向绑定,用户输入的数据实时同步到vm中。提交时,使用vm.$model获取数据,后台通过实体类接收并处理。
6. **修改操作**:
修改功能涉及根据ID查询特定记录,然后将查询结果绑定到页面,允许用户编辑。只需在vm中设置属性值,通过el表达式显示在表单中。提交时同样使用vm.$model,并注意在处理更新逻辑时可能需要处理并发控制和验证。
7. **删除操作**:
用户点击“删除”按钮,后台根据ID从数据库删除记录。在前端,删除操作通常会触发AJAX请求,然后在服务器端执行删除操作,确保数据的一致性和安全性。
在整个过程中,Avalon作为轻量级的MVVM框架,简化了前端与后端的数据交互,提高了代码的可维护性和可测试性。同时,Spring MVC提供了强大的请求处理和依赖注入能力,而iBATIS则负责数据访问,共同构建了一个高效且可扩展的开发架构。
2022-09-23 上传
2022-01-13 上传
2021-10-04 上传
2021-09-13 上传
2023-03-10 上传
2022-01-12 上传
2022-11-10 上传
2022-11-24 上传
2011-12-09 上传
susuxiaoxian
- 粉丝: 0
- 资源: 11万+
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析