自定义Android View:打造QQ运动步数圆弧动画
30 浏览量
更新于2024-08-29
1
收藏 251KB PDF 举报
"Android 自定义View来实现仿QQ运动的步数圆弧及动画效果,主要涉及Canvas的drawArc方法,以及自定义View的onDraw()重写。"
在Android开发中,创建自定义View是一种常见的需求,尤其当需要定制特殊图形或动画效果时。本案例中,我们探讨如何实现一个类似于QQ运动应用中展示步数的圆弧视图,并带有一定的动画效果。
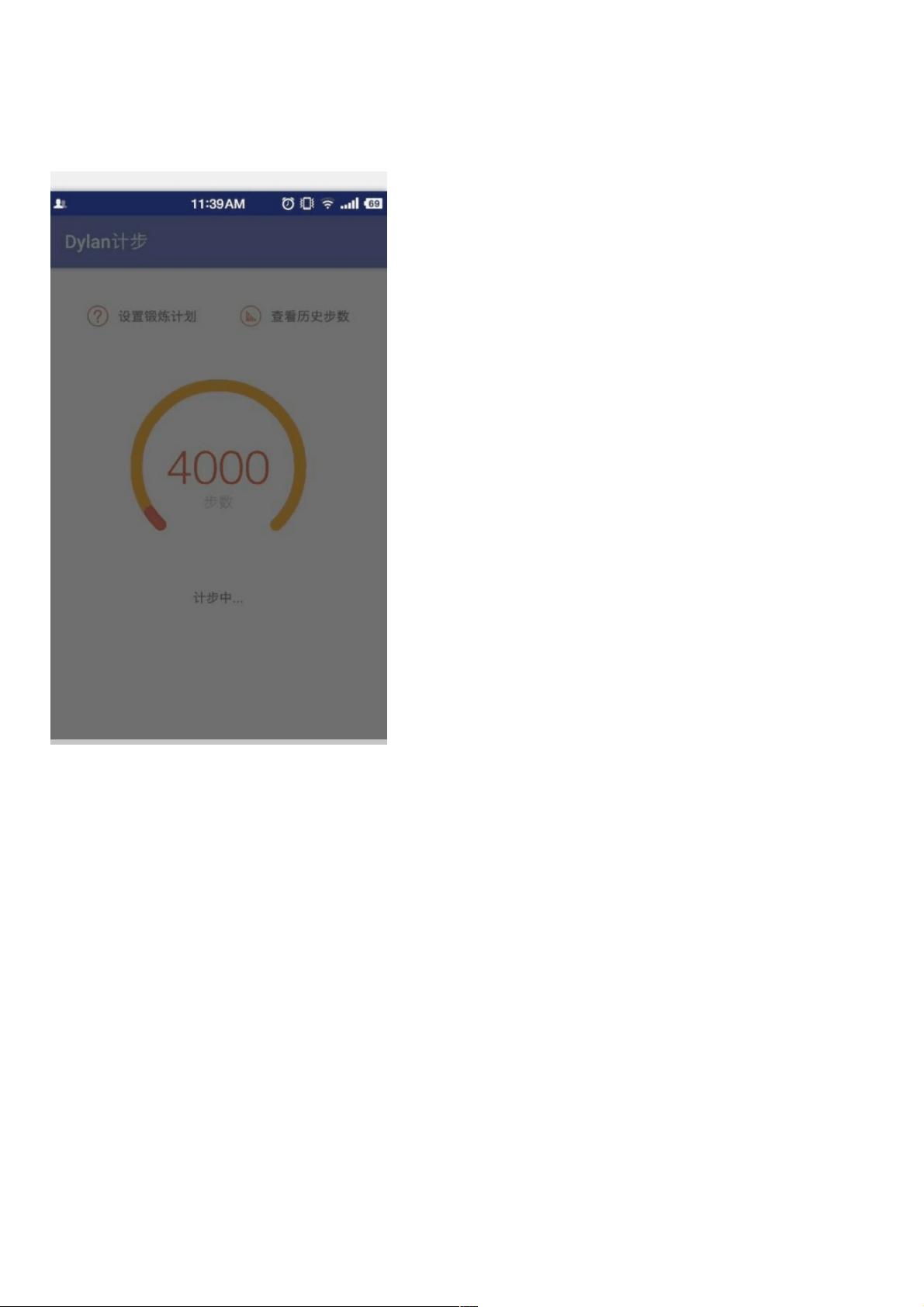
1. 效果图与功能说明
效果展示了一个由黄色和红色圆弧组成的图形,其中黄色部分表示用户设定的总目标步数,红色部分则显示用户已走的步数。通过自定义View并重写onDraw()方法,我们可以实现这样的图形绘制。
2. 画圆弧的关键
在Android的Canvas类中,`drawArc()`方法用于绘制圆弧。它的参数包括:
- `RectF oval`:定义圆弧的边界矩形,即椭圆的外接矩形。
- `float startAngle`:圆弧的起始角度,单位为度,从右上角开始计算。
- `float sweepAngle`:圆弧扫过的角度,也是顺时针方向。
- `boolean useCenter`:是否包含圆心,如果为true,则绘制扇形;false则绘制弧线。
- `Paint paint`:画笔对象,用于设置颜色、线条宽度等属性。
3. 绘图的准备工作
首先,我们需要确定圆心坐标和创建一个圆弧的参考矩形。例如,中心点坐标可以通过视图宽度的一半计算得出,而参考矩形可以设置在视图内部,留出一定的边距以容纳边框。
4. 绘制步骤
- 第一步:绘制整体的黄色圆弧,使用`drawArc()`方法,设置画笔颜色为黄色,指定参考矩形,以及适当的起始和扫过角度。
- 第二步:接着绘制红色圆弧,表示已完成的步数,可能需要动态调整扫过角度以反映实时步数变化。
- 第三步:为了实现动画效果,可以在`onDraw()`方法中利用`postInvalidateDelayed()`或者`ObjectAnimator`等手段,随着时间推移逐步改变红色圆弧的扫过角度,从而模拟步数增加的过程。
通过这种方式,开发者能够自由控制圆弧的显示,不仅限于QQ运动的步数效果,还可以应用到其他需要展示进度或数据变化的场景中。理解并掌握自定义View的绘制原理和Canvas API,对于Android UI设计与开发来说是非常重要的技能。
143 浏览量
点击了解资源详情
110 浏览量
715 浏览量
240 浏览量
283 浏览量
232 浏览量
535 浏览量
936 浏览量
weixin_38642349
- 粉丝: 2
最新资源
- 2020年HUST CSE数据库系统实验教程与Python应用
- BBSxp58论坛模板:怀旧与现代的交融
- 山东大学软件学院2022众智科学实验报告及代码集
- Maptool:一站式材料科学预处理与分析工具
- Python日志工具脚本快速解析与UTF8转换方法
- 程序基础知识实用指南:入门教程
- 前端导师项目:带有切换功能的定价组件开发指南
- Webjoker V2.5.0:PHP+MySQL访客统计系统全面解析
- Node.js实现实时聊天App的开发教程
- 狮子座专属网页模版OBLOG 12星秀
- 清爽HTML5整站模板免费下载
- Node.js实时通信Web前端SDK开发指南
- PHP+Excel成绩查询系统v6.8:SAE平台的通用解决方案
- 项目23:JavaScript驱动的供应任务解决方案
- C语言实现Fanuc主轴数据采集官方demo解析
- 费城地址解析器Passyunk的安装与使用指南