中医药大学HTML/CSS/JS基础实训指南
需积分: 0 112 浏览量
更新于2024-06-21
收藏 2.67MB PDF 举报
中医药大学实训1.pdf是一份针对中医药大学生的实践教学材料,涵盖了丰富的Web前端开发基础知识和部分JavaScript编程技能。课程大纲主要分为以下几个部分:
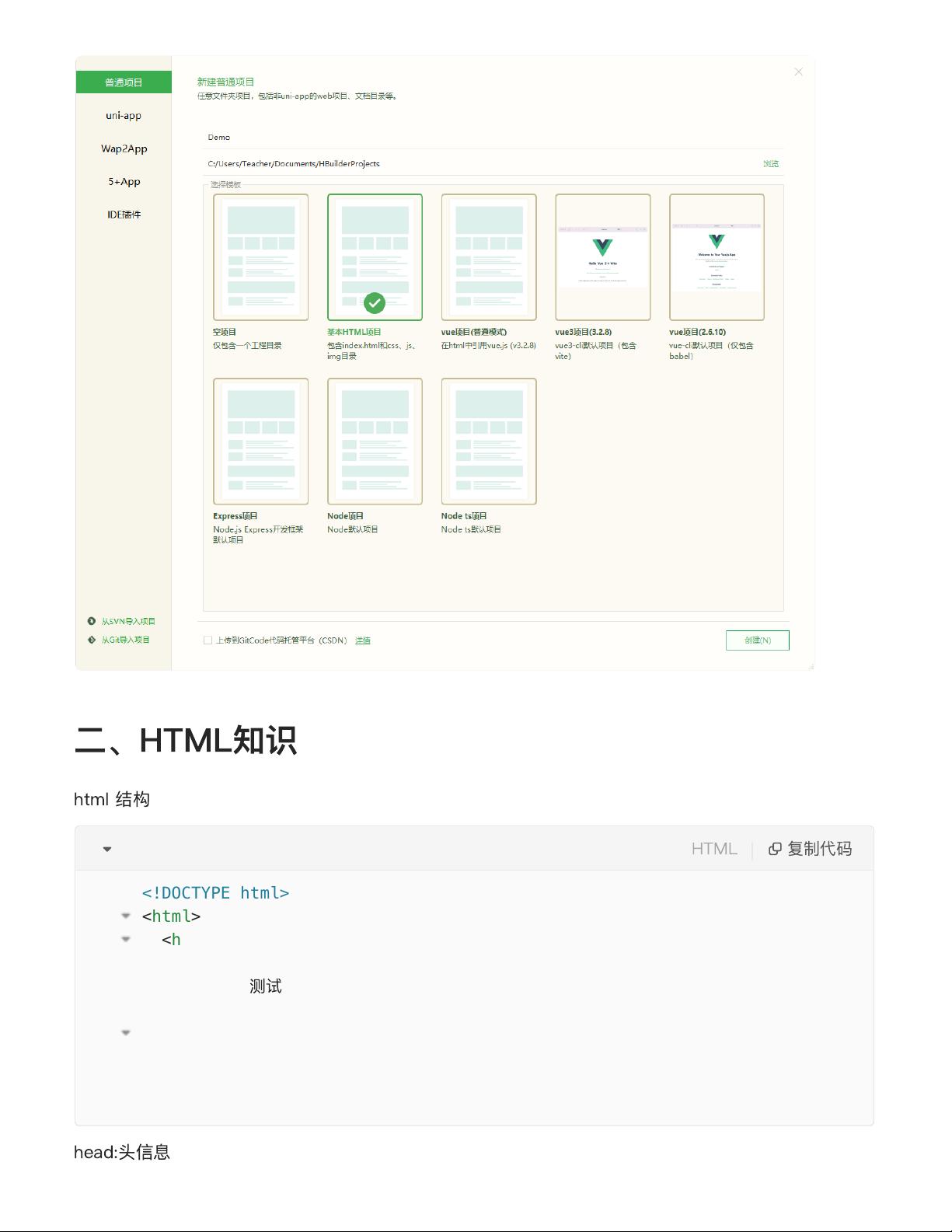
1. **环境搭建**:学生需要学习如何使用HBuilderX工具进行开发环境的配置,包括下载、解压和启动软件的基本步骤。
2. **HTML知识**:
- 学习HTML的基础结构,包括`<html>`、`<head>`(存放元数据如字符集和标题)、`<body>`(页面主要内容区域)标签的使用。
- 学习边框设置,包括行内样式(`border`)的语法,以及外部样式表中对标签边框的重复使用。
- 探讨浮动和浮动塌陷的概念,理解如何控制网页元素的布局。
3. **任务实现**:通过实际操作,学生们需要实现美淘网的页眉设计,这有助于应用所学的布局和样式知识。
4. **盒子模型**:深入理解元素在网页中的尺寸计算和定位,包括宽度、高度、内边距和外边距等概念。
5. **常用标签**:介绍常用的HTML标签及其用途,强调它们在网页构建中的作用。
6. **CSS实现三级菜单**:讲解如何使用CSS来创建动态和层次分明的导航菜单,提升用户体验。
7. **背景图片定位**:讲解如何精确地设置背景图片的显示位置,如相对定位、绝对定位等。
8. **JavaScript基础**:
- 变量的声明、数据类型及其判断,以及循环结构(如for和while)的应用。
- 函数的声明和使用,以及BOM(浏览器对象模型)的基础知识,包括prompt、confirm和alert等交互控件,以及事件处理机制(一次性事件和周期性事件)。
- 使用window对象的open方法创建新的浏览器窗口。
9. **DOM元素**:深入理解文档对象模型(DOM),包括节点的定义、属性和方法,以及常见的节点操作和其背后的思想。
10. **系统对象**:学习JavaScript中重要的系统对象,如Date对象、Image对象、Math对象、数组、String对象,以及自定义对象的创建。
这份教程旨在培养学生的实践能力和理论知识结合,让他们能够熟练运用HTML和CSS进行网页布局,并初步掌握JavaScript进行客户端交互和动态效果的实现。通过完成这些项目,学生将增强对前端开发的理解,为今后的专业发展打下坚实基础。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-15 上传
2021-07-10 上传
2022-01-24 上传
2022-11-12 上传
m0_73554639
- 粉丝: 1
- 资源: 1
最新资源
- 液体点滴速度监控装置(F题)
- 基于单片机的红外遥控自学习系统的设计
- 基于单片机的红外遥控信号自学习及还原方法
- 单片机开发及典型应用液晶显示 多种串口通讯 网络通讯 模糊控制
- 数据结构中关于多项式操作的代码
- Practical Programming in Tcl and Tk
- 单片机的数字时钟设计
- 硬件工程师必读攻略一 、数模混合设计的难点 二、提高数模混合电路性能的关键 三、仿真工具在数模混合设计中的应用 四、小结 五、混合信号PCB设计基础问答
- JavaScript实现日历控件
- 软件设计师历年试题分析与解答
- ASP环境下的安全技术分析
- 巴音郭楞职业技术学院OA办公自动化系统研究
- ISO-17799安全标准中文版.pdf
- asp.net常用函数表.doc
- VSS的安装过程,很详细
- g4lmod0.16