微信小程序入门:MINA架构与helloworld案例详解
184 浏览量
更新于2024-08-26
收藏 341KB PDF 举报
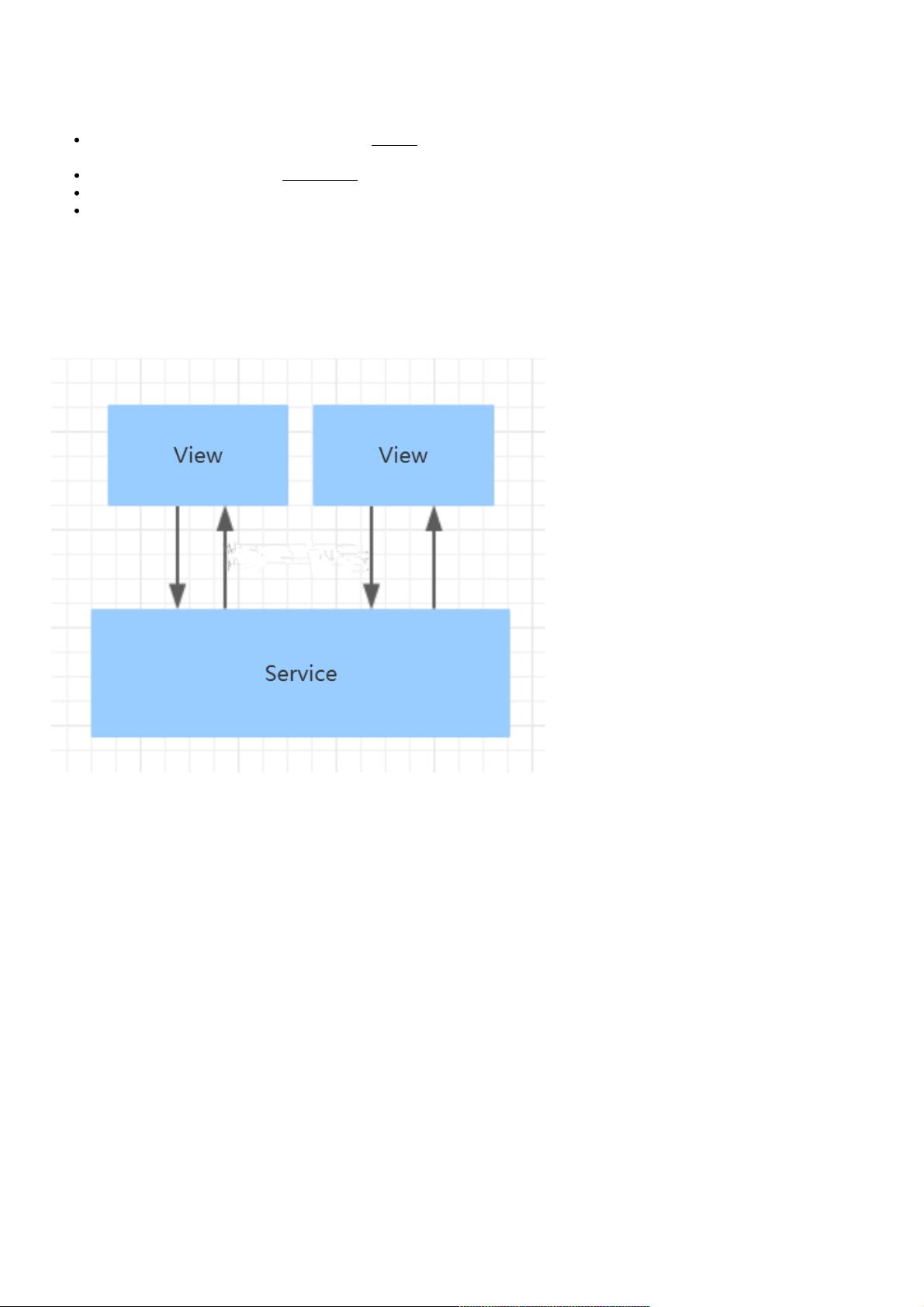
本篇教程是微信小程序【helloworld】的入门第四节,针对的是没有编程经验但对小程序感兴趣的读者。前文已经介绍了MINA框架的基本配置和目录结构,包括视图层(View)和逻辑层(App Service)的概念。视图层主要负责UI的设计和显示,开发者通过编写wxml(小程序的XML语法)和wxss(小程序样式表)来构建用户界面,并利用微信提供的组件来实现功能。逻辑层则负责应用的后台处理,包括js代码和微信提供的辅助模块,通过AppServiceThread驱动,处理用户的操作和与服务器的交互。
服务层的核心在于`app.js`,这是小程序的逻辑入口点。在这个文件中,开发者定义了小程序的生命周期函数,如`onLaunch`,这个函数会在小程序启动时执行。在`onLaunch`中,开发者展示了如何通过`wx.getStorageSync`从本地缓存中获取数据,并动态更新数据。
此外,教程还提到了项目的两个页面示例:主页面和logs页面,通过实际案例来阐述小程序的启动流程。主页面通常作为应用程序的起点,而logs页面可能是用于显示或管理某些日志信息。启动流程涉及从`app.js`加载并执行,以及数据的获取和存储操作。
理解视图层和服务层的交互,即理解如何在两个线程间传递信息,是掌握微信小程序开发的关键。一个小程序只有一个后台服务进程,它会在整个生命周期内运行,只有在特定情况下(如后台运行时间过长或资源占用过多)才会被销毁。
通过本节的学习,新手能够建立起对微信小程序的基本架构和开发流程的认识,为后续更深入的学习打下坚实的基础。如果有编程经验或已经了解过官方教程,可以跳过这一章节,专注于其他更高级的主题。
2021-03-29 上传
2021-03-29 上传
2021-03-29 上传
2021-03-29 上传
2021-03-29 上传
2021-03-29 上传
2016-11-30 上传
点击了解资源详情
点击了解资源详情
weixin_38626984
- 粉丝: 5
- 资源: 922
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程