CSS+DIV入门学习精华总结
需积分: 6 141 浏览量
更新于2024-07-31
收藏 2.67MB PDF 举报
"这是一份关于CSS+DIV学习的总结笔记,内容涵盖了CSS的基本概念、标准发展以及其对比传统HTML的优势。"
在Web开发中,CSS(层叠样式表)和DIV是构建现代网页布局不可或缺的技术。CSS是1996年由万维网联盟(W3C)审核并通过的标准,其目的是为了美化网页样式,让设计者能够更灵活地控制页面布局,同时将内容(HTML)与表现(CSS)分离。这种分离使得网页更具可维护性和可扩展性。
CSS1.0规范在1996年12月发布,随后在1998年5月发布了CSS2.0规范。目前,CSS的发展已经进入2.1版和3.0版。尽管W3C的规范不具备强制执行力,但CSS已成为业界标准,被广泛应用于网页设计。然而,不同浏览器对CSS的支持程度不一,这给设计师带来了一定挑战。
传统的HTML在没有CSS时,对于页面样式的控制相对繁琐。例如,如果要改变一个<h2>标题的颜色和字体,需要使用<font>标签,如示例所示。这种方式在处理大量内容时会变得极其复杂,因为每个元素都需要单独设置样式。此外,这种内联样式的方式还可能导致代码冗余,不利于页面维护。
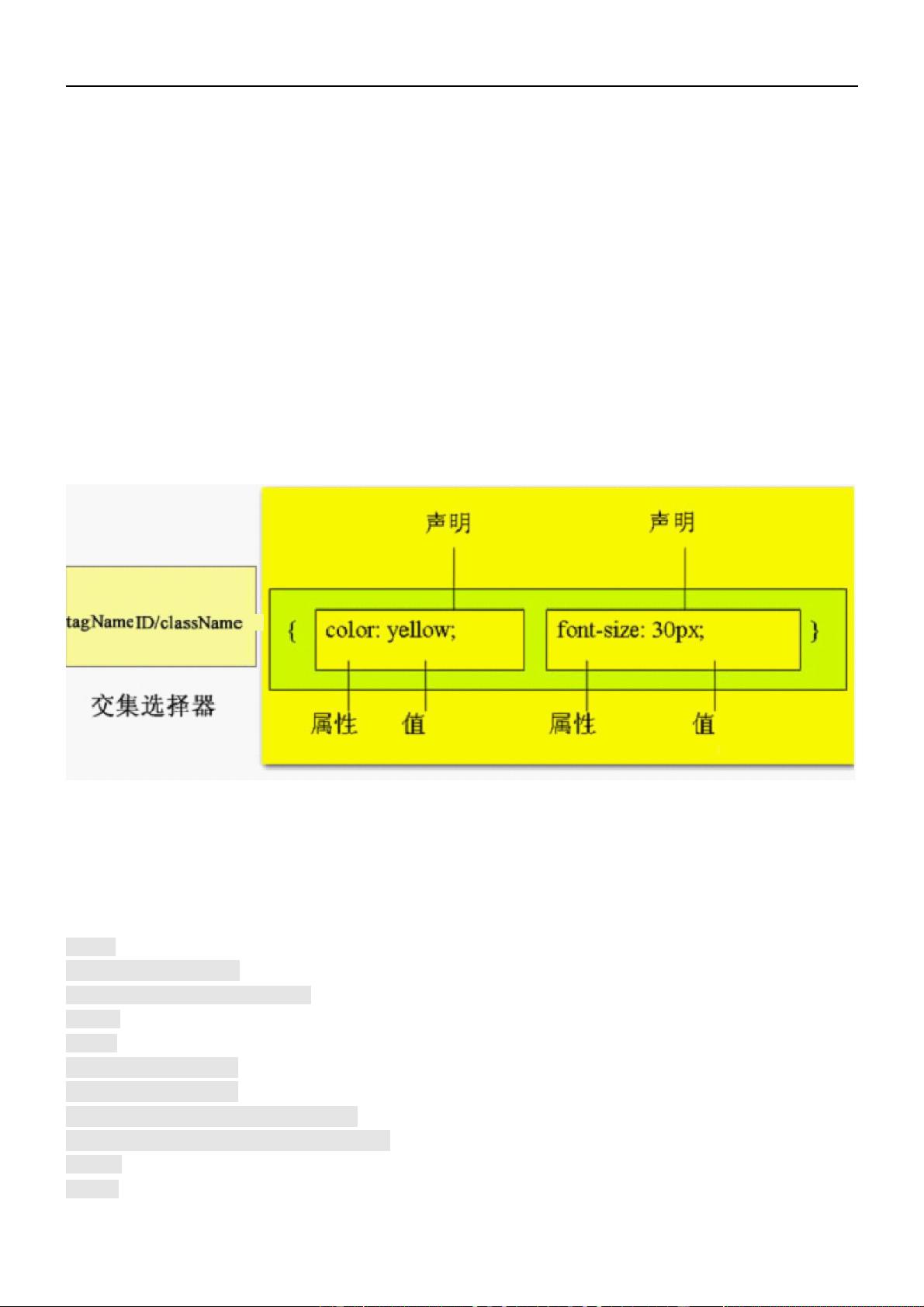
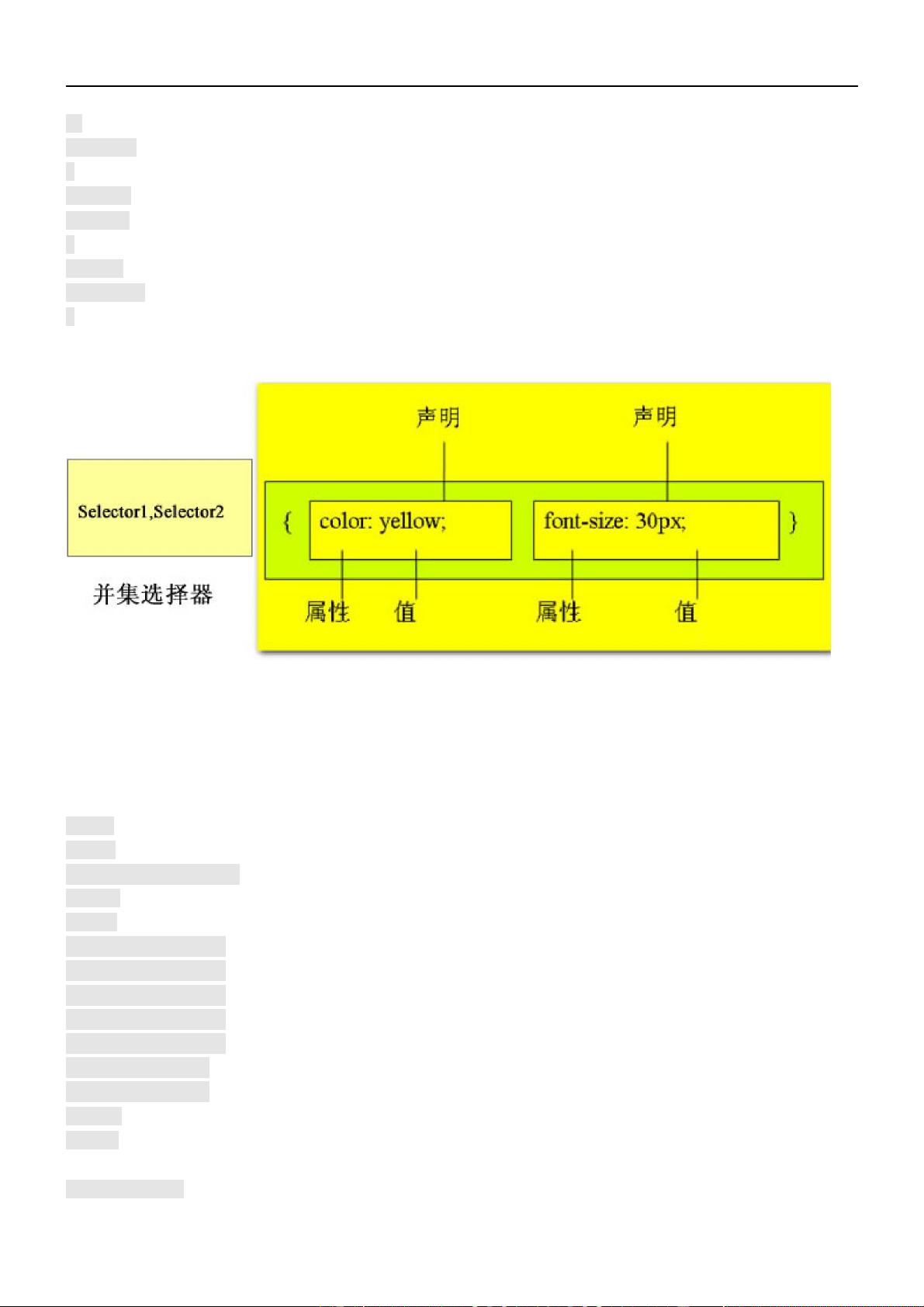
对比之下,CSS允许设计者在一个中央样式表中定义所有元素的样式,然后通过类选择器、ID选择器或元素选择器应用到页面上的特定部分。这样,即使有多个相同的标题或段落,只需一次定义即可统一设置样式,大大提高了工作效率。例如:
```css
h2 {
color: #0000ff;
font-family: "幼圆";
}
p {
/* 正文内容的样式 */
}
```
在HTML中,只需简单引用这些样式:
```html
<!DOCTYPE html>
<html>
<head>
<title>演示</title>
<style>
/* CSS样式放在这里 */
</style>
</head>
<body>
<h2>这是标题文本</h2>
<p>这里是正文内容</p>
<h2>这是标题文本</h2>
<p>这里是正文内容</p>
<h2>这是标题文本</h2>
<p>这里是正文内容</p>
</body>
</html>
```
这样,整个页面的样式管理就变得更加有序和高效。通过CSS,还可以实现更复杂的布局,如浮动元素、定位、响应式设计等,以及更高级的特效,如过渡、动画和伪类等。
CSS+DIV的学习对于理解Web前端开发至关重要。这份学习总结笔记详细介绍了CSS的核心概念,有助于初学者快速入门,掌握网页设计的新高度。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-09-26 上传
2021-10-02 上传
2021-10-04 上传
2022-11-26 上传
2022-11-26 上传
mj20050749
- 粉丝: 2
- 资源: 21
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍