javascript异步编程:解决单线程困境与Ajax优化
153 浏览量
更新于2024-08-30
收藏 219KB PDF 举报
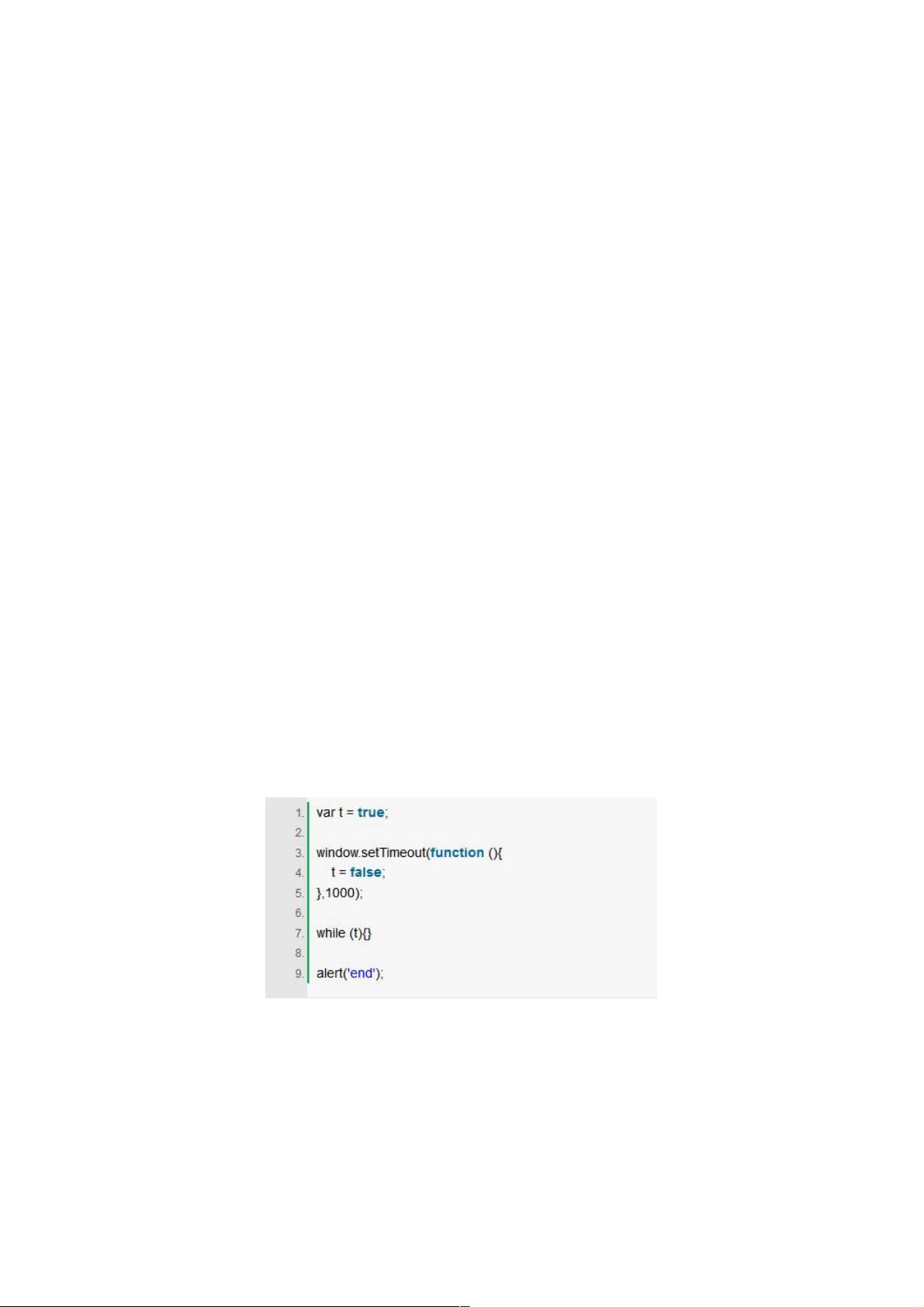
在JavaScript编程中,异步编程是关键的概念,尤其是在处理浏览器和服务器端任务时。JavaScript语言区分了两种主要的执行模式:同步和异步。同步模式意味着代码按照逻辑顺序逐个执行,每个任务完成后才会进行下一个。然而,由于JavaScript的单线程特性,这意味着如果遇到阻塞操作,如长时间运行的网络请求或计算密集型任务,整个程序会暂停响应,直到该任务完成。
异步模式在此背景下显得至关重要。在浏览器环境中,异步编程能够确保用户界面保持响应性,即使在进行耗时操作(如Ajax请求获取数据)时,不会阻塞页面的其他交互。这避免了常见的“假死”现象,提高了用户体验。例如,当用户点击一个按钮进行搜索时,异步操作可以在后台发送请求,同时用户还可以继续浏览其他页面,而不会感觉等待。
在服务器端,异步模式几乎是唯一的执行方式,因为服务器环境通常也是单线程的。同步执行HTTP请求会导致大量请求阻塞,严重影响服务器性能和响应速度。因此,服务器端的异步处理,比如使用Node.js中的事件驱动模型,能够有效地处理并发请求,提高服务的吞吐量。
异步编程的核心工具之一是setTimeout函数,它用于在指定的时间后执行回调函数。然而,setTimeout并非真正的定时器,因为它存在即时性问题和最小执行间隔限制。尽管我们设置了一个延迟n毫秒,但实际执行可能会晚于预期,因为浏览器需要处理其他任务。此外,setTimeout和setInterval的最小执行周期大约是5毫秒,这意味着即使设置了更小的延迟,也可能需要等待这个最小间隔才能触发。
理解并熟练运用异步编程技术是现代JavaScript开发者必备的技能。开发者需要掌握诸如Promise、async/await、事件循环机制(Event Loop)、回调函数、回调地狱(Callback Hell)以及各种异步库(如jQuery的defer和promise对象)等概念,以便在编写高效、可维护的代码时充分利用异步特性。通过合理利用这些工具,可以构建出响应迅速且可扩展的Web应用和服务器端服务。
2019-07-17 上传
2021-10-10 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-15 上传
2020-10-15 上传
weixin_38736721
- 粉丝: 3
- 资源: 930
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍