JavaScript深浅拷贝解析:数组与对象实例
185 浏览量
更新于2024-08-31
收藏 251KB PDF 举报
"这篇文章主要讲解了JavaScript中的JS赋值、浅拷贝和深拷贝的概念,特别是对于数组和对象的深浅拷贝进行了实例解析,包括相关原理、操作技巧和使用注意事项。"
在JavaScript中,赋值、浅拷贝和深拷贝是处理对象和数组时非常关键的概念。它们主要涉及的是数据复制的层次和方式。
1. 赋值:
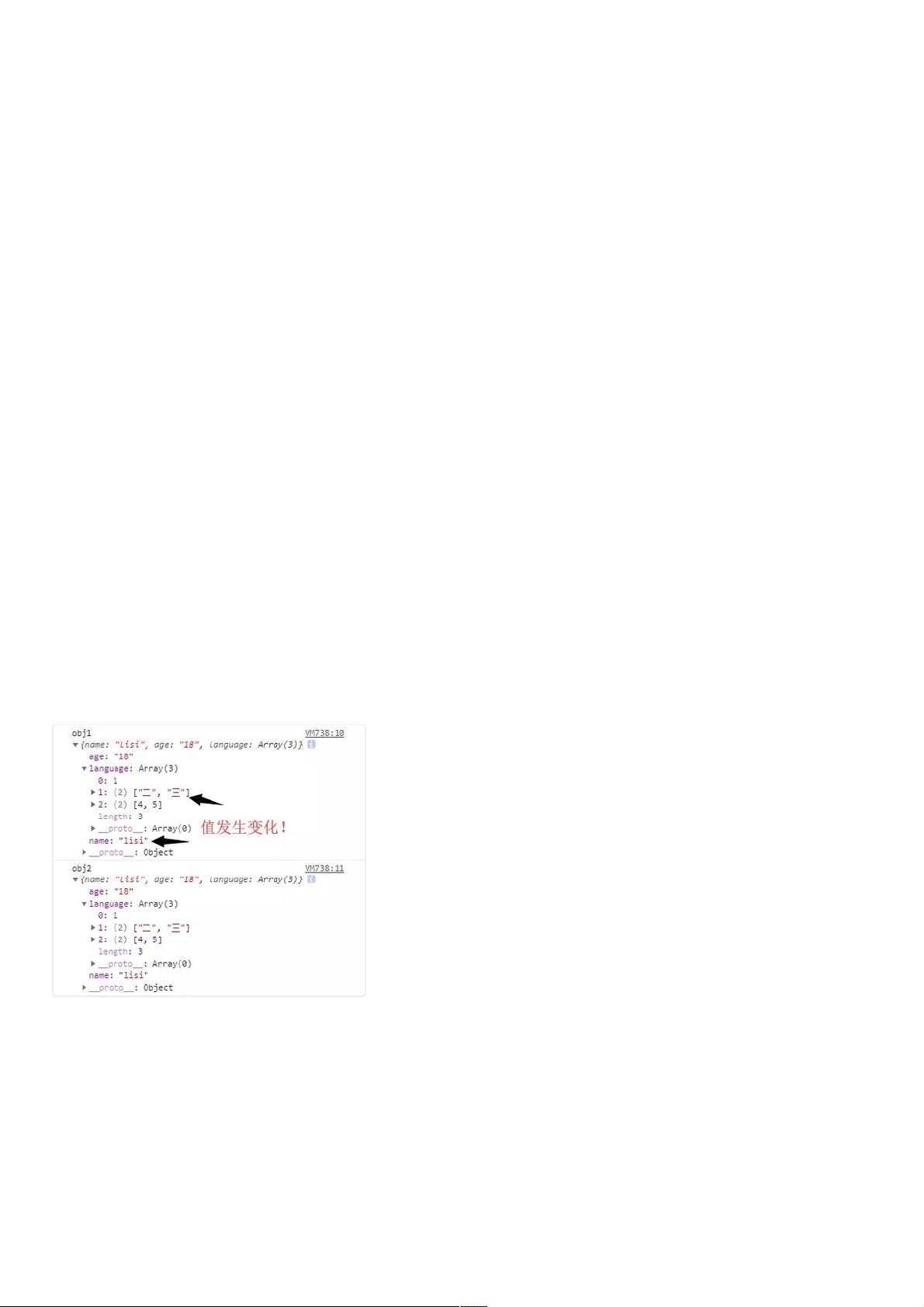
当我们将一个对象赋值给新的变量时,实际上是在复制这个对象在栈中的引用,而非堆中的数据。这意味着新旧变量共享同一块内存区域。因此,对其中一个对象的修改会影响到另一个对象。例如:
```javascript
var obj1 = {name: 'zhangsan', age: '18', language: [1, [2, 3], [4, 5]]};
var obj2 = obj1;
obj2.name = "lisi";
obj2.language[1] = ["二", "三"];
```
在这个例子中,`obj1`和`obj2`都指向相同的内存空间,改变`obj2`会影响到`obj1`。
2. 浅拷贝:
浅拷贝会创建一个新对象,其中包含原始对象的属性值的精确副本。如果属性是基本类型,那么拷贝的就是基本类型的值。然而,如果属性是引用类型(如对象或数组),拷贝的仅是这些引用,而不是实际的对象或数组。这意味着修改新对象的引用类型属性仍会影响到原始对象。例如:
```javascript
function shallowCopy(obj) {
// 实现浅拷贝的代码
}
var obj1 = {name: 'zhangsan', age: '18', language: [1, [2, 3], [4, 5]]};
var obj3 = shallowCopy(obj1);
obj3.name = "lisi";
obj3.language[1] = ["二", "三"];
```
在浅拷贝的情况下,尽管`obj1`和`obj3`的`name`属性不同,但它们的`language`数组的引用仍然相同,所以改变`obj3`的`language[1]`会影响到`obj1`。
3. 深拷贝:
相比浅拷贝,深拷贝会创建一个全新的对象,不仅复制原始对象的属性值,而且对于引用类型,也会递归地复制其内部的所有对象和数组。这样,修改新对象不会影响到原始对象。实现深拷贝的方法有多种,如`JSON.parse(JSON.stringify(obj))`(注意此方法有局限性,无法处理函数、循环引用等情况)、`lodash`库的`_.cloneDeep()`方法等。
深拷贝的例子如下:
```javascript
function deepCopy(obj) {
// 实现深拷贝的代码
}
var obj1 = {name: 'zhangsan', age: '18', language: [1, [2, 3], [4, 5]]};
var obj4 = deepCopy(obj1);
obj4.name = "lisi";
obj4.language[1] = ["二", "三"];
```
在这个例子中,`obj4`是完全独立于`obj1`的新对象,对`obj4`的修改不会影响`obj1`。
理解这些概念在JavaScript开发中至关重要,因为它们决定了对象复制的行为,尤其是在处理复杂数据结构时。在处理对象和数组时,确保正确选择赋值、浅拷贝或深拷贝能避免不必要的副作用,保持代码的清晰性和预期行为。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-09-06 上传
2020-12-23 上传
2022-07-11 上传
2020-10-19 上传
2020-12-13 上传
2020-09-21 上传
weixin_38545959
- 粉丝: 1
- 资源: 928
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录