CSS position属性详解:relative, absolute, fixed
90 浏览量
更新于2024-08-31
收藏 257KB PDF 举报
"本文详细解析了CSS中的position属性,包括其基本概念、常见值以及实际应用,旨在帮助初学者理解并掌握这一重要的布局工具。"
在CSS样式中,`position`属性是一个至关重要的属性,用于控制元素在网页布局中的定位方式。通过对`position`属性的不同设置,我们可以实现各种复杂的页面布局效果。以下是关于`position`属性的详细讲解:
1. `position: static`
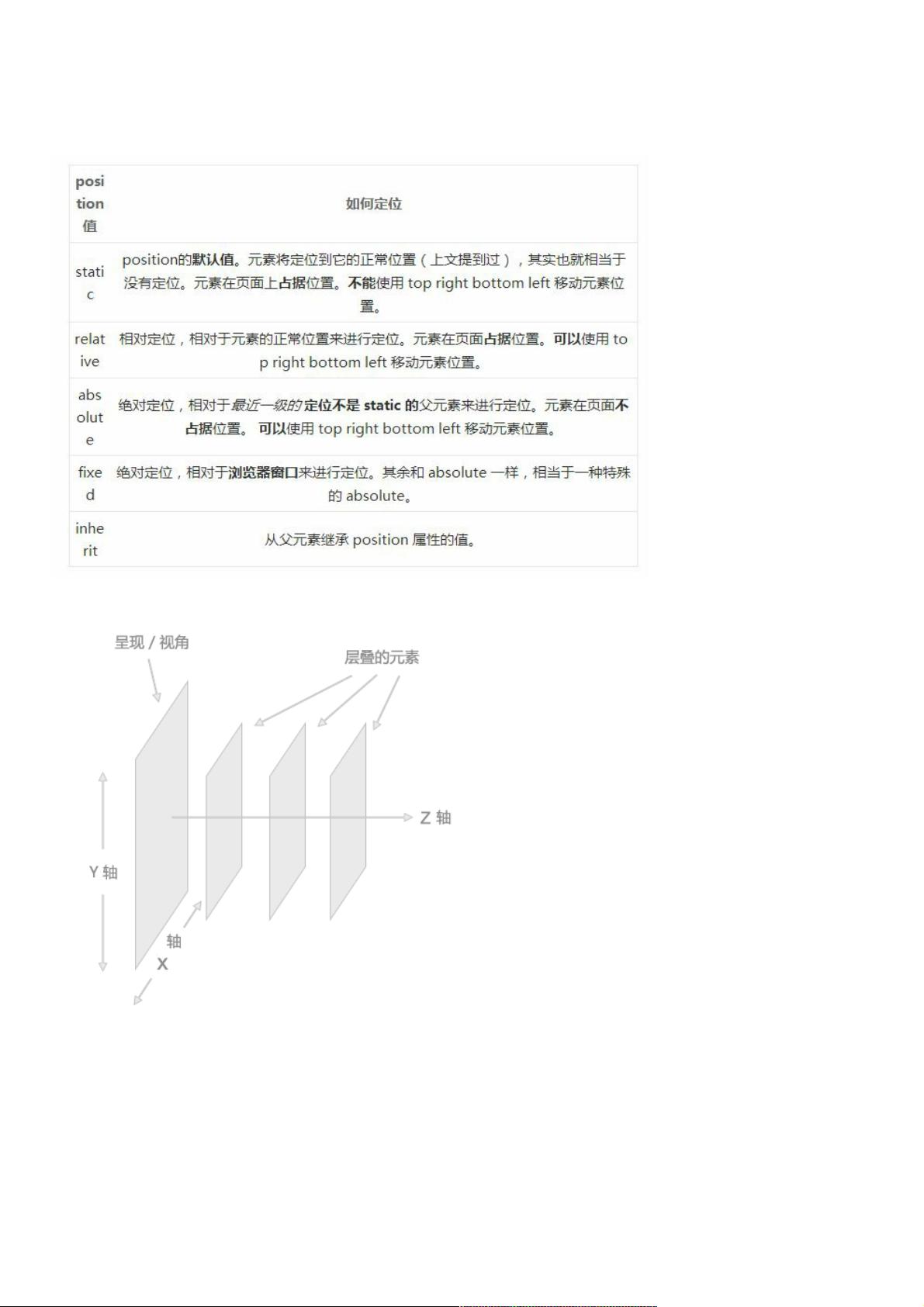
这是所有元素的默认值,意味着元素遵循正常的HTML流,按照它们在HTML文档中的顺序依次排列。在这种情况下,`top`, `bottom`, `left`, 和 `right` 属性无效。只有当需要取消之前对元素的定位设置时,我们才会显式地设置`position: static`。
2. `position: relative`
当设置`position: relative`时,元素保持在文档流中的原有位置,但可以通过`top`, `bottom`, `left`, 和 `right` 属性相对自身进行偏移。这种偏移不会影响其他元素的位置,因为相对定位的元素仍占据原来的空间。
```css
#div-1 {
position: relative;
top: 20px;
left: -40px;
}
```
3. `position: absolute`
`position: absolute`使得元素脱离正常文档流,不占据任何空间,可以根据`top`, `bottom`, `left`, 和 `right`属性相对于最近的非`static`定位祖先元素(如果存在)或初始包含块(通常是浏览器窗口)进行绝对定位。绝对定位的元素会覆盖任何在其下方的元素,可以通过`z-index`属性来调整层级关系。
```css
#div-1 {
position: absolute;
top: 50px;
left: 100px;
}
```
4. `position: fixed`
固定定位类似于绝对定位,但元素的位置始终相对于浏览器窗口,即使在滚动页面时,元素的位置也不会改变。这常用于创建固定在屏幕边缘的导航栏或侧边栏。
```css
#div-1 {
position: fixed;
bottom: 0;
right: 0;
}
```
5. `position: sticky`
这是一种相对较新的定位方式,元素在页面滚动到特定位置时会“粘住”到视口,直到超过另一个特定位置。这通常用于创建在页面滚动时始终保持可见的元素,如表头。
```css
#div-1 {
position: sticky;
top: 0;
}
```
理解和熟练运用`position`属性是CSS布局设计的关键。通过合理设置`position`属性,我们可以实现浮动元素、响应式布局、定位菜单等复杂的设计效果。在实际项目中,根据需求选择合适的定位方式,可以大大提高页面布局的灵活性和可控性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2020-09-25 上传
2020-09-01 上传
2008-09-08 上传
点击了解资源详情
点击了解资源详情
weixin_38531630
- 粉丝: 2
- 资源: 887
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南