使用JavaScript实现简易贪吃蛇游戏
77 浏览量
更新于2024-09-01
收藏 65KB PDF 举报
"js实现贪吃蛇游戏简易版"
在JavaScript中实现一个简单的贪吃蛇游戏涉及到多个核心概念,包括HTML5的Canvas API、事件监听、对象创建与管理、数组操作以及基本的游戏逻辑。以下是对这个简易版贪吃蛇游戏的详细解析:
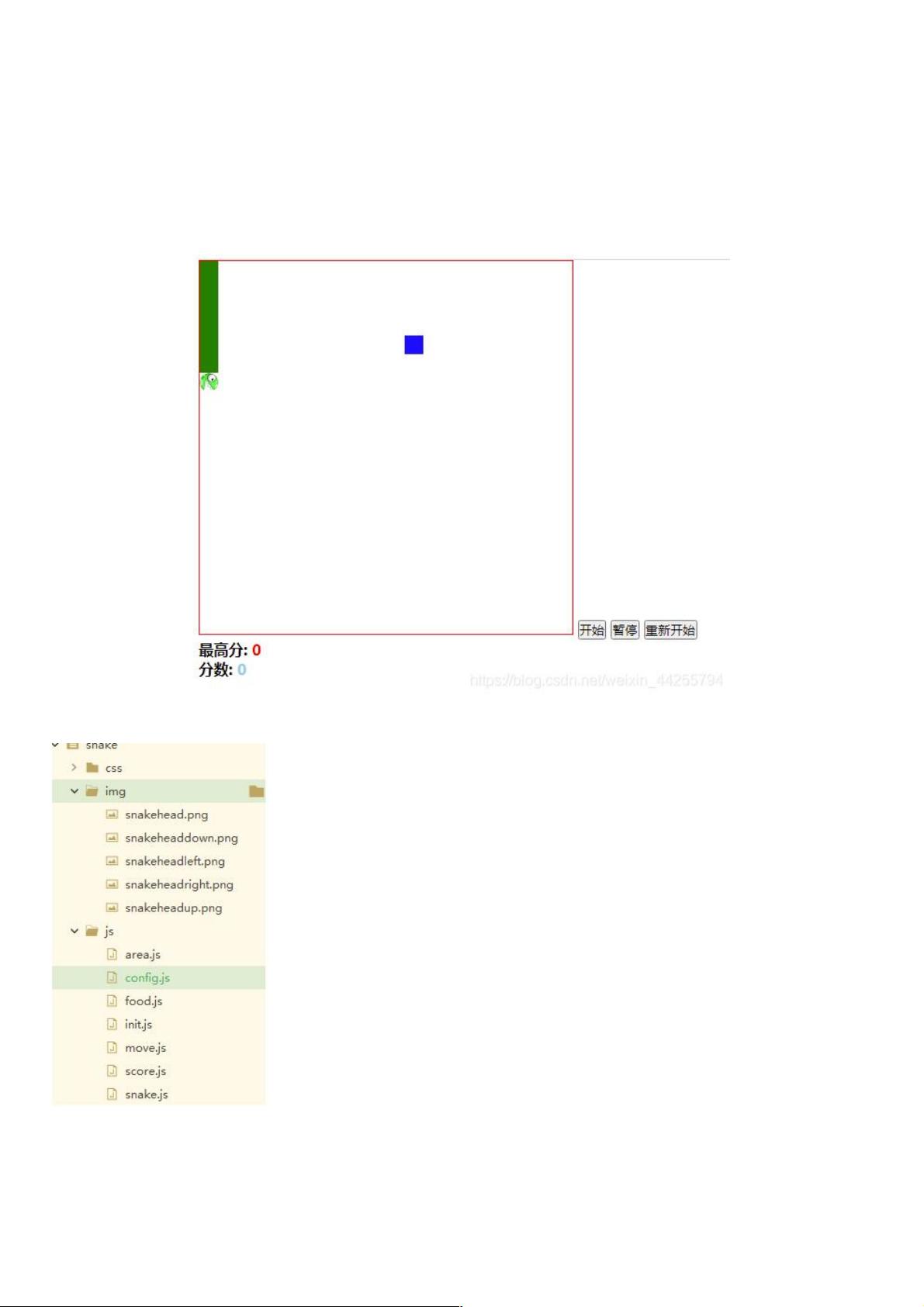
1. **HTML布局**:
游戏界面由一个`<canvas>`元素构成,用于绘制游戏区域,以及几个按钮控制游戏状态,如开始、暂停和重新开始。此外,还有两个`<h4>`元素分别显示最高分和当前分数。
2. **CSS样式**:
CSS用于清除默认的边距和填充,并设置`<canvas>`边框,使游戏区域更清晰可见。
3. **JavaScript文件**:
- `config.js`: 可能包含游戏的配置信息,如游戏区域大小、蛇的速度等。
- `score.js`: 处理分数的计算和显示,可能包括分数的增加和最高分的更新。
- `area.js`: 实现游戏区域的逻辑,例如边界检测,防止蛇离开游戏区域。
- `food.js`: 食物对象的生成和管理,可能包括食物的位置随机生成。
- `snake.js`: 负责蛇的行为,如移动、增长、碰撞检测等。
- `move.js`: 游戏循环和事件处理,包括键盘监听、蛇的移动、游戏状态的更新等。
4. **游戏逻辑**:
- **初始化**:游戏开始时,蛇的位置和长度被设定,食物在游戏区域内随机生成。
- **移动**:根据用户输入(通常是键盘方向键),蛇头的位置会改变,然后蛇的身体会跟随移动。
- **碰撞检测**:检查蛇是否撞到自己或边界,如果是,则游戏结束。
- **食物吃掉**:当蛇头的位置与食物位置重合时,蛇增长一节,分数增加,同时生成新的食物。
- **游戏循环**:通过`requestAnimationFrame`实现游戏的动画效果,不断更新游戏状态并绘制屏幕。
- **控制按钮**:按钮事件监听器用于控制游戏的开始、暂停和重新开始。
5. **事件处理**:
- 用户按键事件:监听用户的键盘输入,改变蛇的移动方向。
- 游戏状态事件:开始按钮启动游戏循环,暂停按钮暂停游戏,重新开始按钮重置游戏状态。
6. **数据结构**:
蛇的身体通常用一个数组表示,每个元素代表蛇的一个节点。数组的最后一个元素是蛇头,其他元素是蛇身。每次移动,数组头部添加新的蛇头位置,尾部的元素移除,模拟蛇的移动。
7. **Canvas绘图**:
使用Canvas的`fillRect()`方法绘制蛇、食物和游戏区域的边界。每次游戏循环,先清空画布,再重新绘制所有元素,实现动态效果。
通过以上这些步骤,一个简单的JavaScript贪吃蛇游戏就能实现。这个游戏可以作为学习JavaScript基础、DOM操作、事件处理和Canvas绘图的一个很好的实践项目。
点击了解资源详情
2020-11-19 上传
2020-08-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38506103
- 粉丝: 14
- 资源: 940
最新资源
- swing针对数据库操作的一个例子
- C、C++笔试题集锦
- Swing事件模型.pdf
- MATLAB 图像处理命令.pdf
- jquery中英文对照手册.doc
- 电子商务基础试卷及答案
- java笔试题目大汇总
- c++笔试题汇总面试宝典
- Loadrunner\LoadRunner自动化测试工具的应用V3[1].0
- Towards Next-Generation Botnets
- P2P as botnet command and control- A deeper insight
- An Advanced Hybrid Peer-to-Peer Botnet
- Army of botnets
- PLSQL User's Guide and Reference.pdf
- omnet++中文使用手册
- 科技管理数据挖掘和基于WebGIS的展示