Android自定义View实现QQ运动步数圆弧与动画
72 浏览量
更新于2024-09-01
收藏 250KB PDF 举报
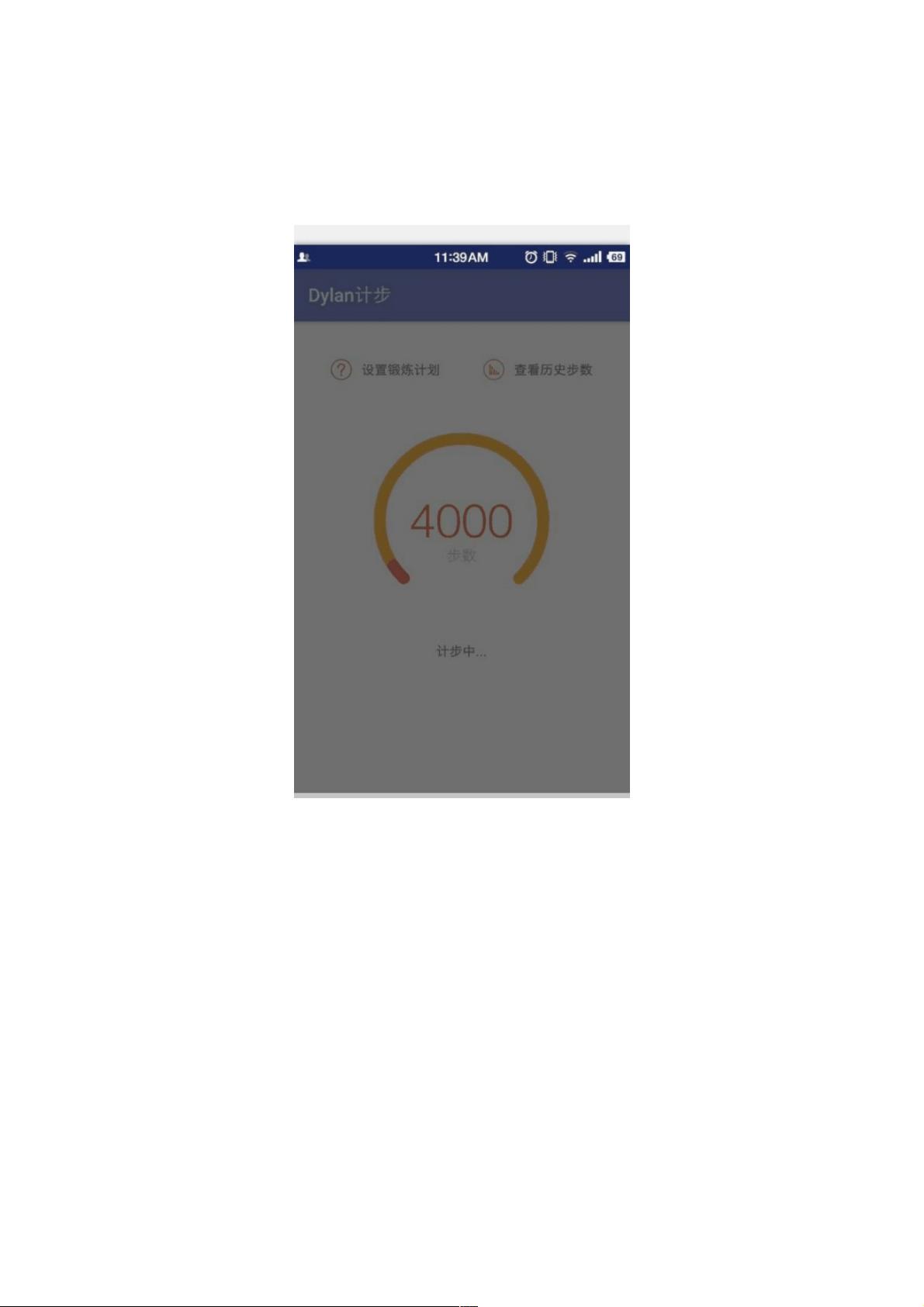
"Android 自定View实现仿QQ运动步数圆弧及动画效果"
在Android开发中,自定义View是创建个性化界面和复杂交互的关键技术。本实例主要讲解如何利用自定义View来实现类似QQ运动应用中的步数圆弧及动画效果。首先,我们需要了解在Android中如何绘制圆弧以及动画的基础知识。
1. 绘制圆弧的基本原理:
在Android的Canvas类中,`drawArc()`方法用于绘制圆弧。这个方法需要四个参数:一个RectF对象定义了圆弧的边界矩形,一个起始角度,一个扫过角度,以及一个布尔值决定是否包含圆心。起始角度是从右侧开始计算的,而扫过角度则决定了圆弧的长度。例如,如果起始角度为0度,扫过角度为90度,那么会绘制出四分之一的圆。
2. 准备工作:
在绘制圆弧之前,我们首先需要确定圆心的位置,通常是View的中心点。然后,创建一个比实际圆弧稍大的矩形(参考矩形),用于限制圆弧的绘制范围。
```java
float centerX = (getWidth()) / 2; // 获取中心点的x坐标
RectF rectF = new RectF(0 + borderWidth, borderWidth, 2 * centerX - borderWidth, 2 * centerY - borderWidth); // 创建参考矩形
```
3. 绘制圆弧:
接下来,使用`drawArc()`方法绘制圆弧。这里,我们可以为不同部分的圆弧设置不同的颜色,例如,黄色表示目标步数,红色表示已完成的步数。
```java
Paint paint = new Paint();
paint.setColor(Color.YELLOW); // 设置画笔颜色为黄色
canvas.drawArc(rectF, startAngle, sweepAngle, false, paint); // 绘制黄色圆弧
```
4. 实现动画效果:
为了实现动画效果,我们可以使用`ObjectAnimator`或`ValueAnimator`。通过不断改变圆弧的扫过角度,让圆弧逐渐填充,从而达到动画效果。例如,每次更新步数时,增加扫过角度,直到达到目标值。
```java
ValueAnimator animator = ValueAnimator.ofFloat(currentSweepAngle, targetSweepAngle);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentSweepAngle = (float) animation.getAnimatedValue();
invalidate(); // 重新绘制View以更新动画
}
});
animator.start(); // 开启动画
```
5. 注意事项:
- 要确保在`onDraw()`方法中进行所有的绘图操作,并在每次需要更新视图时调用`invalidate()`来触发重绘。
- 在自定义View中,`onMeasure()`方法用于确定View的大小,也需要正确实现以确保View能够正确显示。
- 动画的执行速度可以通过设置`ValueAnimator`的时长来控制。
通过以上步骤,我们可以创建一个能够动态展示步数完成进度的圆弧视图。这个视图不仅可以用于步数统计,还可以应用于任何需要展示进度的场景,比如电量、下载进度等。理解并熟练掌握自定义View和动画机制,对于提升Android应用的用户体验有着重要的作用。
2021-01-21 上传
点击了解资源详情
2021-01-21 上传
1328 浏览量
155 浏览量
351 浏览量
2021-01-05 上传
点击了解资源详情
点击了解资源详情
weixin_38507121
- 粉丝: 10
- 资源: 928
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库