JS深浅拷贝解析:数组与对象的复制实例
版权申诉
85 浏览量
更新于2024-09-11
收藏 249KB PDF 举报
"本文深入探讨了JavaScript中的赋值、浅拷贝和深拷贝概念,特别是针对对象和数组的深浅拷贝差异。通过实例分析,帮助读者理解这两种拷贝方式的工作原理及其对原对象的影响。"
在JavaScript中,赋值、浅拷贝和深拷贝是处理对象和数组时非常重要的概念,主要涉及到引用类型数据的复制。对于基本类型的数据(如字符串、数字、布尔值等),赋值操作就是简单的值传递,但对于对象和数组这样的引用类型,情况则有所不同。
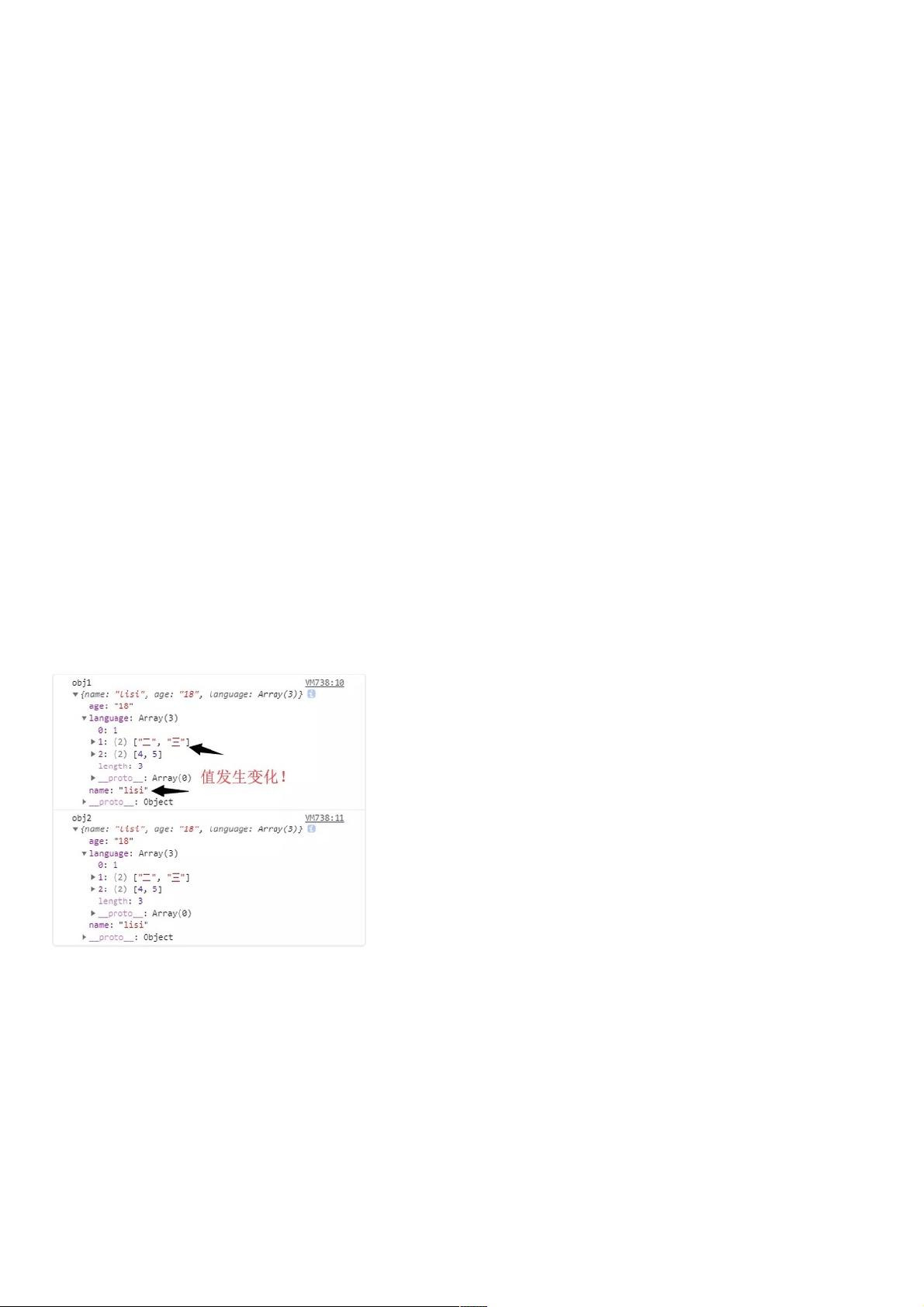
浅拷贝是创建新对象并复制原对象的所有属性,但这些属性如果是引用类型,拷贝的只是引用,而非实际值。这意味着新旧对象在内存中指向同一个引用,当修改其中一个对象的引用属性时,会影响到另一个对象。例如,下面的代码展示了浅拷贝后的对象联动现象:
```javascript
var obj1 = {
name: 'zhangsan',
age: '18',
language: [1, [2, 3], [4, 5]]
};
var obj2 = obj1; // 赋值操作
obj2.name = "lisi";
obj2.language[1] = ["二", "三"];
console.log('obj1', obj1); // obj1: {name: "lisi", age: "18", language: Array(3)}
console.log('obj2', obj2); // obj2: {name: "lisi", age: "18", language: Array(3)}
```
在上面的例子中,`obj1`和`obj2`共享相同的引用,所以对`obj2`的修改会影响`obj1`。
深拷贝则是创建一个全新的对象,不仅复制属性,还递归复制所有嵌套的对象和数组,确保新对象和原对象在内存中完全独立。这意味着修改新对象不会影响原对象。深拷贝可以通过手动实现,也可以使用一些库函数或内置方法(如`JSON.parse(JSON.stringify())`,但这种方法有局限性,不能处理函数和循环引用)。下面是一个简单的深拷贝实现:
```javascript
function deepCopy(src) {
var dst = {};
for (var prop in src) {
if (src.hasOwnProperty(prop)) {
if (typeof src[prop] === 'object' && src[prop] !== null) {
dst[prop] = deepCopy(src[prop]);
} else {
dst[prop] = src[prop];
}
}
}
return dst;
}
```
在深拷贝的例子中,即使修改了新对象的属性,原对象也不会受到影响,如下所示:
```javascript
var obj1 = {
name: 'zhangsan',
age: '18',
language: [1, [2, 3], [4, 5]]
};
var obj3 = deepCopy(obj1);
obj3.name = "lisi";
obj3.language[1] = ["二", "三"];
console.log('obj1', obj1); // obj1: {name: "zhangsan", age: "18", language: Array(3)}
console.log('obj3', obj3); // obj3: {name: "lisi", age: "18", language: Array(3)}
```
总结来说,JavaScript中的赋值和浅拷贝都会导致新旧对象共享同一内存,而深拷贝则创建了一个独立的副本,两者在处理引用类型数据时有着本质的区别。了解这些概念有助于避免因意外修改原对象而导致的错误,尤其在复杂的对象结构中显得尤为重要。
2020-10-17 上传
2021-01-08 上传
2023-09-06 上传
2020-12-23 上传
2022-07-11 上传
2020-10-19 上传
点击了解资源详情
2020-12-13 上传
weixin_38659646
- 粉丝: 3
- 资源: 941
最新资源
- 电子技术EDA技术软件综述
- uml统一建模语言介绍
- Linux.C++.Programming.HOWTO
- ubuntu linux命令行简明教程 值得 下载
- C语言-从白痴到资深专家阶梯式教程
- uclinux在armsys上的使用说明书
- 算法和算法分析 值得学习
- JSP2_0技术手册(2M版)
- Gesture-Based Interaction and Communication
- 华为大规模逻辑设计指导书
- 夏宇闻Verilog经典教程
- 半个小时帮你搞定计算机启动过程
- 定单管理系统及需求分析说明说含数据流图
- 图形界面开发--AWT,Swing,SWT
- 用C语言实现的通讯录,实现多项功能
- 开发Spring+Struts+Hibernate应用电子书