Firebug入门指南:安装与基本功能详解
Firebug使用详解是一篇详细介绍如何安装和使用Firebug的文章,Firebug是一款强大的Web开发工具,由Joe Hewitt开发,专为Firefox浏览器设计,旨在实时编辑、调试和监测网页的CSS、HTML和JavaScript代码。对于前端开发者来说,特别是处理AJAX应用时,熟练掌握Firebug至关重要。
文章首先指导读者如何安装Firebug。步骤包括:1) 安装Firefox浏览器;2) 打开Firefox后,通过“工具”菜单选择“附加软件”;3) 在搜索框输入“firebug”,找到Firebug扩展并点击下载;4) 安装过程中,等待几秒钟后点击“立即安装”;5) 重启Firefox后,状态栏会出现Firebug图标,灰色表示未启用,绿色表示启用,红色表示有错误。
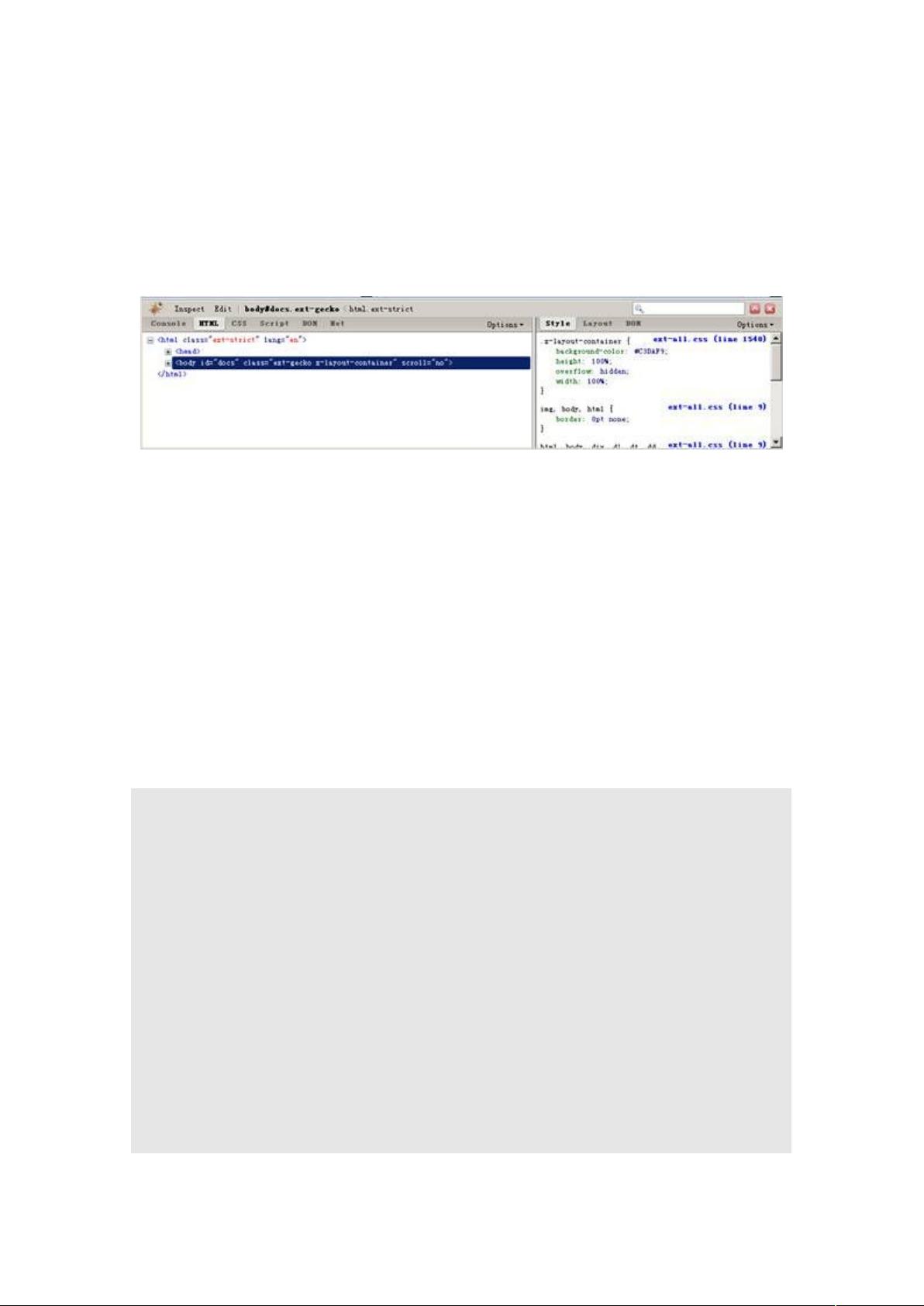
接下来,文章介绍了如何开启和关闭Firebug。只需单击图标或按F12键,浏览器窗口会被分为两个部分,上方显示网页,下方是Firebug的控制面板。用户可以根据喜好调整控制面板的显示方式,例如切换到单独的新窗口。通过这个控制面板,开发者可以实时查看和修改网页元素,查看CSS样式,执行JavaScript代码,并诊断任何存在的错误。
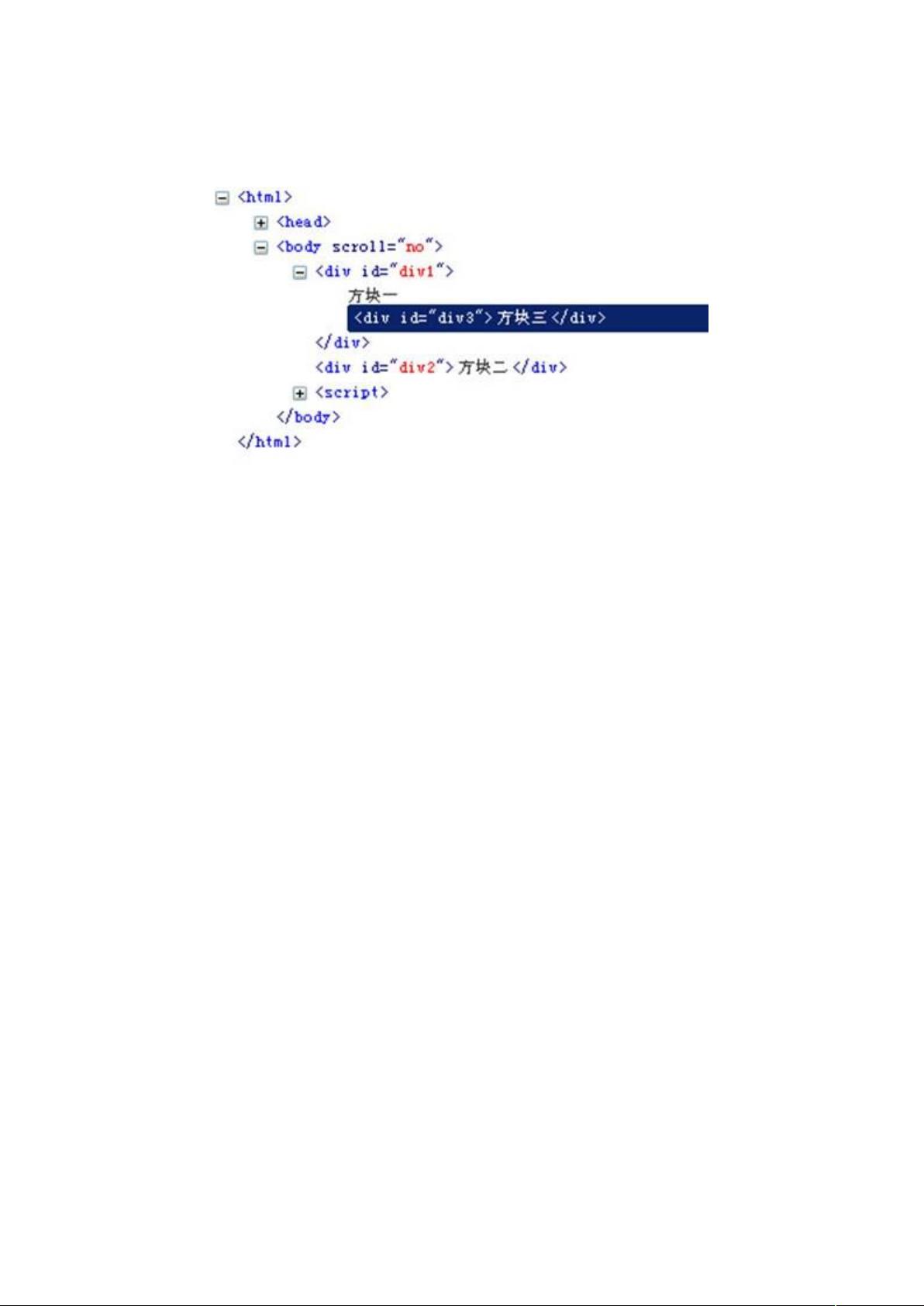
文章的重点在于帮助新手了解Firebug的基础功能,如检查元素、查看DOM结构、分析网络请求、调试JavaScript代码等。虽然作者强调可能存在的错误和不足,但整体上提供了一个实用的入门指南,对于初次接触Firebug的开发者来说,这篇教程是学习和提升Web开发技能的重要资源。
通过这篇文章,读者可以快速上手Firebug,提高Web开发效率,尤其是在遇到复杂的交互式网页问题时,能够有效地定位和解决问题。然而,随着技术的更新,Firebug虽然经典,但可能有一些功能不再是最新的前端开发工具的主流选项,开发者在使用时还应注意结合其他现代工具如Chrome DevTools进行学习和实践。
106 浏览量
120 浏览量
114 浏览量
171 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
老9
- 粉丝: 27
- 资源: 8
最新资源
- BuildExpoApk:它是我用来在本地构建Expo APK的工具,无需使用云服务,并且避免在队列中等待甚至几个小时就仅构建测试APK
- org.apache.commons.logging-sources-1.1.1.zip
- PCB3D元件封装库已经用过非常好用
- SVD,matlab龙格库塔法源码,matlab源码网站
- 排练室应用
- 一种FMS过程监控系统的设计与实现.rar
- 团结精神
- 基于离散菲涅耳变换的OCDM调制解调技术matlab仿真,对比4QAM,16QAM,64QAM三种映射以及ZF,MMSE两种均衡
- UrFood:IHM Trabalho决赛
- coding_sol:ThoughtWorks编码分配解决方案
- nullbrain:https
- 清华同方荀子手写板笔驱动程序 官方版
- p2DongjinKang:项目二
- qr205,matlab手势识别源码,matlab源码之家
- nginx-http-flv-module最新版+使用说明
- 圣诞脱单大战HTML5游戏源码