HTML学习指南:从搭建本地服务器到基础标签解析
“html课堂笔记,包括基本标签、框架和表格布局等内容,以及建立本地服务器和上传站点的步骤。”
在HTML(超文本标记语言)的学习中,我们首先关注的是基本标签的使用。HTML是构建网页的基础,它定义了网页的结构。在提供的笔记中,可以看到从创建一个基本的HTML文档开始,包括DOCTYPE声明、HTML标签、HEAD标签和BODY标签的使用。DOCTYPE声明告诉浏览器使用的HTML版本,例如这里使用的是XHTML 1.0 Transitional。HTML标签是整个文档的根元素,而HEAD包含元信息如字符编码和页面标题,BODY则包含了可见的内容。
接着,笔记介绍了标题标签(H1到H6),它们用于定义不同级别的标题,层次分明,便于阅读和SEO优化。此外,还提到了块级元素,其中有序列表(OL)和无序列表(UL)是常见的例子。有序列表(OL)通过LI标签创建带有数字或字母顺序的列表,而type属性可以改变列表符号的样式,如"I"表示罗马数字。
HTML中的表格布局也是网页设计的重要部分,虽然在响应式设计中使用较少,但在某些场景下仍不可或缺。表格由<TABLE>标签开始,<TR>定义行,<TH>定义表头,<TD>定义数据单元格。笔记中没有详细展开这部分内容,但这是HTML表格的基本结构。
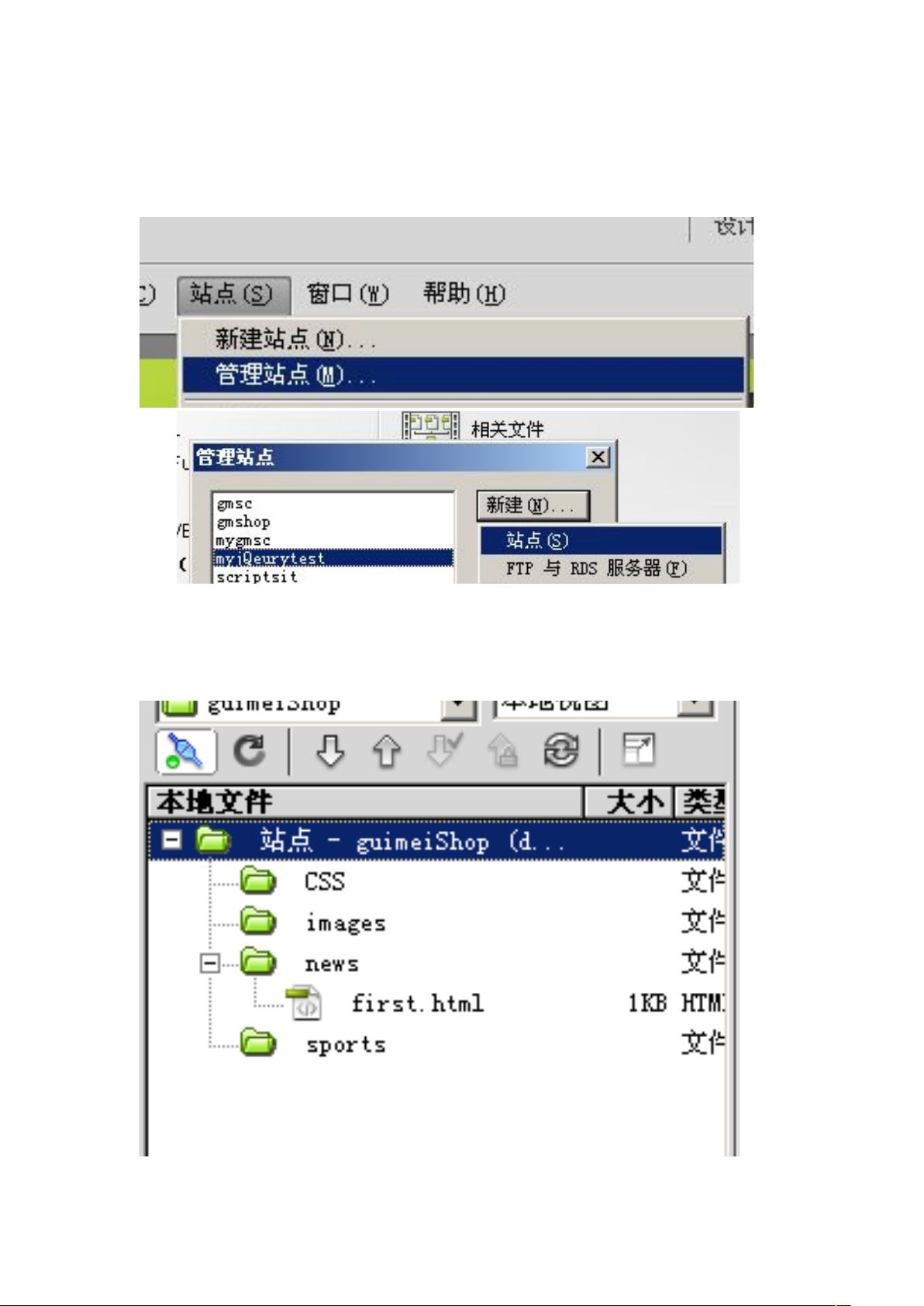
除了基本标签,笔记还提及了如何在本地建立一个网站的步骤,这通常涉及到设置一个服务器环境。IIS(Internet Information Services)是Windows操作系统上的一个Web服务器,它可以用来测试和托管网站。安装IIS后,需要启动服务并设置虚拟目录,虚拟目录允许将不同的物理目录映射到网站的不同部分。最后,通过FTP等工具将整个站点上传到服务器,然后可以通过HTTP协议访问,如示例中的“http://localhost/myguimeishop/news/first.html”。
在实际的HTML学习过程中,还会接触到更多标签,如段落(P)、链接(A)、图像(IMG)、表格(TABLE)、表单(FORM)等,以及CSS(层叠样式表)用于美化和布局,JavaScript用于交互性。理解这些基本概念是成为一名合格的前端开发者的前提。
2007-09-07 上传
2011-08-24 上传
2022-11-29 上传
2011-08-24 上传
2020-12-18 上传
点击了解资源详情
killer322
- 粉丝: 1
- 资源: 10
最新资源
- SQL语言艺术.pdf
- 3D_Game_engine
- spss实例教程(适合spss初级使用者)
- Microsoft ASP.NET Setup and Configuration Pocket Reference
- 电力系统CDT规约CDT规约
- CCNP_ONT642-845中文实验手册 v1.33
- 针对WAS6.1,对线程数、jvm,日志以及数据库连接进行性能调优
- lpc900系列电源电路
- C#完全手册中文版电子书
- Understanding.MySQL.Internals.Apr.2007
- delphi 7 程序设计与开发技术大全
- Spring开发指南
- 数据挖掘指导手册CRISP-DM
- 模电课程设计 (差动放大电路和微波节能开关电路)
- protel pcb多层板设计基本要领
- 图书管理系统设计文档