jQuery选择器详解:基础与层次选择器
需积分: 3 167 浏览量
更新于2024-09-11
收藏 102KB DOC 举报
"jQuery选择器是JavaScript的一个强大工具,它提供了丰富的选择器用于高效地选取DOM元素。最新的jQuery版本中,这些选择器使得开发者能够更加便捷地操作页面上的元素。"
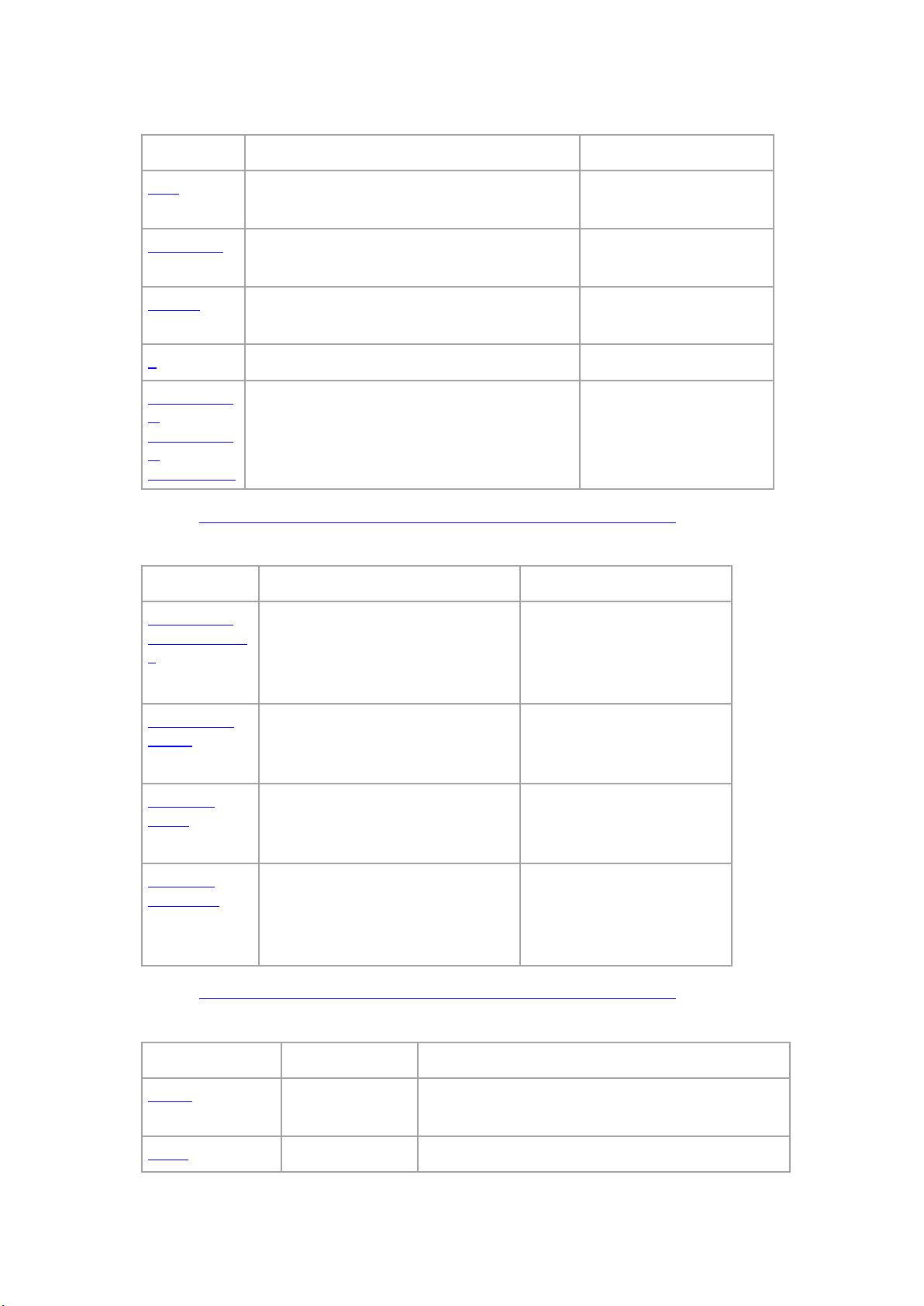
在jQuery中,基础选择器是学习jQuery的核心部分,它们包括:
1. `#id`:通过元素的ID来选择特定元素,例如`$("#divId")`会选择ID为`divId`的元素。
2. `element`:基于元素类型选择,如`$("a")`将选取所有的`<a>`标签。
3. `.class`:根据CSS类选择元素,`$(".bgRed")`会选择所有具有`bgRed`类的元素。
4. `*`:选择所有元素,`$("*")`会选取页面上的每一个元素。
5. 选择器组合:多个选择器可以通过逗号分隔,如`$("#divId,a,.bgRed")`会同时选取ID为`divId`、所有`<a>`元素以及具有`bgRed`类的元素。
jQuery的层次选择器进一步增强了元素选取的灵活性:
1. `ancestor descendant`:选取`ancestor`祖先元素内的`descendant`后代元素,例如`$(".bgRed div")`会选择所有在具有`bgRed`类的元素内的`<div>`元素。
2. `parent > child`:选取`parent`父元素的直接子元素`child`,如`$(".myList > li")`会选择所有`<ul>`或`<ol>`类为`myList`的元素中的直接子`<li>`元素。
3. `prev + next`:选取紧跟在`prev`元素之后的同级元素`next`,例如`$("#hibiscus + img")`会选择ID为`hibiscus`的元素后面的第一个`<img>`元素。
4. `prev ~ siblings`:选取`prev`元素之后的所有符合过滤条件的同级元素`siblings`,比如`$("#someDiv ~ [title]")`会选取ID为`someDiv`元素后面所有带有`title`属性的元素。
了解并熟练使用这些jQuery选择器,可以极大地提高页面交互的开发效率,简化JavaScript代码,并使代码更易于理解和维护。在实际开发中,还可以结合其他jQuery方法,如`.click()`, `.addClass()`, `.remove()`等,实现更复杂的功能。对于初学者来说,通过实践和查阅相关文档(如<http://www.cnblogs.com/zhangziqiu/archive/2009/05/03/jQuery-Learn-2.html>),能够更好地掌握这些选择器的用法。
2014-12-03 上传
2018-07-11 上传
2020-12-11 上传
liweijie_90
- 粉丝: 7
- 资源: 16
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析