JS浅拷贝与深拷贝详解:对象数组操作实战
16 浏览量
更新于2024-08-30
收藏 249KB PDF 举报
本文主要讲解JavaScript中的赋值、浅拷贝和深拷贝概念,特别是针对数组和对象的复制行为。在JavaScript中,由于对象和数组是非基本数据类型,它们的值实际上是引用而非实际数据,因此拷贝操作有其特殊性。
浅拷贝(Shallow Copy)是指只复制对象的引用,而不是对象本身。当对浅拷贝的对象进行修改时,原对象也会受到影响,因为它们共享同一块内存。例如,对于一个包含数组或对象的复杂结构,浅拷贝只会复制一层,深层次的引用类型数据仍然链接在一起。下面通过代码示例展示了浅拷贝如何在对象`obj1`和`obj3`之间共享属性:
```javascript
var obj1 = {
name: 'zhangsan',
age: '18',
language: [1, [2, 3], [4, 5]],
};
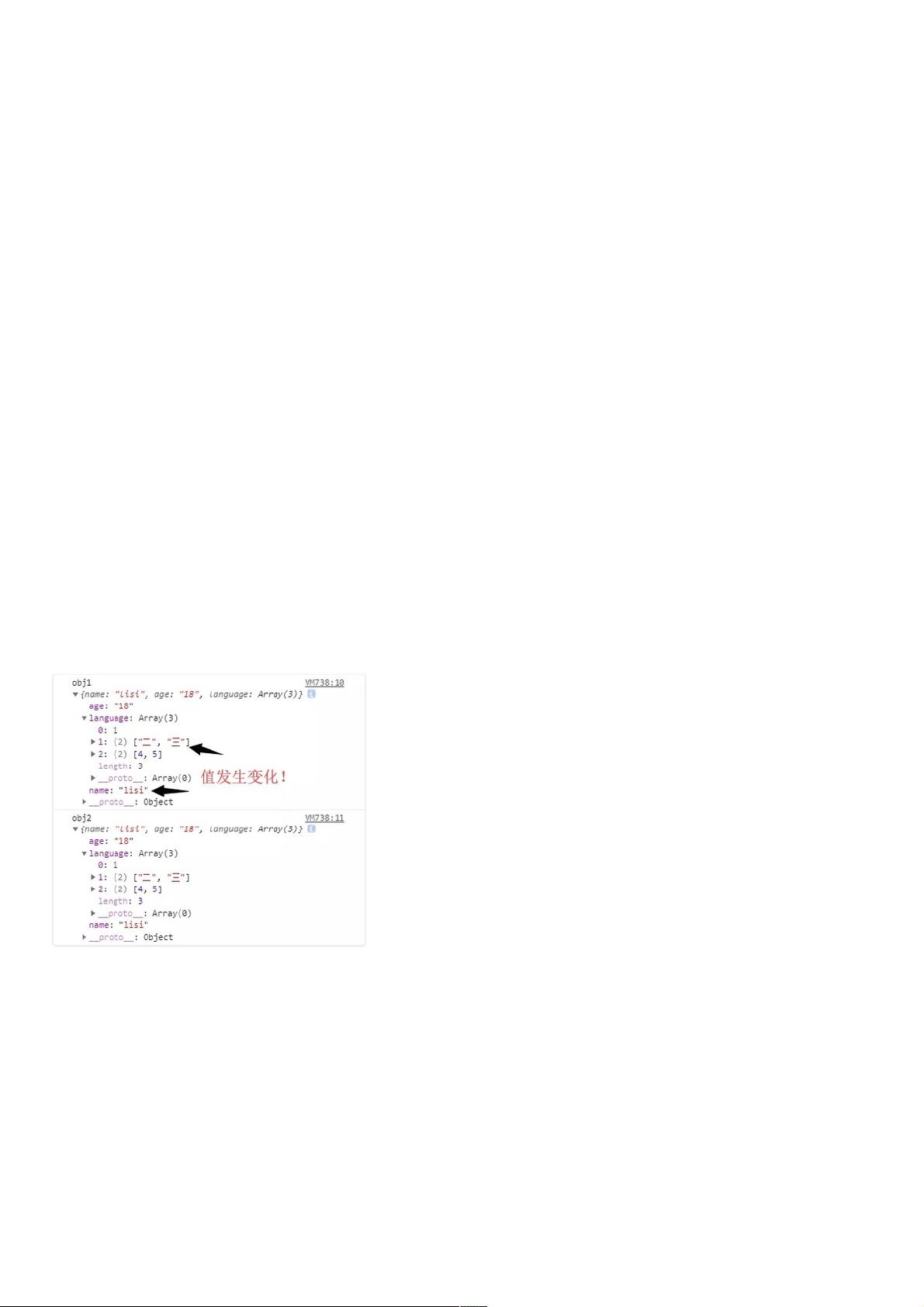
var obj2 = obj1; // 赋值操作,此时obj2指向obj1的内存地址
obj2.name = "lisi"; // 修改name,原obj1和obj2都受影响
var obj3 = shallowCopy(obj1); // 使用自定义shallowCopy函数创建浅拷贝
obj3.name = "lisi"; // 修改obj3的name,obj1的name也会变
```
深拷贝(Deep Copy)则完全不同,它会创建一个新的对象,复制整个对象树,包括所有嵌套的对象和数组,新对象和原对象不再有任何关联。这意味着对深拷贝的对象进行修改不会影响原对象。实现深拷贝通常需要递归遍历对象和数组,并创建全新的副本。
```javascript
function deepCopy(src) {
var dst = {};
for (var prop in src) {
if (src.hasOwnProperty(prop)) {
if (typeof src[prop] === 'object' && src[prop] !== null) { // 检查是否为引用类型
dst[prop] = deepCopy(src[prop]); // 递归调用深拷贝
} else {
dst[prop] = src[prop]; // 基本类型直接赋值
}
}
}
return dst;
}
var obj4 = deepCopy(obj1); // 创建深拷贝
obj4.name = "lisi"; // 修改obj4,obj1保持不变
```
总结来说,JavaScript中的赋值操作实际上是对对象引用的传递,而浅拷贝和深拷贝则是根据需要复制不同程度的对象结构。了解这些概念有助于正确处理复杂的数据结构和避免意外的副作用。在实际开发中,根据需求选择合适的复制策略可以提高代码的可维护性和性能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-09-06 上传
2020-12-23 上传
2022-07-11 上传
2020-10-19 上传
2020-12-13 上传
2020-09-21 上传