CSS position属性详解:absolute、relative、fixed等五个值
58 浏览量
更新于2024-09-01
收藏 243KB PDF 举报
CSS position 属性五个值的解释
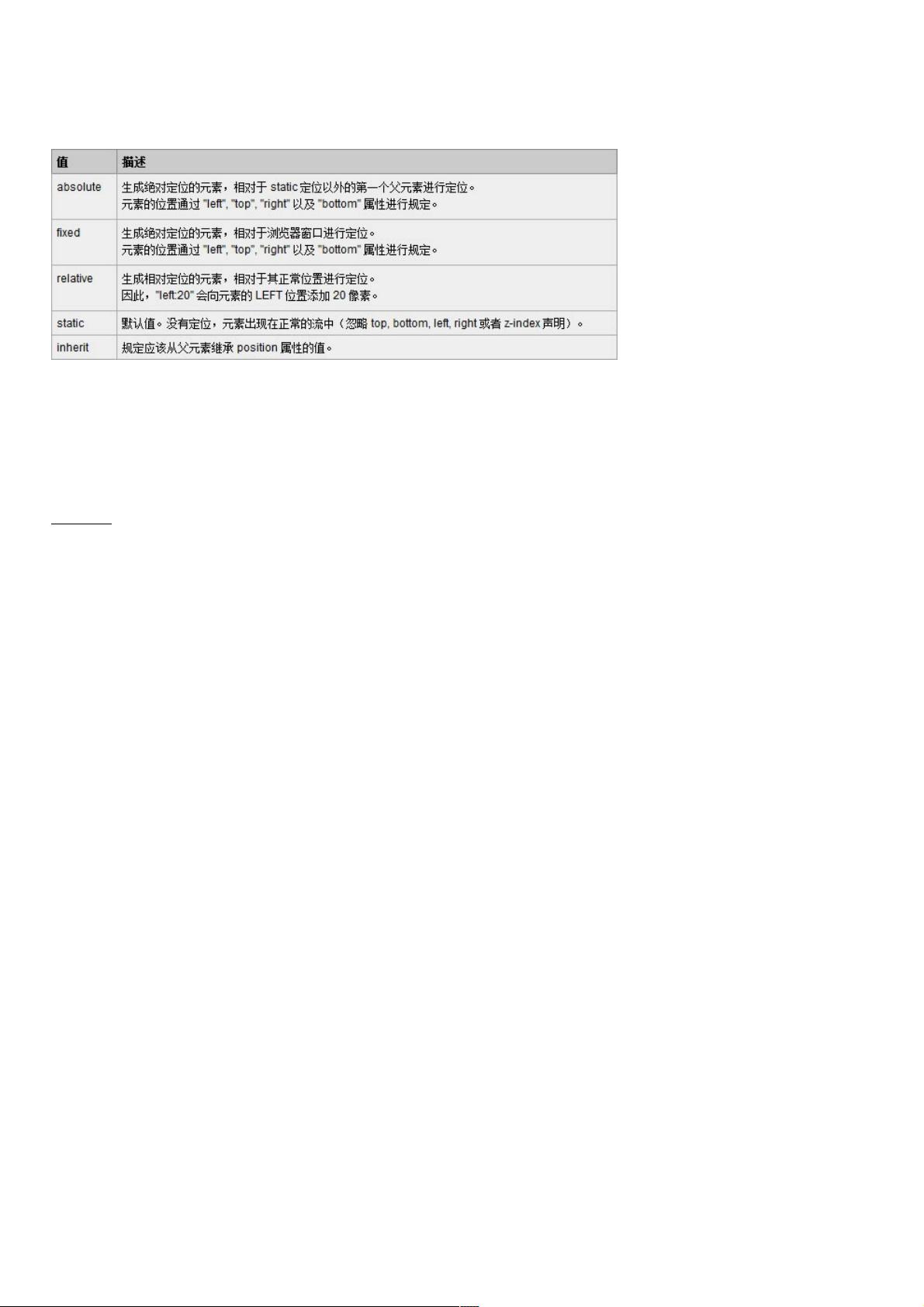
CSS 中的 position 属性是用于定义元素在文档中的位置的,它有五个值:static、relative、absolute、fixed 和 inherit。其中,absolute 和 relative 是最常用的,fixed 也比较常用。
1. absolute(绝对定位)
absolute 是生成绝对定位的元素,脱离了文本流(即在文档中已经不占据位置),参照浏览器的左上角通过 top、right、bottom、left(简称 TRBL)定位。可以选取具有定位的父级对象(下文将说到 relative 与 absolute 的结合使用)或者 body 坐标原点进行定位,也可以通过 z-index 进行层次分级。absolute 在没有设定 TRBL 值时是根据父级对象的坐标作为始点的,当设定 TRBL 值后则根据浏览器的左上角作为原始点。
例如,下面的代码将创建一个绝对定位的 div 元素:
```html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>position:absolute 定位</title>
<style type="text/css">
html, body, div {
margin: 0;
padding: 0;
list-style: none;
}
.center {
margin: 30px;
border: #999999 solid 10px;
width: 400px;
height: 300px;
}
.div1 {
width: 200px;
height: 200px;
background: #0099FF;
/*设定 TRBL*/
position: absolute;
left: 0px;
top: 0px;
}
</style>
</head>
<body>
<div class="center">
<div class="div1">absolute 定位</div>
</div>
</body>
</html>
```
2. relative(相对定位)
relative 是生成相对定位的元素,它会占据文档中的位置,并参照自身的位置进行定位。relative 定位的元素可以通过 top、right、bottom、left 等属性进行定位。
3. fixed(固定定位)
fixed 是生成固定定位的元素,它会脱离文本流,并参照浏览器的左上角进行定位。fixed 定位的元素可以通过 top、right、bottom、left 等属性进行定位。
4. static(静态定位)
static 是默认的定位方式,它会占据文档中的位置,并参照文档的流式布局进行定位。
5. inherit(继承定位)
inherit 是继承父级元素的定位方式的元素,它会继承父级元素的 position 属性的值。
position 属性是 CSS 中一个非常重要的属性,它可以帮助我们更好地控制元素在文档中的位置和布局。但是,需要注意的是,position 属性的使用需要根据实际情况进行选择和调整,以避免布局混乱和样式 conflict。
131 浏览量
166 浏览量
255 浏览量
131 浏览量
111 浏览量
6816 浏览量
253 浏览量
547 浏览量
2023-08-23 上传
weixin_38650629
- 粉丝: 4
- 资源: 896
最新资源
- c2k:将cron表达式翻译成韩语
- 知识::light_bulb:记录一切
- 基于STM32的风力摆控制系统.zip
- gobed:Gobed是具有更多功能的“睡眠”替代品
- 坎纳萨皮
- 绩效管理:如何落到实处
- multiDB:NodeJS + Docker
- ndp4:Udacity 前端 Web 开发人员纳米学位项目 4 - 网站优化
- contentful-ui-extensions:我们在Last Rev中使用的有用的UI扩展,用于客户项目
- 生产管理部车间主任岗位说明书
- 电动汽车用电机控制器 的功能安全,电动汽车电机控制器的作用,C,C++源码.zip
- 采购服务器
- College-Management-Portal-layout:高校管理门户
- StopTimer:目前可在Google Play上获取Android应用程序的完整源代码-Android application source code
- 从站到PS
- Day-9:第九天的家庭作业