JavaScript对象与Promise深度解析
20 浏览量
更新于2024-09-01
收藏 104KB PDF 举报
"本文主要探讨JavaScript中的对象以及Promise对象的实现,包括window对象的属性和方法,document对象的常用操作,以及Promise对象在处理异步操作中的应用。"
JavaScript是基于对象的动态类型语言,其核心特性之一就是一切皆对象。在JavaScript中,无论是基本类型(如字符串、数字)还是复杂类型(如数组、函数),都可以视为对象。下面我们将深入探讨window对象和Promise对象。
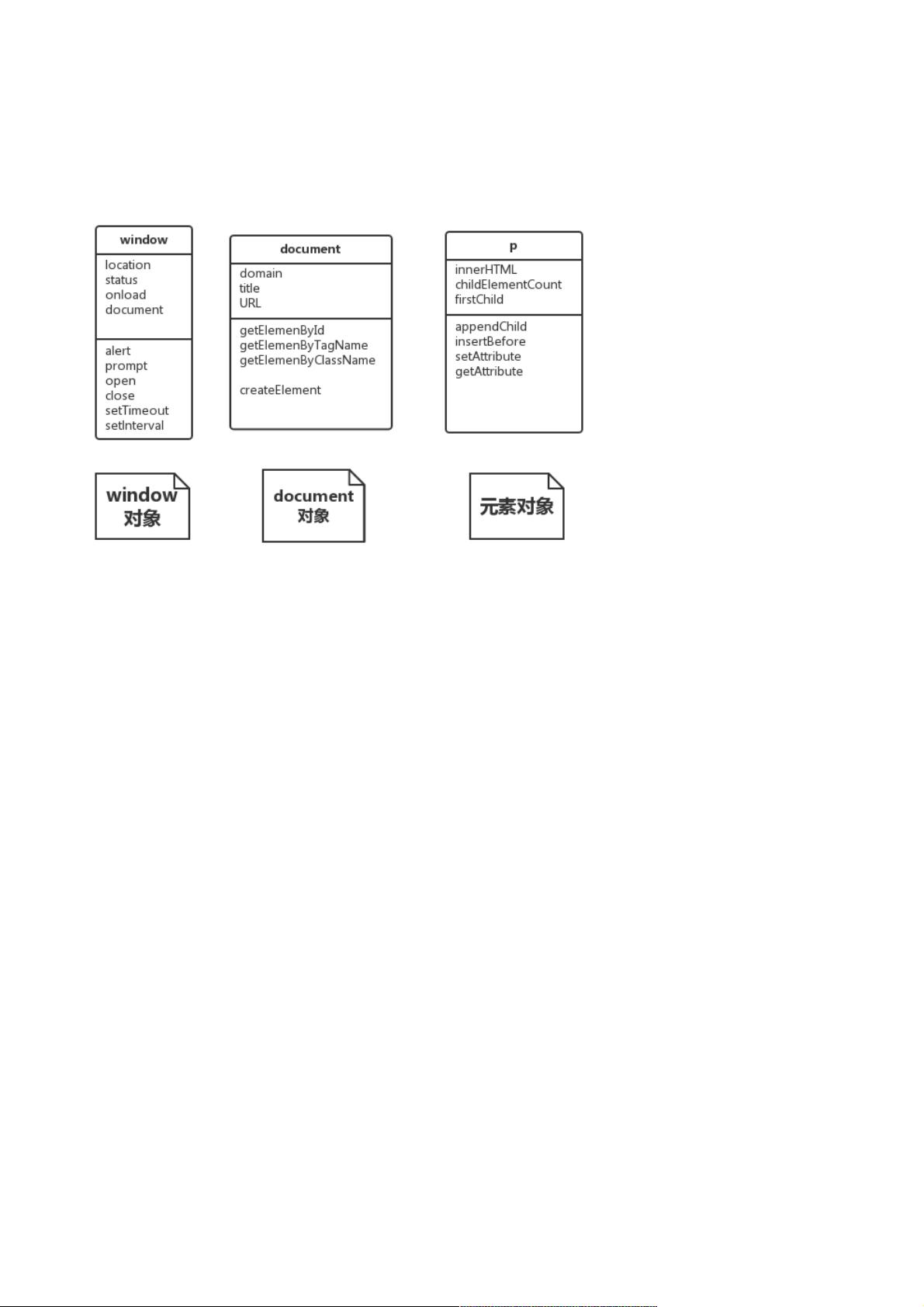
首先,window对象是全局对象,它代表了浏览器的窗口。window对象拥有众多属性和方法,如location用于获取或设置当前页面的URL,改变location属性可以实现页面跳转;status用于设置浏览器状态栏的文本;onload事件处理器在页面完全加载后触发,常用来执行依赖DOM结构的代码;document对象则包含了整个HTML文档的DOM树,提供了如getElementById、getElementsByTagName、getElementsByClassName等方法来操作DOM节点;此外,window对象还有如alert、prompt等与用户交互的方法,以及setTimeout、setInterval等定时器功能。
当涉及到复杂的异步操作时,Promise对象就显得尤为重要。Promise代表了一个异步操作的最终完成或失败,以及其结果。在JavaScript中,Promise有三种状态:pending(等待中)、fulfilled(已完成)和rejected(已拒绝)。一旦状态改变,就不会再变,保证了状态的一次性。Promise对象的构造函数接收一个执行器函数,该函数接收两个参数——resolve和reject,分别用于改变Promise的状态为fulfilled或rejected。
使用Promise可以优雅地处理回调地狱问题。例如,一个典型的异步操作链可以这样表示:
```javascript
new Promise((resolve, reject) => {
// 异步操作
if (success) {
resolve(result);
} else {
reject(error);
}
})
.then(result => {
// 处理成功情况
})
.catch(error => {
// 处理错误情况
});
```
Promise.prototype.then方法用于注册成功后的回调,catch方法处理错误。更高级的链式操作可以通过then方法返回新的Promise来实现,使得代码更加清晰和易于管理。
理解JavaScript中的对象,尤其是window对象和Promise对象,对于编写高效、可维护的前端代码至关重要。熟悉这些基础概念,有助于开发者更好地应对复杂的Web开发场景,提高代码质量。
2020-10-20 上传
2020-10-16 上传
2020-10-23 上传
2020-10-20 上传
2020-10-18 上传
2020-08-31 上传
2020-08-29 上传
2020-10-22 上传
2020-10-18 上传
weixin_38502510
- 粉丝: 9
- 资源: 921
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍