网页数据抓取:JSON提取教程与示例
版权申诉
112 浏览量
更新于2024-09-07
收藏 956KB PDF 举报
"该资源是一个关于使用最新版火车采集器V9进行JSON数据提取的教程示例。内容涉及JSON的基本结构、对象和数组的概念,以及如何进行JSON数据源的采集和分析。"
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也方便机器解析和生成。它基于JavaScript的一个子集,但 JSON 是独立于语言的,具有广泛的语言支持。在本教程中,我们主要关注JSON在网页数据抓取中的应用。
1. JSON的两种基本结构:
- **对象(Object)**: 对象在JSON中表示为花括号 `{}` 包围的内容,其数据结构为键值对的形式,如 `{key: value, key: value, ...}`。这里的`key`通常代表属性名,而`value`是对应的属性值,可以是字符串、数字、数组或其他JSON对象。在JavaScript中,可以通过对象的键来获取对应的值,例如 `object.key`。
- **数组(Array)**: 数组由中括号 `[]` 括起,包含一系列元素,如 `["element1", "element2", ...]`。数组元素可以是任何JSON兼容的数据类型,包括数字、字符串、其他数组或对象。访问数组中的元素通常通过索引来完成,如 `array[index]`。
2. 示例数据结构:
```json
{
"name": "中国",
"province": [
{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
},
{
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
},
// 更多省份...
]
}
```
这个示例展示了嵌套的JSON结构,包含国家、省份和城市的信息。
3. JSON数据源的采集:
在这个例子中,教程提到了一个JSON数据源的URL:`http://car.interface.autohome.com.cn/dealer/LoadDealerPrice.ashx?_callback=LoadDealerPrice&type=1&seriesid=3170&city=340100`。这是一个AJAX请求的示例,通常用于动态加载网页数据。采集此类数据时,可以使用像火车采集器V9这样的工具,它提供了JSON提取功能,允许用户解析和提取JSON响应中的特定数据。
JSON数据源的采集步骤可能包括:
- 分析URL参数,理解它们对返回数据的影响。
- 发送HTTP请求,获取JSON响应。
- 解析JSON数据,根据需要提取特定字段。
- 存储或进一步处理提取到的数据。
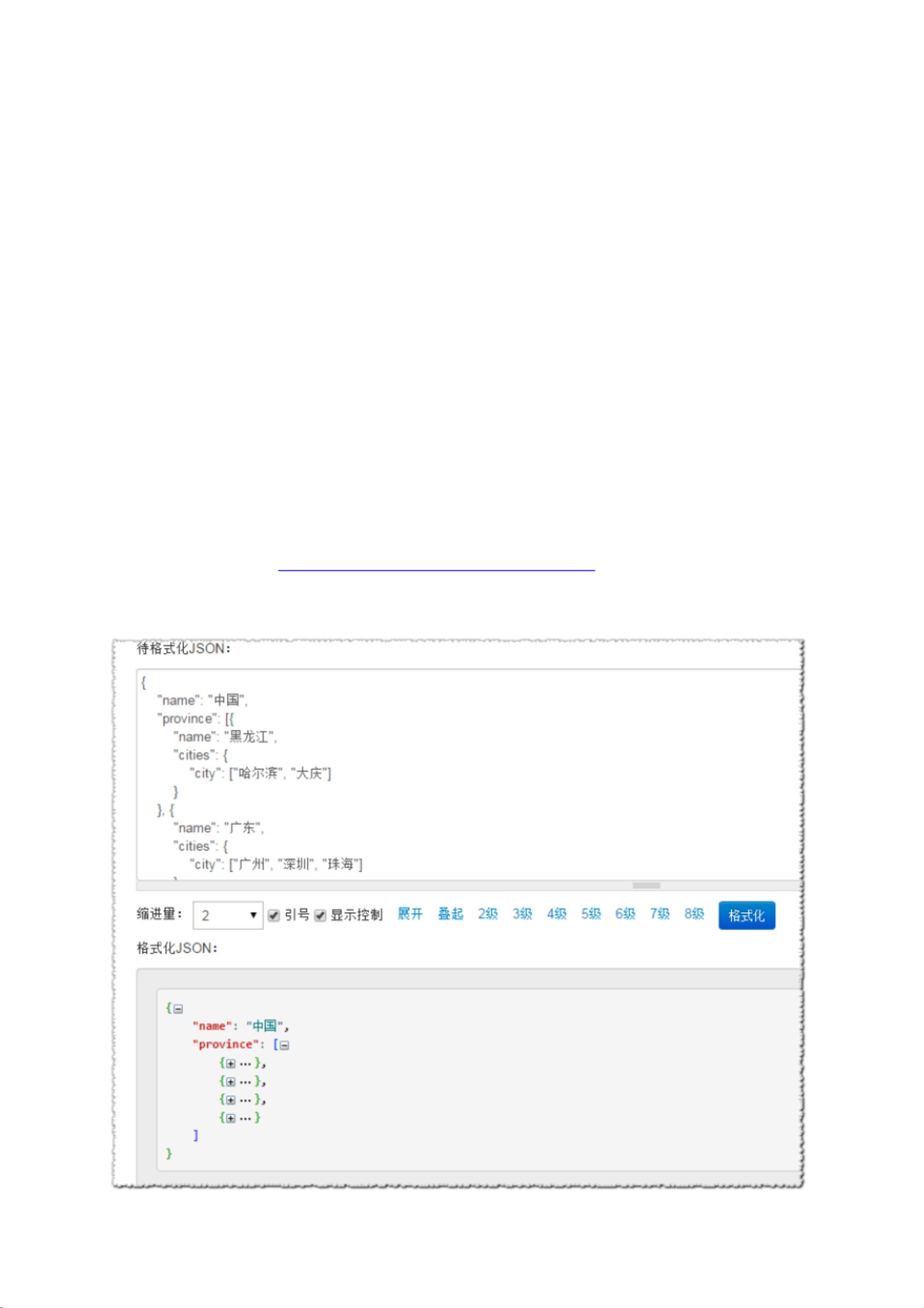
为了验证JSON格式的正确性或进行格式化,可以使用在线工具,比如 http://tool.oschina.net/codeformat/json。这个工具可以帮助检查JSON是否符合规范,并提供格式化的视图,便于理解和分析数据。
总结,本教程主要讲解了JSON的基本概念、结构,以及如何利用抓取工具(如火车采集器V9)从JSON数据源中提取所需信息,这对于需要处理Web API或动态网页数据的开发者来说非常实用。
maodi_lzc
- 粉丝: 1
- 资源: 3万+
最新资源
- 多传感器数据融合手册:国外原版技术指南
- MyEclipse快捷键大全,提升编程效率
- 从零开始的编程学习:Linux汇编语言入门
- EJB3.0实例教程:从入门到精通
- 深入理解jQuery源码:解析与分析
- MMC-1电机控制ASSP芯片用户手册
- HS1101相对湿度传感器技术规格与应用
- Shell基础入门:权限管理与常用命令详解
- 2003年全国大学生电子设计竞赛:电压控制LC振荡器与宽带放大器
- Android手机用户代理(User Agent)详解与示例
- Java代码规范:提升软件质量和团队协作的关键
- 浙江电信移动业务接入与ISAG接口实战指南
- 电子密码锁设计:安全便捷的新型锁具
- NavTech SDAL格式规范1.7版:车辆导航数据标准
- Surfer8中文入门手册:绘制等高线与克服语言障碍
- 排序算法全解析:冒泡、选择、插入、Shell、快速排序