Firebug使用详解:Web开发者必备工具
"Firebug使用指南"
Firebug是一款强大的Web开发和调试工具,专为Firefox浏览器设计。它提供了丰富的功能,包括HTML、CSS、JavaScript的实时编辑和调试,以及性能分析和DOM查看等。以下是关于Firebug的详细讲解:
一、安装Firebug
要安装Firebug,首先确保您正在使用Firefox浏览器。你可以直接访问Firebug的下载页面,或通过Firefox的“Add-ons”(扩展)管理器进行安装。安装完成后,只需重启Firefox,Firebug就准备就绪了。
二、打开和关闭Firebug
Firebug的快捷操作包括使用F12键开启或关闭,点击浏览器状态栏上的绿色图标,以及在Firebug窗口右上角点击红色关闭标志。若要以独立窗口打开Firebug,可点击窗口右上角的红色箭头或使用Ctrl+F12/⌘+F12快捷键。
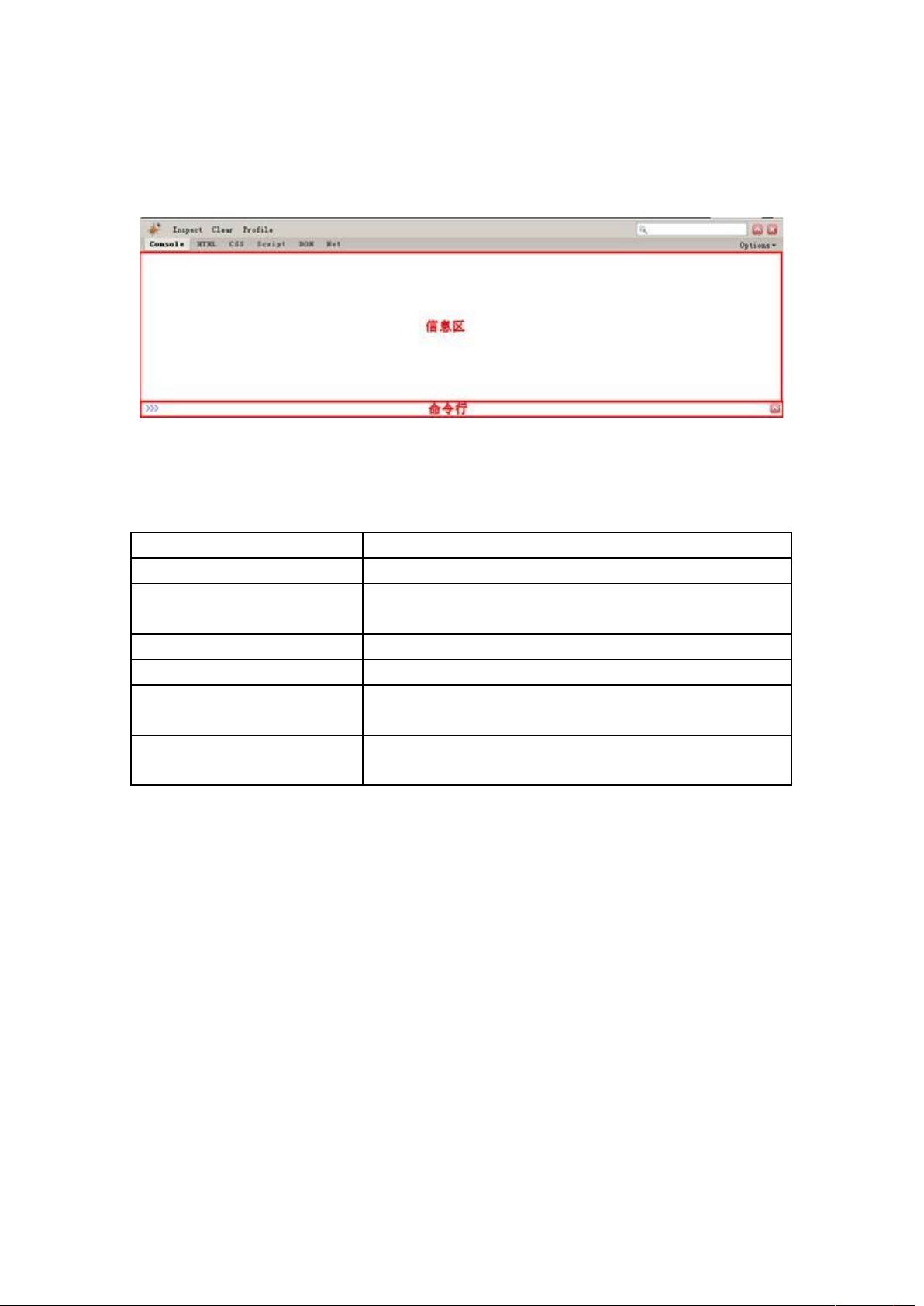
三、Firebug窗口概览
Firebug窗口分为多个面板,如HTML、CSS、Script、Console、DOM、Net等,每个面板都对应一种特定的Web开发任务。例如,HTML面板显示页面的结构,CSS面板用于编辑样式,Script面板用于调试JavaScript代码。
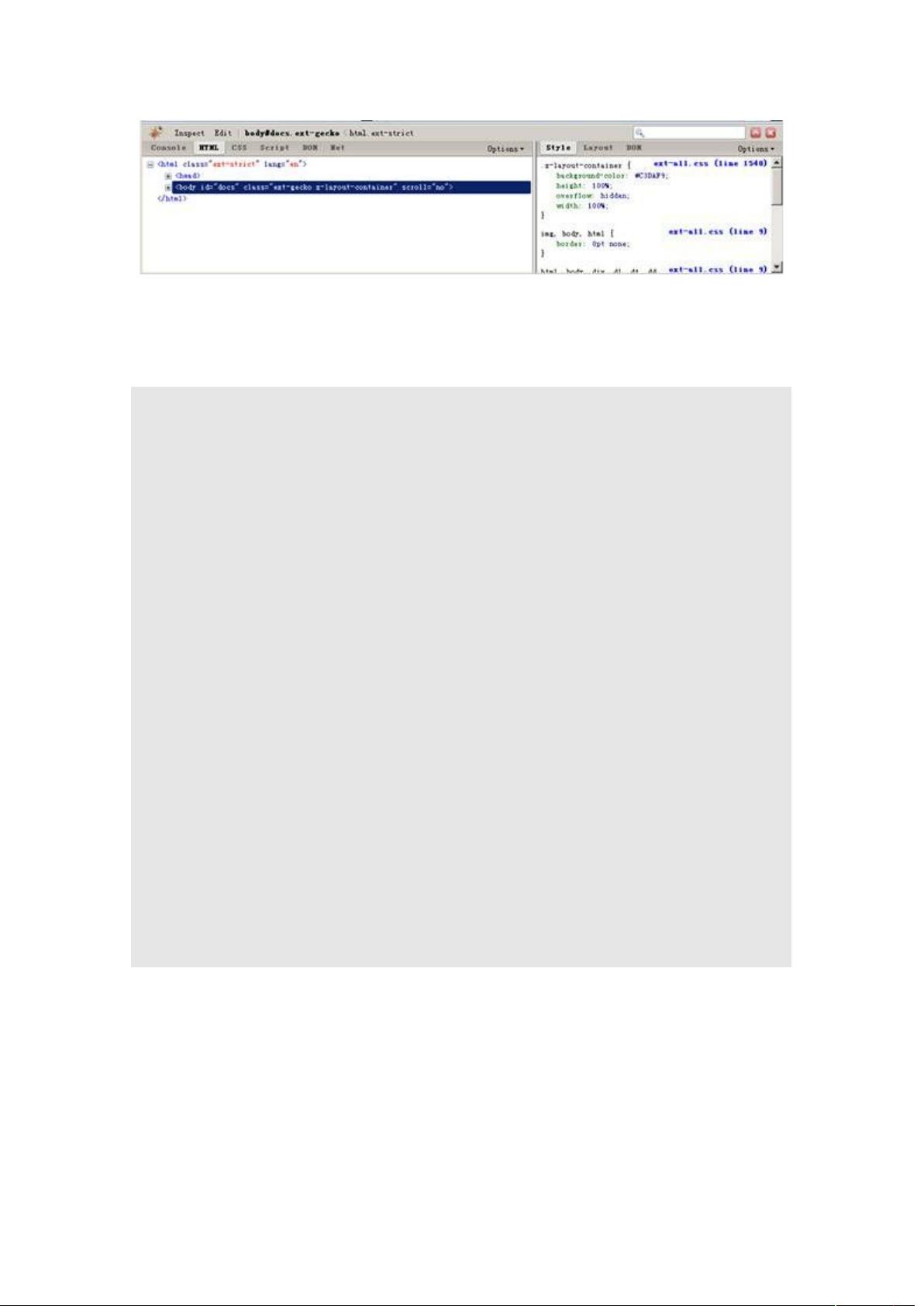
四、随时编辑页面
Firebug允许开发者直接在页面元素上进行编辑,实时查看修改效果。在HTML面板中选择元素,就能编辑其属性和内容;在CSS面板中,可以直接修改样式规则并即时预览。
五、用Firebug处理CSS
CSS面板提供了一个直观的界面来查看和修改页面的样式。你可以查看每个元素应用的所有样式,禁用或启用特定样式,以及添加新的CSS规则。
六、盒状模型
在Firebug中,可以清晰地看到每个元素的盒状模型,包括内容、内边距、边框和外边距,有助于理解元素布局和调整页面尺寸。
七、评估下载速度
Net面板能够追踪页面加载时的网络活动,包括请求时间、响应时间和总下载量,帮助优化页面性能。
八、DOM
DOM面板展示了页面的文档对象模型,可以查看和修改DOM节点,查找和操作JavaScript中的对象。
九、JavaScript调试
Script面板是JavaScript开发者的重要工具,它允许设置断点、单步执行、查看变量值,以及追踪函数调用,便于找出代码中的错误。
十、AJAX
Firebug对AJAX请求提供了详细跟踪,包括请求头、响应头、请求体和响应体,方便调试异步交互。
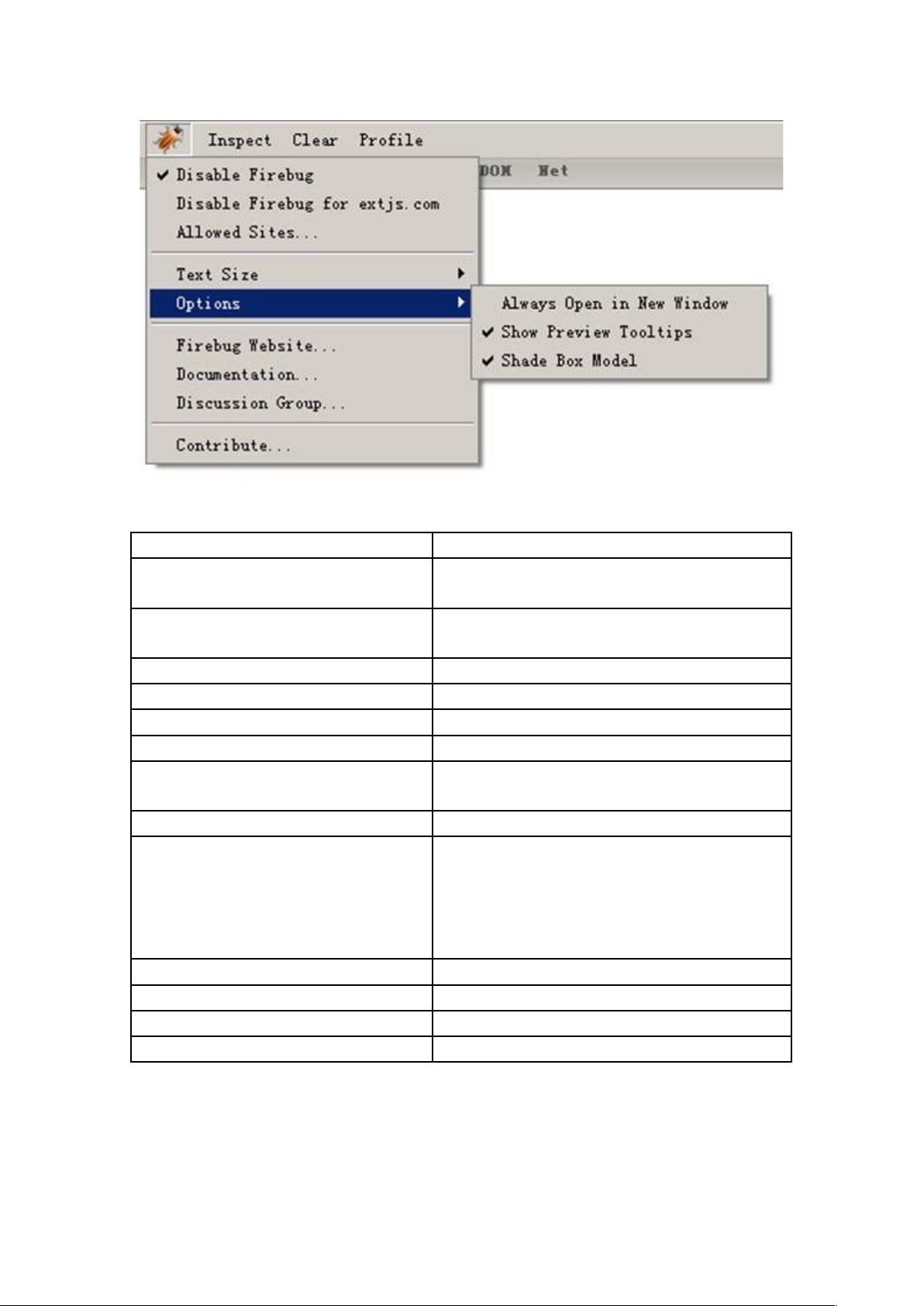
十一、附注
Firebug还有一些高级设置,如固定在新窗口打开、调整字体大小,甚至限制只对特定站点启用Firebug,以提高开发效率。
Firebug是Web开发者不可或缺的工具,它简化了网页开发和调试的过程,提高了工作效率。无论是初学者还是经验丰富的开发者,都能从中受益。通过深入学习和实践,你可以充分利用Firebug的强大功能,提升自己的Web开发技能。
163 浏览量
2022-06-25 上传
点击了解资源详情
109 浏览量
2010-04-12 上传
2009-01-07 上传
2011-01-01 上传
122 浏览量
hylaking
- 粉丝: 82
- 资源: 18
最新资源
- 先进算法讲义-中科大.pdf 需要的下吧
- TD-SCDMA Principle -李世鹤
- rhce5 启动引导troubleshooting实验笔记
- 软件体系结构(ppt版)
- C和C++嵌入式系统编程
- Java企业版中性能调节的最佳实践.pdf
- Log4j中文手册2006_04_07_205056_ZCxoePRlHJ_2.pdf
- AutoCADAutoCAD 2005中文版是美国AutoDesk公司推出的AutoCAD软件的最新版本,它在以前版本的强大功能之上又增加了新的功能。通过本章的学习,读者将对AutoCAD 2005中文版有一个整体上的了解,学会安装和启动的方法,初步了解AutoCAD 2005中文版的界面组成。
- 全国等级考试 二级vf机试题
- The Definitive Guide to Grails Second Edition
- LINUX电子书
- IGBT 应用系统资料!
- 单片机恒温箱温度控制系统的设计
- ARM的嵌入式系统硬件结构设计经典
- MATLAB偏微分方程工具箱简介
- TestLink1.7RC3使用说明书.doc