微信小程序开发入门:从零到HelloWorld
需积分: 5 188 浏览量
更新于2024-08-05
收藏 481KB PDF 举报
"微信小程序教程入门篇兄弟篇:从零开始完整基础流程"
这篇教程主要介绍了如何开始学习和开发微信小程序,从创建项目到编写基本的页面结构和功能。微信小程序是一种轻量级的应用开发平台,它允许开发者构建在微信内运行的应用,无需安装即可使用。以下是关于微信小程序开发的关键知识点:
1. **微信开发者工具**:
- 开发者首先需要通过扫描二维码登录微信开发者工具,这是编写和测试小程序的主要平台。
2. **新建项目**:
- 在开发者工具中,可以选择新建一个项目,并在指定目录下创建quickstart项目,这将自动生成一个包含HelloWorld示例的项目。
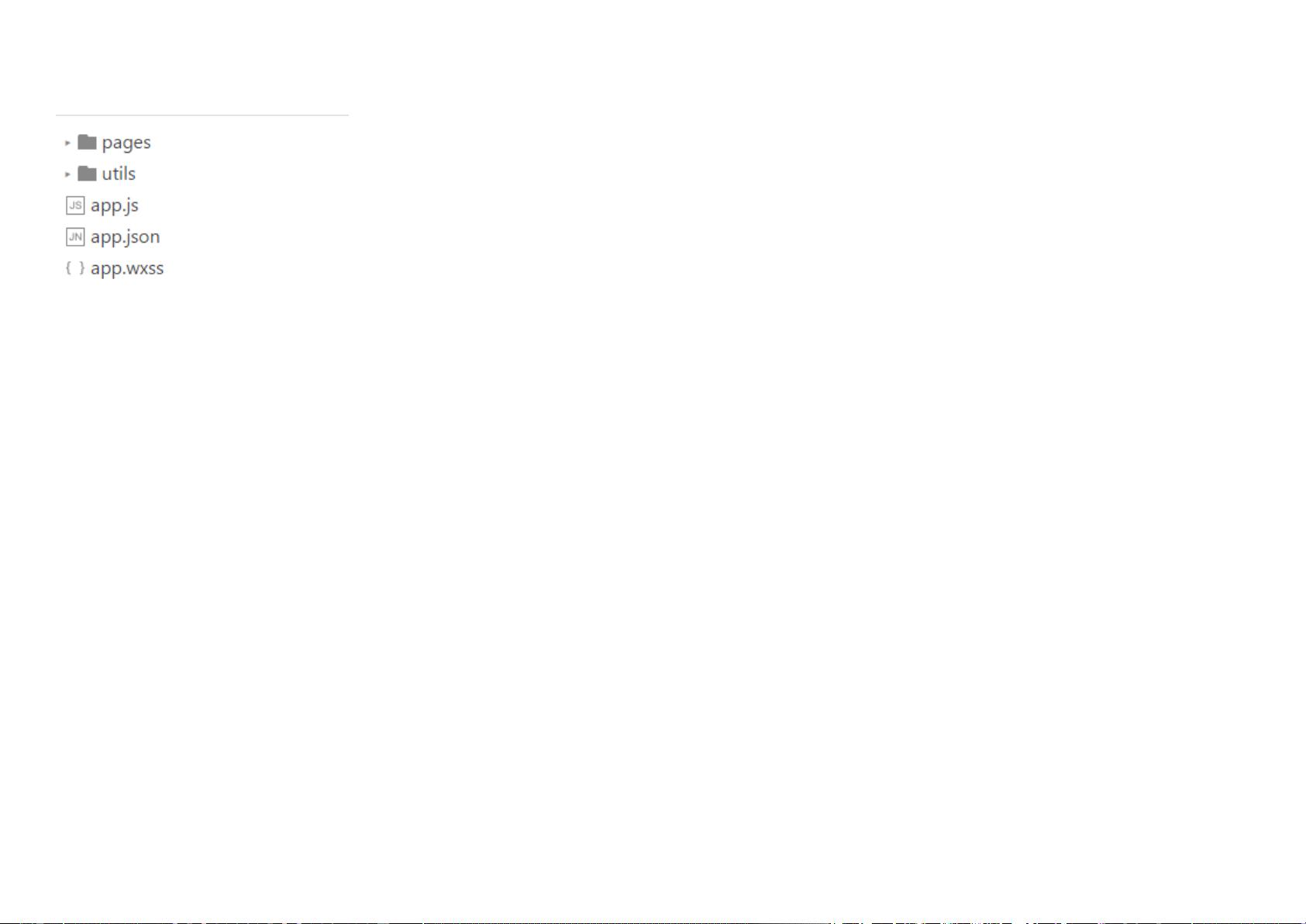
3. **项目目录结构**:
- 项目目录包含各种文件,如`app.js`, `app.json`, `.wxml`, `.wxss`等,这些都是小程序的核心组成部分。
- `app.js`是小程序的全局入口文件,通常用于处理登录接口和获取用户数据。
- `app.json`是配置文件,用于定义小程序的整体样式、导航菜单和页面路由。
4. **页面结构**:
- 小程序的页面由`.wxml`(类似HTML的XML文件)和`.wxss`(类似CSS的样式表文件)组成。
- `.wxml`负责页面的结构,而`.wxss`则控制页面的样式。
- 例如,`index.wxml`和`index.wxss`分别代表首页的结构和样式。
5. **页面编辑与调试**:
- 编辑菜单用于修改项目文件,每次修改后需重启服务以查看更新。
- 调试菜单可进行真机模拟,支持不同机型和网络环境的适配,帮助开发者优化小程序的兼容性。
6. **项目管理**:
- 项目菜单允许开发者打开或新建项目,并上传已开发好的项目至微信服务器。
7. **新增页面**:
- 添加新页面时,例如新增一个`hello`页面,需要在`app.json`中配置,并创建对应的`.wxml`和`.js`文件。
- 可以复制已有页面的代码并进行修改,例如添加`<image>`标签显示图片。
8. **路由配置**:
- 在`app.json`中配置页面路由,使得可以通过导航链接在页面间切换。
9. **调试与预览**:
- 修改配置文件后,需要点击重启服务,然后在调试界面查看效果。
通过这篇教程,初学者可以了解微信小程序的基本开发流程,从创建项目到编写简单的应用,逐步掌握小程序的结构和功能实现。随着对这些基础知识的掌握,开发者可以进一步探索更复杂的交互和功能实现,从而成为熟练的微信小程序开发者。
132 浏览量
220 浏览量
134 浏览量
113 浏览量
392 浏览量
点击了解资源详情
2025-02-19 上传
YJRong
- 粉丝: 4
最新资源
- 快速入门:ucos-II范例与PC平台安装教程
- 宽天平台回拨800业务功能详解V1.04
- 嵌入式Linux开发流程详解:从入门到实践
- Linux操作系统C语言编程指南
- 掌握51单片机指令系统:基础入门与实战应用
- Rational Rose使用指南
- IAR EWARM教程:ARM开发入门与实践
- ARM处理器简介与编程入门
- 微软研发策略:提升软件开发效率的关键
- 林锐博士的高质量C++/C编程全面指南
- 电子与电气电路理论与设计概览
- 电子学基础物理解析
- 低成本无线网络在发展中世界的应用指南
- 网上书店购物系统的电子商务革命
- Wonderware InSQL Server 9.0 入门指南
- GNU make中文手册:打造高效Makefile