Vue.js状态管理利器:Vuex入门与实战
63 浏览量
更新于2024-08-30
收藏 129KB PDF 举报
Vuex入门到上手教程
**一、Vuex背景与需求**
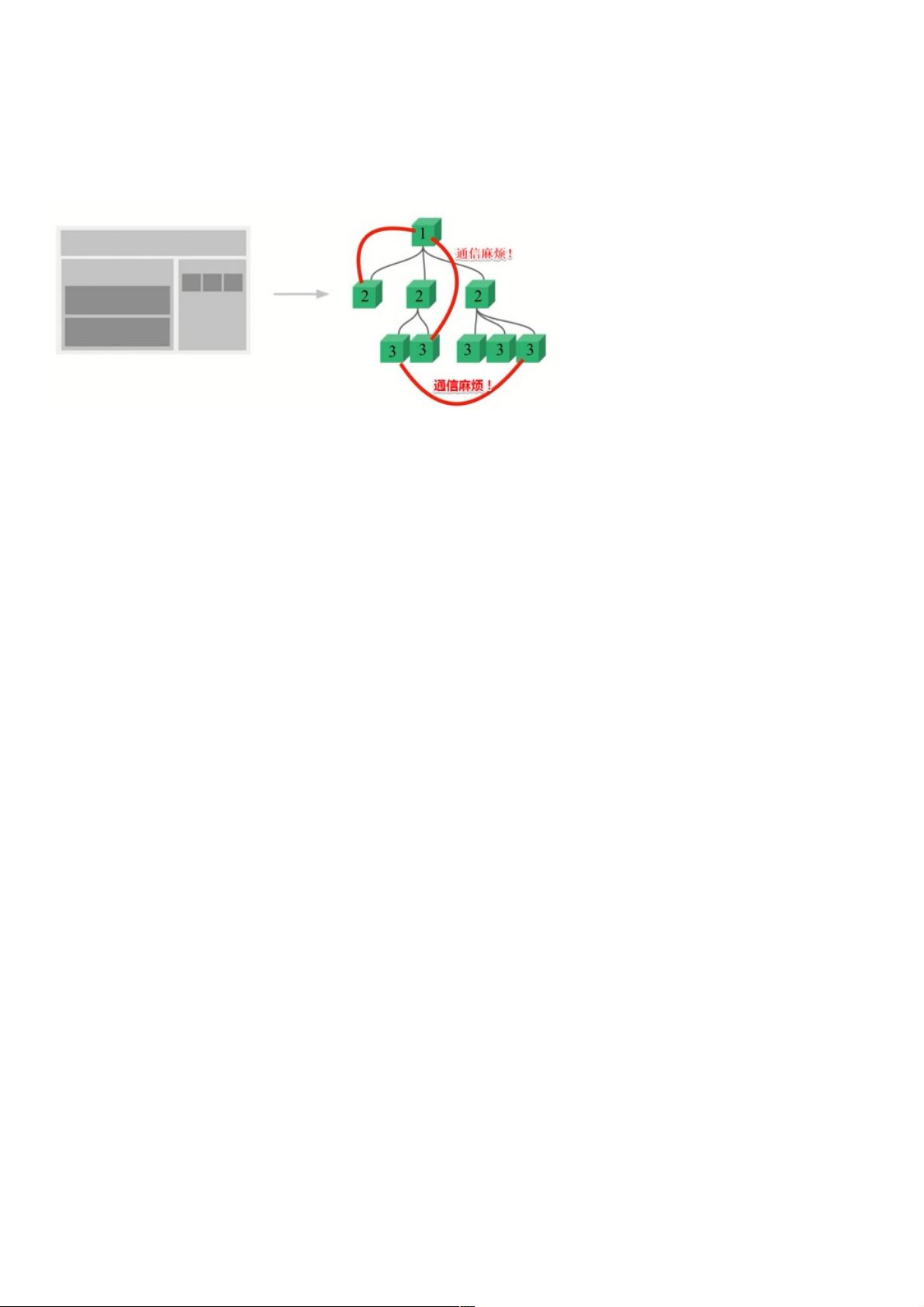
Vue.js应用程序在设计时,特别是在涉及多组件协作和共享状态的情况下,传统的组件间通信方法(如props和事件bus)可能变得复杂且难以管理。例如,当组件层级加深或者需要在非父子组件间传递数据时,这些方法显得力不从心。Vuex作为一种专门为解决这些问题而设计的状态管理模式,通过集中式的存储和规则化状态变化,使得状态管理更加清晰和高效。
**二、Vuex概念**
Vuex的核心是集中式存储,它允许所有组件共享一个状态树,避免了手动传递和维护状态的繁琐。组件不再直接操作状态,而是通过commit(提交)或dispatch(发布)动作来改变store中的状态,这样保证了状态的可预测性和一致性。这种方法有助于降低组件间的耦合,提高代码的可维护性。
**三、何时选择Vuex**
使用Vuex的时机主要取决于应用规模和复杂度。对于小型应用,简单的全局事件总线可能就足够了。然而,随着项目规模的增长,特别是处理复杂的单页应用,使用Vuex来管理状态就显得尤为重要,因为它能够有效地组织和控制应用的全局状态。
**四、安装与配置步骤**
在使用vue-cli的项目中,首先需要设置国内npm镜像以加速安装。然后通过`cnpm`安装vue-cli和Vuex。安装完毕后,初始化项目并创建store文件,引入Vue和Vuex库,开始配置store的结构。
**五、如何使用Vuex**
- 创建store.js文件,导入Vue和Vuex模块。
- 在store中定义状态(state)、getter、action和mutation。状态是不变的数据,getter用于计算值,action用于异步操作,mutation用于更新状态。
- 在需要使用Vuex的组件中,通过`this.$store`对象访问store中的数据,通过`commit`或`dispatch`来触发状态变化。
- 通过mapState、mapGetters、mapActions和mapMutations辅助函数,让组件自动监听状态变化或执行相关操作,提高代码的可读性。
总结来说,Vuex是Vue.js中一个强大的工具,它解决了组件间共享状态和状态管理的问题。在实际项目中,根据应用的需求和规模,合理选择和使用Vuex,能够提升开发效率和代码的可维护性。学习并熟练掌握Vuex的使用,将对构建高效、可扩展的单页应用大有裨益。
2198 浏览量
249 浏览量
192 浏览量
463 浏览量
点击了解资源详情
点击了解资源详情
236 浏览量
167 浏览量
2020-06-19 上传
weixin_38611388
- 粉丝: 10
- 资源: 971
最新资源
- 软件能力成熟度模型 软件工程
- 连续刚构桥外文文献(Stability Analysis of Long-Span Continuous Rigid Frame Bridge with Thin-Wall Pier)
- 网络管理不可或缺的十本手册
- JAVA设计模式.pdf
- ucosii实时操作系统word版本
- 英语词汇逻辑记忆法WORD
- 《开源》旗舰电子杂志2008年第7期
- 图书馆管理系统UML建模作业
- struts2权威指南
- jdk+tomcat+jfreechart+sql_server2000安装心得
- 40个单片机汇编和C程序
- 嵌入式linux系统开发技术详解
- quartus使用手册
- struts2教程英文版
- 虚拟串口软件驱动设计文档
- C++内存分配的对齐规则