零基础快速入门:三分钟打造你的首个HTML网页
74 浏览量
更新于2024-08-28
收藏 451KB PDF 举报
"这篇教程介绍了如何零基础快速创建一个简单的HTML网页,通过六个步骤,包括创建文本文件,输入基本HTML结构,定义头部和主体,设置网页标题和添加内容。"
在学习HTML时,首先理解其基本结构至关重要。HTML(HyperText Markup Language)是一种标记语言,用于构建网页内容和结构。在本文中,我们将从零开始,只需三分钟就能创建一个基本的HTML网页。
第一步,创建一个新的文本文件。在桌面上通过右键新建一个记事本文件,这是创建HTML文档的基础。
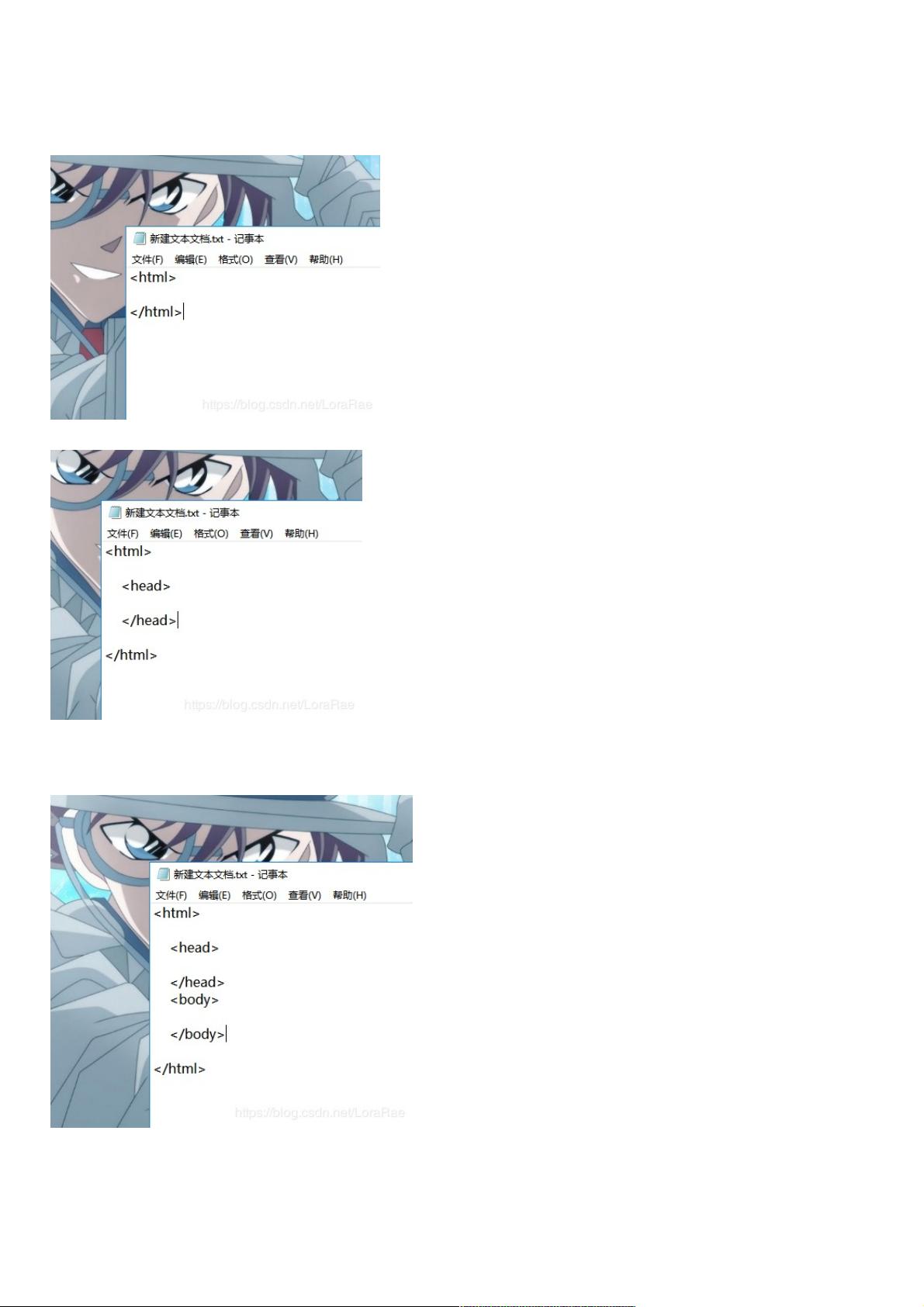
第二步,输入HTML的基本结构。文档的开头是`<!DOCTYPE html>`,它告知浏览器这是一个HTML5文档。紧接着是`<html>`标签,它是整个HTML文档的根元素。最后,以`</html>`结束标签作为文档的结尾。
第三步,添加`<head>`标签,这是文档的头部,包含元信息,如标题、字符编码等。在头部,通常还会设置`<title>`标签,用于定义浏览器标题栏显示的页面标题。
第四步,插入`<body>`标签,表示网页的主体内容。所有要在网页上显示的文本、图片、链接等都应位于`<body>`标签内,并以`</body>`结束。
第五步,在`<head>`中设置网页标题,例如`<title>你的网页名字</title>`,这里的"你的网页名字"将显示在浏览器的标题栏。
第六步,在`<body>`标签内添加内容。可以使用`<h1>`标签创建一级标题,`<p>`标签添加段落,`<b>`标签可以使文字加粗。例如:`<h1>日期</h1><p>这里是你的内容<b>加粗部分</b></p>`。
完成这些步骤后,保存文件,将其扩展名从.txt改为.html。然后,双击文件,浏览器将打开显示网页。如果需要编辑,可以通过右键选择用记事本打开。
为了使网页更美观,可以添加CSS样式,比如更改背景颜色。在`<body>`标签中加入`bgcolor="green"`,网页背景就会变为绿色。
这只是HTML的冰山一角。HTML还包括字体标记(如`<font>`)、布局标记(如`<div>`)、链接标记(如`<a>`)、图像标记(如`<img>`)、表格标记(如`<table>`)、框架标记(如`<frameset>`)、表单标记(如`<form>`)等多种元素,它们使得网页可以实现更复杂的功能和设计。
通过不断学习和实践,你可以创建出更丰富、更动态的网页。这个简单的教程是一个很好的起点,后续可以深入学习更多HTML和CSS知识,进一步提升网页制作技能。
2013-07-12 上传
2021-01-20 上传
2019-09-03 上传
2019-09-03 上传
2019-09-03 上传
2009-04-13 上传
2023-04-23 上传