Google Maps入门教程:创建简单地图及实例解析
5 浏览量
更新于2024-09-01
收藏 196KB PDF 举报
"本文主要介绍Google Maps的基础知识和实例解析,包括如何创建一个简单的Google地图,以及相关的HTML5声明和地图实例的详细解析。"
在Web开发中,Google Maps是一个强大的工具,允许开发者将交互式地图集成到他们的网站中。这篇文章深入浅出地介绍了Google Maps的基础知识,并提供了创建地图的实例代码,适合初学者学习和参考。
首先,创建一个简单的Google地图需要引入Google Maps API。在HTML文件的`<head>`部分,我们需要添加一个`<script>`标签来引入API,同时设置API密钥和传感器参数。在这个例子中,API的URL是`http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false`,其中的密钥需要替换为你自己的API密钥,以确保地图的正常显示。
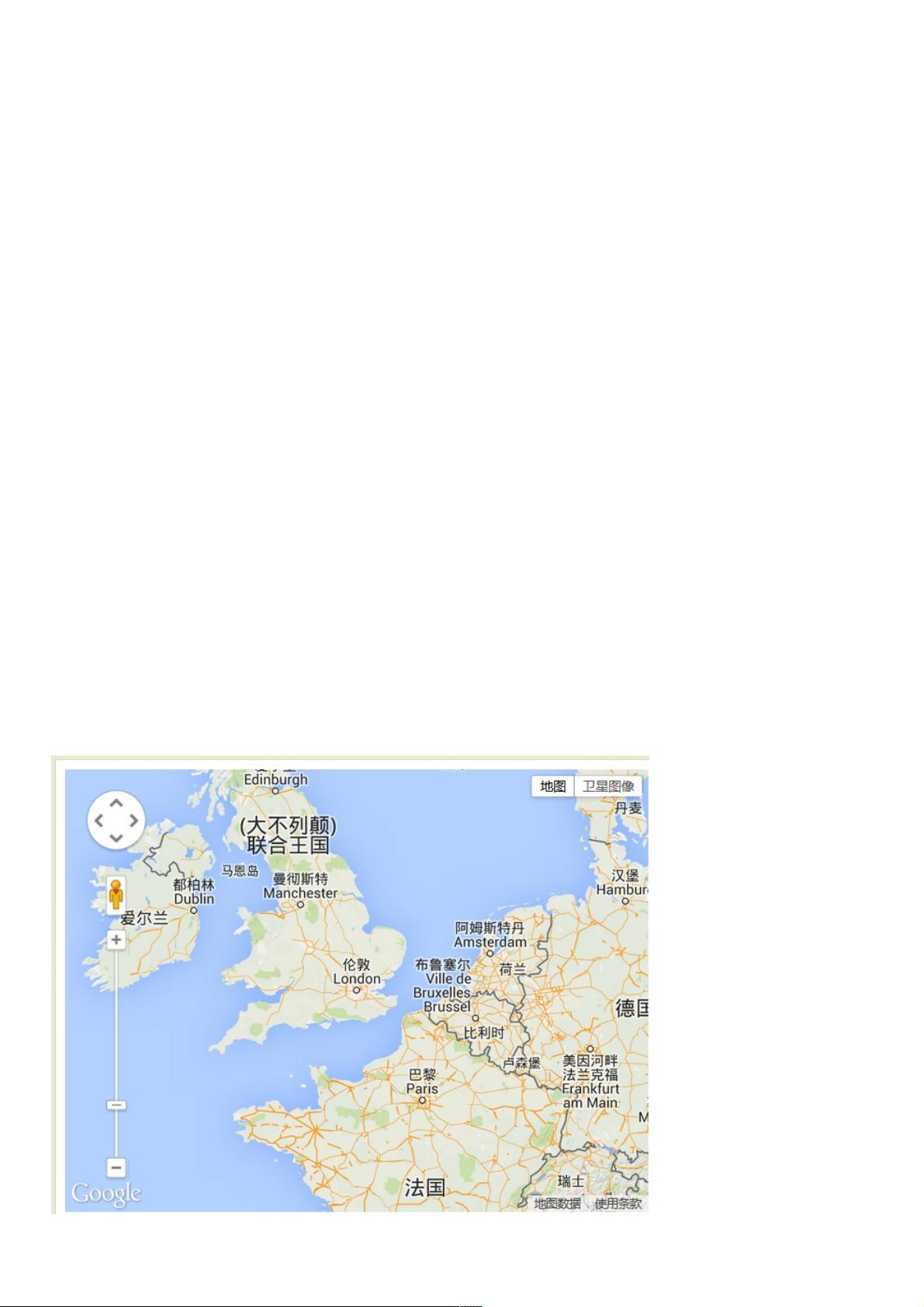
接下来,定义一个JavaScript函数`initialize`,这个函数负责初始化地图。在函数内部,我们创建了一个`mapProp`对象,设置了地图的中心坐标(这里是伦敦,51.508742, -0.120850),缩放级别(5)以及地图类型(ROADMAP)。然后,使用这个`mapProp`对象和一个DOM元素(id为"googleMap"的`<div>`)来创建一个新的Google地图实例。
为了让地图在页面加载完成后自动初始化,我们需要使用`google.maps.event.addDomListener(window, 'load', initialize)`,这会在窗口加载事件触发时调用`initialize`函数。
在HTML的`<body>`部分,创建一个`<div>`元素,给它设置id为"googleMap"并指定宽度和高度,这样地图就会在这个`<div>`中显示。
实例解析部分,文章提到了HTML5的`<!DOCTYPE html>`声明。这个声明告诉浏览器以标准模式解析文档,确保跨浏览器的兼容性。在没有`<!DOCTYPE>`的情况下,浏览器可能会使用混杂模式,这可能导致CSS样式和布局问题。因此,为了确保应用的正常工作,建议始终在HTML文档的开头声明`<!DOCTYPE html>`。
此外,文章还提醒开发者,在混杂模式中,一些CSS属性可能表现不同,特别是涉及到百分比尺寸的计算。如果希望使用百分比单位,应确保父元素有明确的尺寸定义,否则默认值将是0x0像素。
通过这篇资源,读者不仅可以了解Google Maps的基础知识,还能学习如何在网页中集成和初始化地图,以及理解HTML5声明的重要性。对于想要在网站上实现地图功能的开发者来说,这是一个非常实用的起点。
2008-11-03 上传
2009-10-10 上传
2009-10-10 上传
点击了解资源详情
2008-11-03 上传
2011-04-29 上传
2021-10-06 上传
2013-04-27 上传
2010-11-02 上传
weixin_38596879
- 粉丝: 5
- 资源: 928
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载