Vue小白快速上手:新项目cmd命令详解与npm配置
需积分: 29 167 浏览量
更新于2024-08-05
收藏 137KB DOCX 举报
在文档"vue新建项目cmd命令详细解析"中,主要介绍了使用Vue CLI(Vue脚手架)创建一个新的Vue项目时,通过命令行界面(Command Prompt/终端)进行操作的流程。针对初学者("vue小白"),这份文档提供了对不同配置选项的详细解释和步骤。
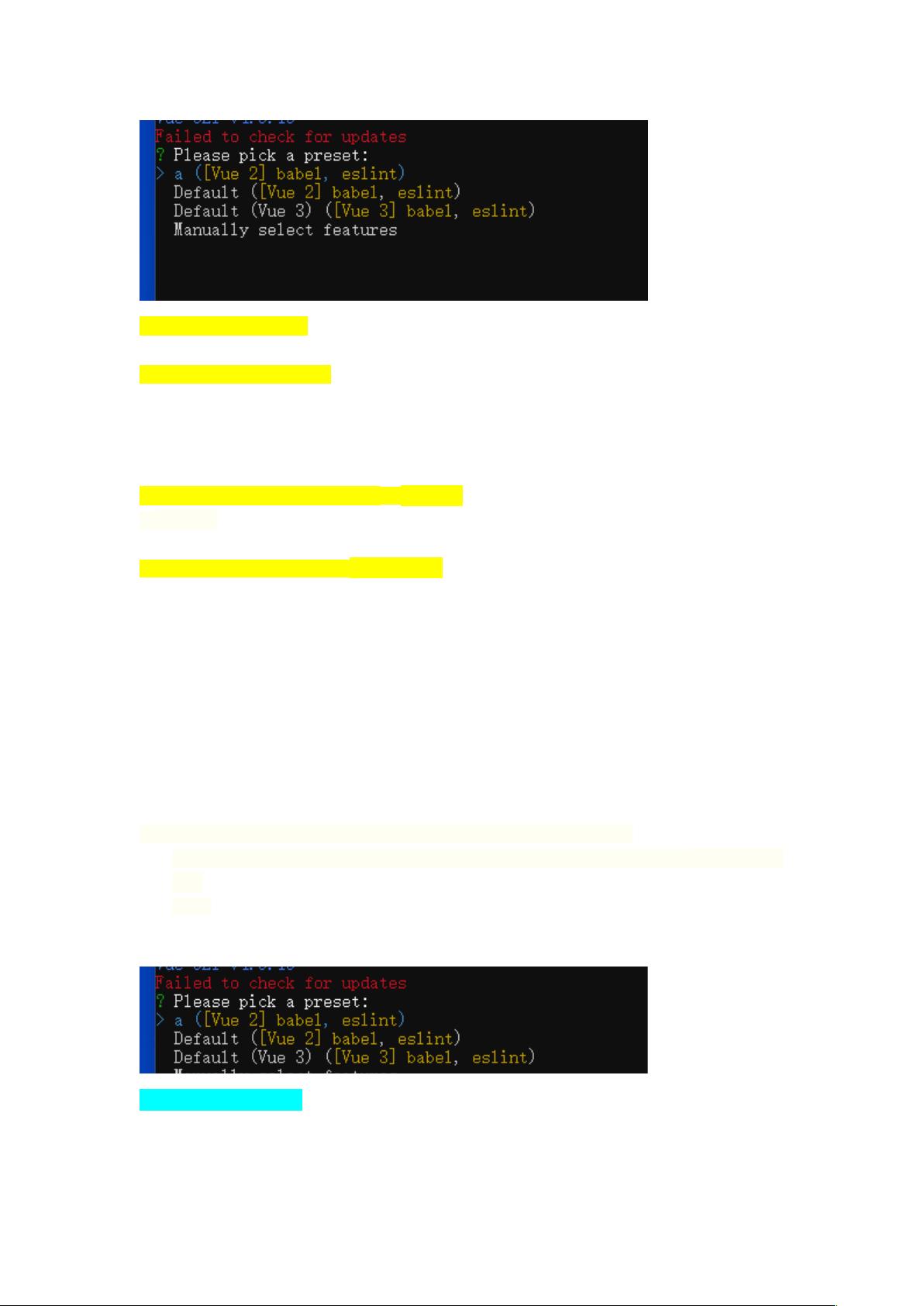
首先,文档指导用户在初始化新项目时需要选择预设配置。有三个主要预设供选择:
1. **Vue2** (搭配Babel和ESLint):这是为基于Vue 2.x版本的项目设计的,提供了代码转换和代码风格检查工具,确保项目遵循一定的编程规范。
2. **Default (Vue2)**:这是默认选项,与上一项类似,但可能是针对常见需求的便捷选择。
3. **Vue3** (同样搭配Babel和ESLint):针对Vue 3.x版本的项目,可能包含了更现代化的特性和支持。
用户可以选择自动(默认)配置或手动选择特定功能,以便根据项目需求定制构建过程。手动选择功能意味着用户可以根据项目需求自定义安装的依赖和插件,例如安装特定的开发工具或第三方库。
在实际操作中,命令行会提示检查与默认npm注册中心的连接速度,并询问是否使用淘宝镜像以加快安装速度。如果选择不使用,则可能会出现“无法检查更新”的警告。尽管如此,命令继续进行,初始化新的Git仓库,这是一个用于版本控制的存储库,存储项目的所有历史更改和元数据。
安装过程中,Vue CLI会提示安装CLI插件,这个过程可能需要一段时间,因为插件可以包含各种辅助工具和扩展。安装完成后,会显示已添加的包数量,如在26秒内增加了1274个包,同时可能还有一些包正在寻找特定的依赖关系。
这份文档详细展示了如何通过命令行工具使用Vue CLI快速且高效地创建一个新的Vue项目,以及如何根据项目需求调整配置。这对于学习者来说,是一个理解项目搭建基础和掌握命令行交互的重要资源。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
云边的cd
- 粉丝: 2
- 资源: 1
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析