Vue.js项目API接口文档
需积分: 0 95 浏览量
更新于2024-06-30
收藏 171KB DOCX 举报
这是一个关于Vue.js项目的API接口说明文档,涵盖了新闻资讯、图片分享、视频、评论、商品展示和品牌管理等多个功能模块。每个模块都详细列出了对应的API接口及其功能,便于开发人员理解和使用。
一、新闻资讯
1.0 获取轮播图API:通过GET请求访问`/api/getlunbo`来获取首页轮播图的数据。
1.1 获取图文资讯:使用GET请求`/api/getnewslist`来获取新闻资讯列表页面的图文信息。
1.2 获取图文详情:GET请求`/api/getnew/:newid`,其中`:newid`为资讯ID,用于获取具体资讯的详细内容。
二、图片分享
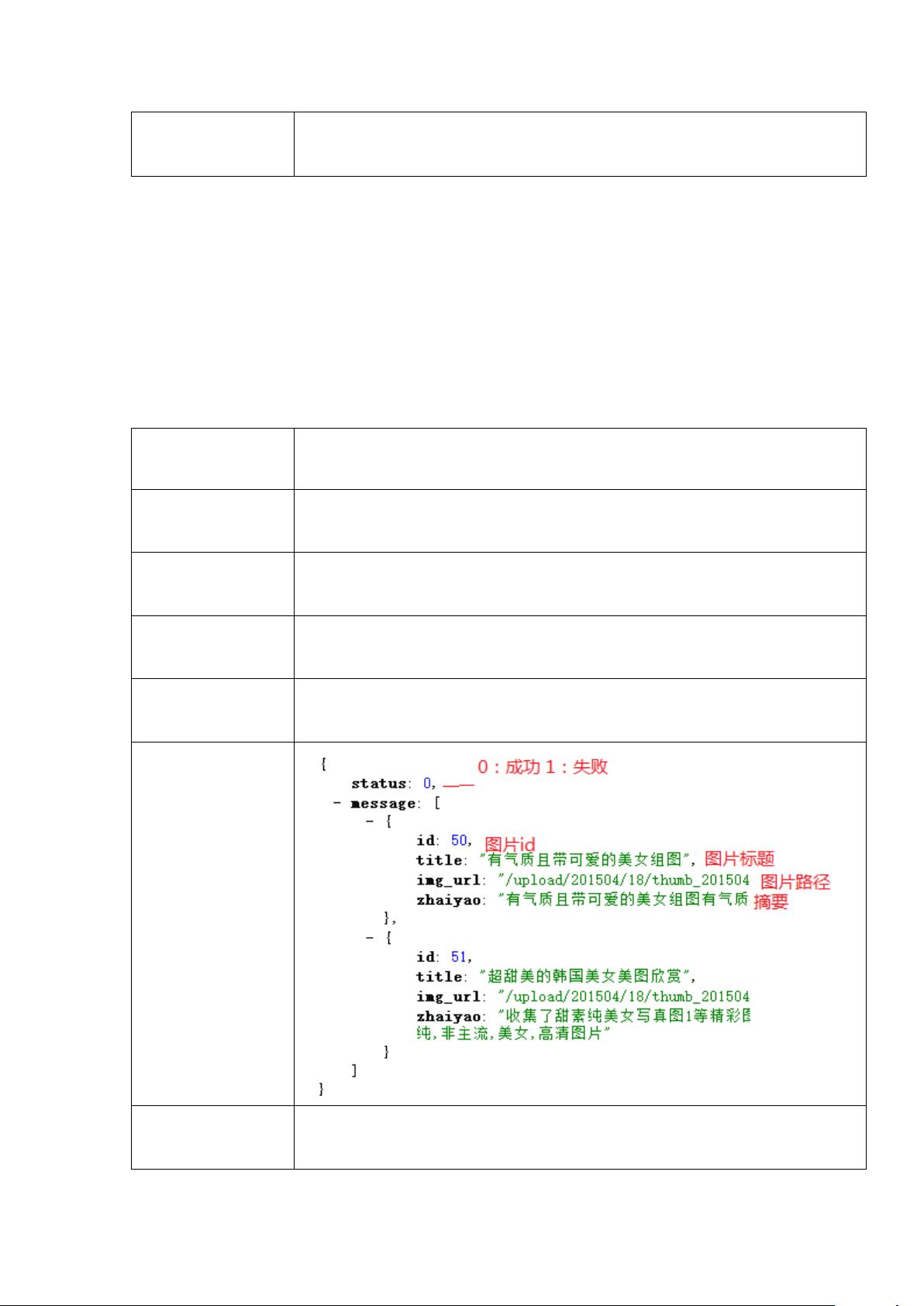
2.1 图片列表数据:GET请求`/api/getimages/:cateid`,`:cateid`为图片类别ID,用于获取指定类别下的图片列表。
2.2 图片分类数据:GET请求`/api/getimgcategory`获取图片分类信息,需要注意前端需手动添加“全部”分类。
2.3 缩略图数组:在图片详情页,商品详情页的轮播图与缩略图API共用同一个接口。
2.4 图片详情:未提供具体API,可能需要根据实际项目补充。
三、视频
这部分没有详细列出具体的API,可能需要参考项目内部文档或与后端开发人员沟通获取。
四、评论
4.1 获取评论信息:GET请求获取评论数据。
4.2 提交评论信息:POST请求提交用户评论。
五、商品展示
5.1 获取商品列表数据:GET请求获取商品列表。
5.2 商品详情页相关API:
- 商品图文介绍:未提供具体API,可能需要项目内查询。
- 购物车页面数据:未提供具体API,可能需要项目内查询。
- 商品参数和价格等数据:未提供具体API,可能需要项目内查询。
六、品牌管理
6.1 品牌数据列表:GET请求获取品牌列表数据。
6.2 删除品牌数据:可能为DELETE请求,删除指定品牌数据。
6.3 添加品牌数据:可能为POST请求,添加新的品牌数据。
在实际开发中,前端开发者需要利用这些API通过AJAX请求获取数据,并将数据展示在相应的页面上。注意,所有API的域名是`http://vue.studyit.io`,如有其他文档中提到不同,应以此为准。返回数据格式通常为JSON,前端解析后用于渲染页面。在处理数据时,可能需要根据文档中的备注进行额外操作,如添加“全部”分类到图片分类数据中。
2022-08-08 上传
381 浏览量
381 浏览量
1147 浏览量
413 浏览量
179 浏览量
2036 浏览量
1521 浏览量
懂得越多越要学
- 粉丝: 28
- 资源: 307
最新资源
- PlantManager
- wlab-pro.github.io
- TaskToobig
- django-ra-erp:一个基于Django的框架,用于创建各种业务解决方案,并配有报告引擎和响应式仪表板
- PVsyst.v5.03.Multilingual.rar
- linphoneDoc.rar
- seckill:秒杀系统
- 50个动画图标 .aep .gif素材下载
- 易语言libcurl库7.73.0板源码+demo
- TaskItalic
- azure-k3s-cluster:使用k3s.io部署轻量级Kubernetes群集的Azure模板
- java邮件发送demo.rar
- More.Effective.C.rar
- caleydo.github.io:Caleydo网站
- handle-write-xx:手写***
- TaskDouble