Angular4 DOM属性绑定详解:实例驱动模板展示
96 浏览量
更新于2024-09-04
收藏 183KB PDF 举报
本篇文章是关于Angular4的学习教程,着重讲解了DOM属性绑定的概念和实践。DOM属性绑定是Angular框架中的一个重要特性,它允许我们将数据绑定到HTML元素的属性上,使得视图与数据模型之间保持同步。本文分为以下几个部分进行深入解析:
1. **事件冒泡与事件绑定基础**:
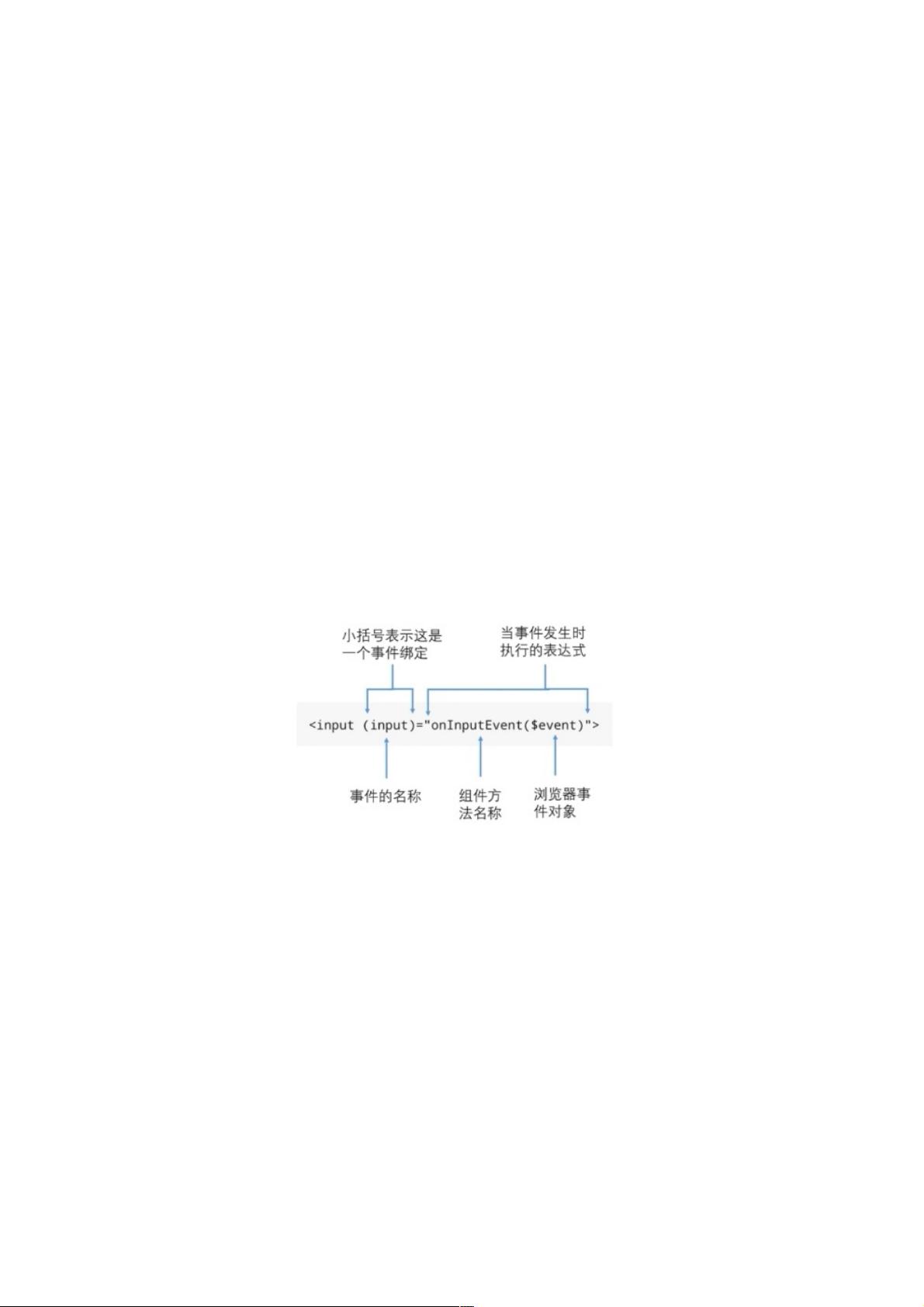
开篇介绍了DOM事件的传播机制,即事件冒泡,强调事件从最内层元素开始向上传播直到根元素。在此背景下,讲解了Angular中如何通过模板使用小括号`()`来绑定组件的方法到事件处理器,如`<button(click)="onClickButton($event)">`,这里`onClickButton`是组件的处理函数, `$event`则是传递给该函数的事件对象。
2. **插值表达式与属性绑定的对比**:
插值表达式`{{ }}`用于在模板中显示变量或计算值,而属性绑定则直接将表达式的值赋给HTML属性。Angular在运行时将插值表达式转化为属性绑定,这样可以确保视图更新时数据的实时同步。
3. **具体实例演示**:
文章提供了一个名为`bind`的组件示例,展示了如何在模板中添加一个点击按钮,通过`<button(click)="onClickButton($event)">`绑定`onClickButton`方法。同时,模板中的`<img>`标签也展示了使用方括号`[]`进行属性绑定的用法,例如`<img[src]="imgUrl" alt="">`。
4. **准备工作与注意事项**:
在开始实践之前,读者需要确保已设置好Angular环境,并创建一个新的项目。文章还提醒读者回顾Angular CLI的安装和使用教程,以确保开发环境配置正确。
5. **总结与应用**:
文章旨在帮助读者理解Angular4中DOM属性绑定的核心概念,这对于编写高效、可维护的Angular应用程序至关重要。通过学习这些内容,开发者能够更好地控制视图与数据之间的交互,提升开发效率。
本篇教程为Angular4新手提供了深入理解DOM属性绑定的实用指南,包括理论知识、示例代码和实际操作步骤,适合希望进一步提升Angular技能的开发者阅读和参考。
2018-02-22 上传
2020-10-17 上传
2020-08-27 上传
2020-08-30 上传
2020-08-30 上传
2020-12-29 上传
2021-01-19 上传
2020-11-22 上传
2020-12-09 上传
weixin_38743235
- 粉丝: 10
- 资源: 941
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析