Vue组件封装与区域化实战:简化图书列表页面
24 浏览量
更新于2024-09-05
收藏 94KB PDF 举报
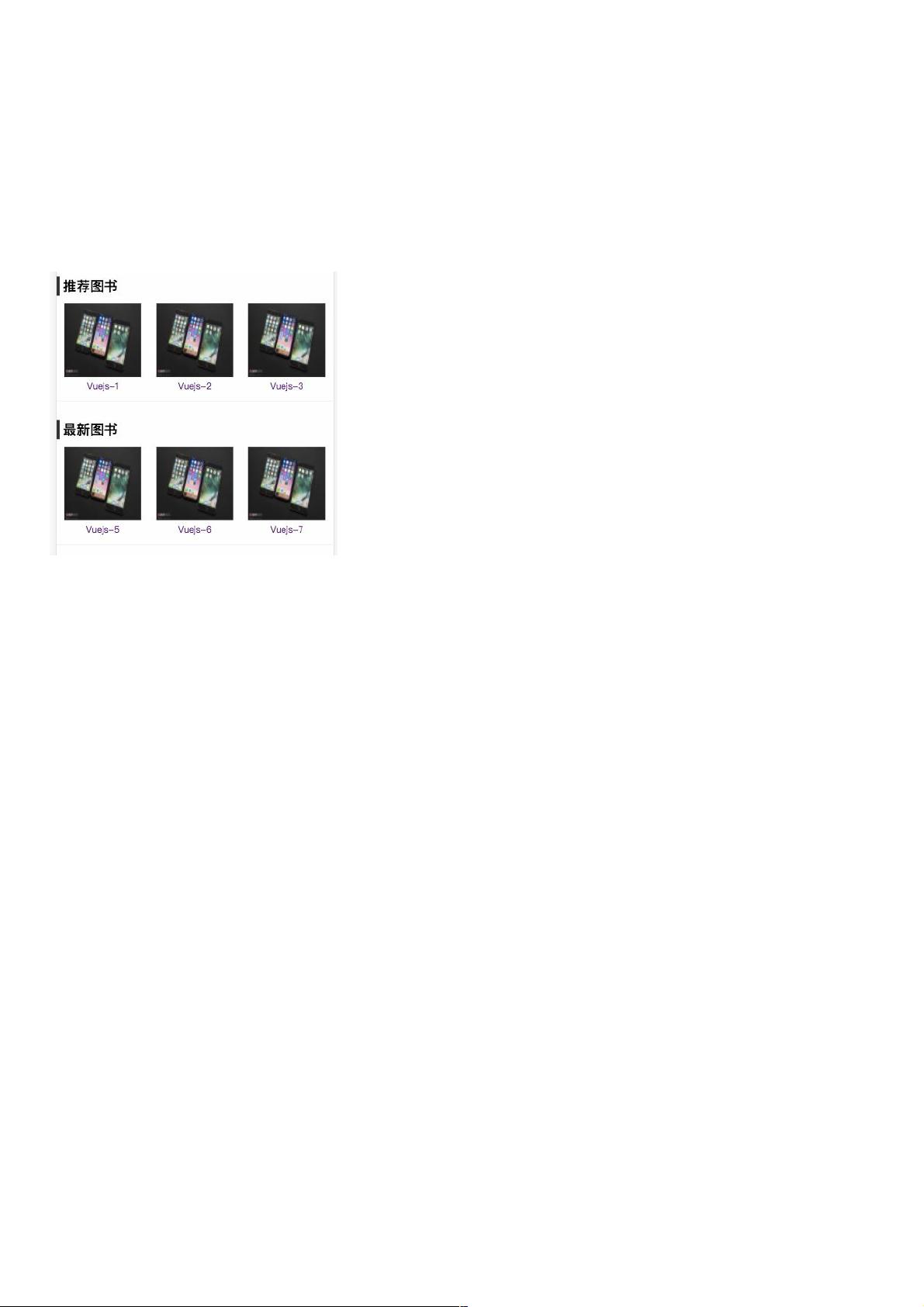
Vue.js 页面的区域化与组件封装是提升开发效率和代码组织的重要手段。组件在Vue框架中的核心价值在于可复用性和模块化。当项目中存在大量相似的代码块,比如图书列表展示中“推荐图书”和“最新图书”的部分,通过组件封装,我们可以将这些共享的逻辑和视图抽象成独立的模块。
组件的优势在于:
1. **代码复用**:将重复的代码片段封装成组件,避免在多个页面中重复编写,减少冗余,提高维护性。例如,图书列表组件可以被用于展示推荐图书和最新图书,只需传递不同的数据源(如`recommendArray`和`updateArray`)即可。
2. **模块化开发**:组件化设计使得项目结构清晰,每个组件专注于自己的功能,使得整体架构易于理解和管理。这有助于团队协作,也便于未来根据需求进行修改或扩展。
3. **灵活性**:Vue.js允许组件以自定义元素的形式存在,通过`is`属性扩展原生HTML元素,提供了更大的灵活性。这意味着组件不仅可以承载复杂的逻辑,还可以与其他HTML元素无缝配合。
4. **组件注册与使用**:在Vue应用中,通过导入、注册和引用组件来实现其在页面上的使用。使用驼峰命名规则导入组件,并在模板中通过标签 `<book-list>` 显示组件实例,确保了代码的易读性。
5. **组件参数和属性**:在`<book-list>`标签中,可以通过`books`属性传递数据(推荐图书的数组),而`heading`属性则可以用来设置子组件的标题,体现出组件之间的通信能力。
6. **区域化处理**:虽然没有在提供的代码片段中明确提及,但组件也可以支持区域化,即根据用户的语言或偏好动态加载不同的内容,这对于国际化和本地化非常有用。
总结来说,Vue.js组件封装是实现页面结构和功能复用的关键技术,通过合理的组件划分和参数传递,可以大幅度优化前端开发的效率和代码质量。对于图书展示页的示例,通过组件化策略,开发者能够轻松管理和维护代码,使项目的可扩展性和维护性得到了显著提升。
2021-01-07 上传
2019-08-10 上传
点击了解资源详情
2021-11-22 上传
2019-08-10 上传
2021-02-21 上传
2019-08-08 上传
2019-08-09 上传
2021-04-20 上传
weixin_38659622
- 粉丝: 9
- 资源: 978
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍