微信小程序开发:创建共享单车报障功能
87 浏览量
更新于2024-08-26
收藏 235KB PDF 举报
"微信小程序开发教程,以创建ofo共享单车报障页面为例"
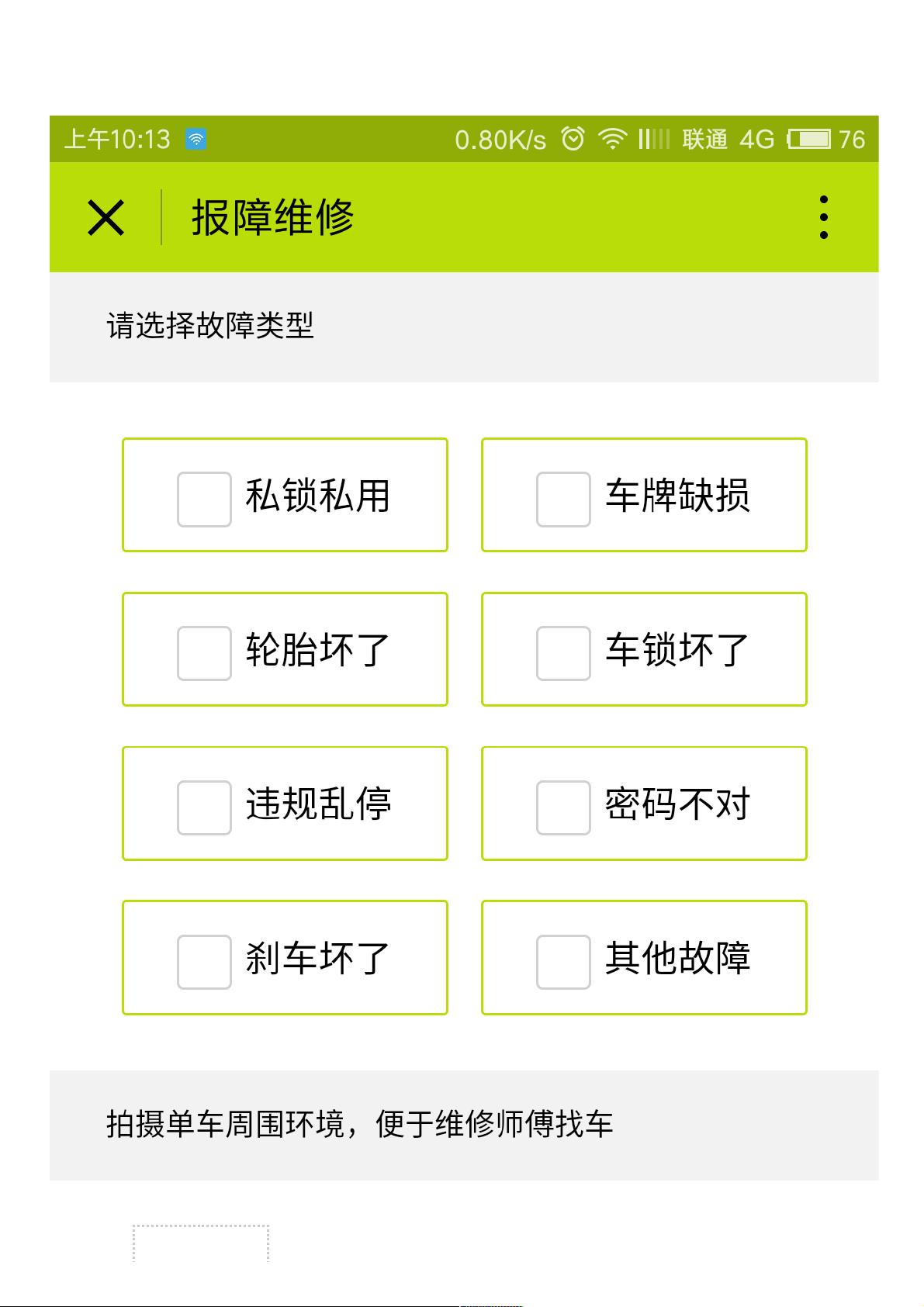
在微信小程序的开发中,创建一个功能完善的共享单车报障页面是提升用户体验的重要环节。本教程以ofo共享单车为例,介绍如何实现这样的功能。报障页通常包含以下几个关键组件和交互:
1. **复选框组件**:用于让用户选择自行车的故障类型。在WXML(微信小程序的结构层语言)中,我们可以使用`<checkbox-group>`和`<checkbox>`标签来实现。在`<checkbox-group>`内通过`bindchange`事件监听用户的选择变化,并在对应的JS文件中处理这些变化。每个`<checkbox>`绑定一个数据值,用于标识故障类型。
2. **图片选择和拍摄**:用户可以通过微信小程序的API,如`wx.chooseImage`来选取图片或者拍摄新照片。这个API允许用户选择多张图片,并且可以取消已选择的图片。图片的预览和上传也是报障过程中的重要部分,需要在JS中处理图片的选取逻辑,并将图片URL保存在数据对象中。
3. **输入组件**:使用`<input>`组件让用户输入车牌号和备注信息。`input`组件可以设置多种类型,如文本、密码等,根据需求设定。同时,可以使用`bindinput`事件来监听用户的输入变化。
4. **提交逻辑**:在用户完成所有必要操作后,例如至少勾选了一个故障类型并且选择了图片,小程序需要收集这些信息并通过HTTP请求提交至服务器。在JS文件中,可以使用`wx.request`进行网络请求,将数据以JSON格式发送。在提交前,还需要进行表单验证,确保所有必要的信息都已填写,否则提示用户。
5. **交互设计**:为了提供良好的用户体验,报障页面的设计应当清晰、直观。例如,可以使用提示性文字引导用户操作,使用弹窗提示错误信息,以及利用微信小程序的动画效果增强交互体验。
6. **状态管理**:在用户选择图片、填写信息的过程中,需要实时更新页面状态。例如,当用户取消选择图片时,应清空已选择的图片列表;当用户未勾选故障类型时,提交按钮应保持禁用状态。
7. **响应式布局**:微信小程序的页面设计需要考虑到不同设备的屏幕尺寸,使用弹性布局(Flex布局)或网格布局(Grid布局)可以轻松实现自适应。
通过以上步骤,我们可以创建一个完整的共享单车报障页面,为用户提供方便快捷的故障上报途径,从而提高服务质量和客户满意度。在实际开发过程中,还应注重代码的模块化和可维护性,遵循微信小程序的开发规范,以保证项目的长期稳定运行。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-06-02 上传
2024-06-11 上传
2024-05-22 上传
2023-02-16 上传
2022-10-25 上传
2024-07-14 上传
weixin_38674124
- 粉丝: 2
- 资源: 883
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践