微信小程序:深入解析事件与生命周期管理
42 浏览量
更新于2024-08-26
收藏 412KB PDF 举报
微信小程序的事件及生命周期是一个关键的概念,它涉及到用户与小程序交互的核心机制。本文由杰瑞教育撰写,主要从四个方面进行深入讲解:
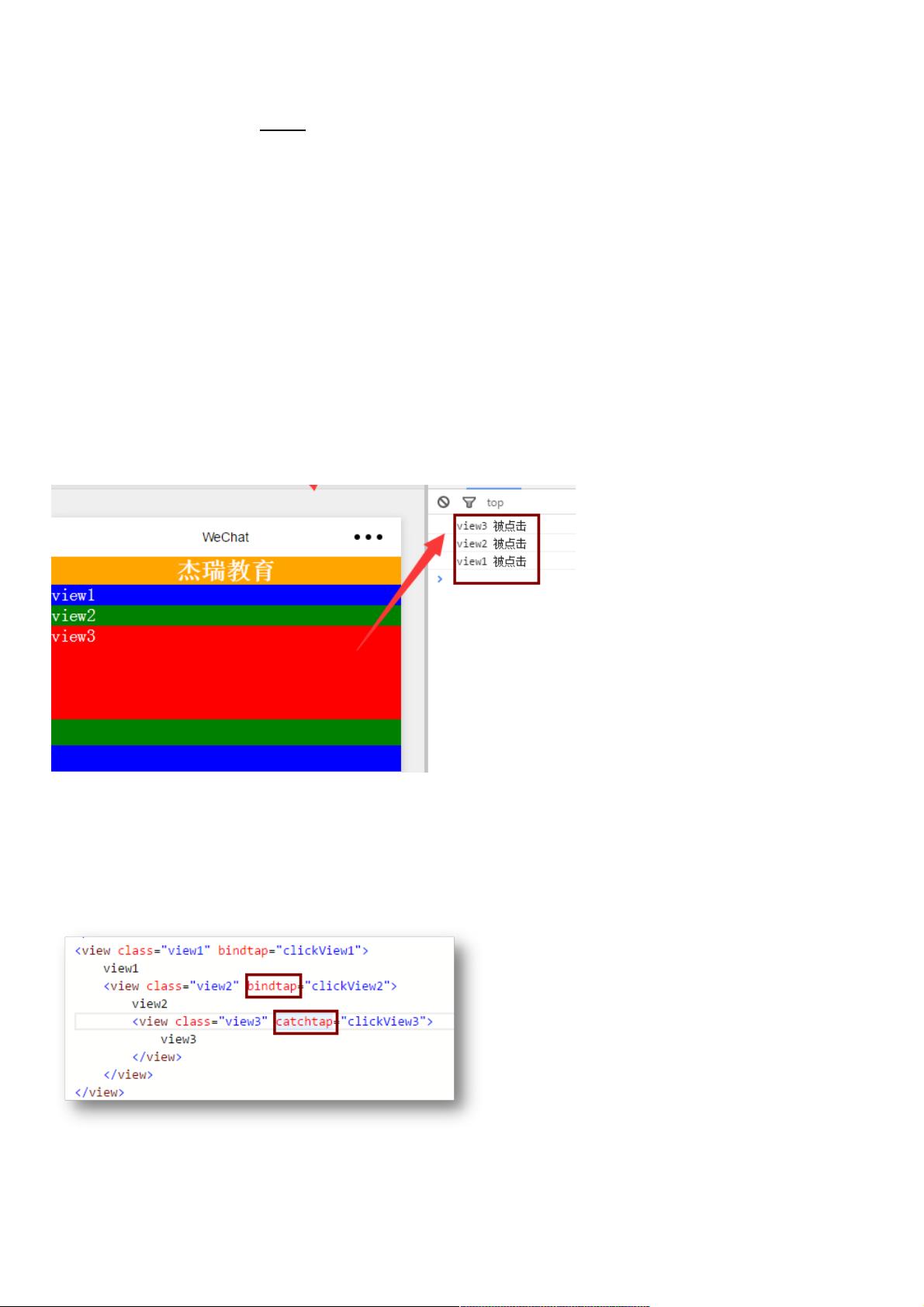
1. **常用事件和事件冒泡**:
- 微信小程序支持多种事件类型,包括点击事件(Tap)、长按事件(longTap)、触摸事件(touchstart、touchend、touchmove、touchcancel)以及非冒泡事件如submitinput等。
- 事件冒泡是指事件从底层组件逐级向上传递,如点击事件时,首先触发最底层的元素,然后依次向上直到顶级组件。而非冒泡事件则只在触发组件内处理。
2. **配置**:
- 小程序的配置主要通过`.json`文件管理,分为全局配置(app.json)和页面级别的配置。app.json负责全局设置,如页面路径、窗口样式、网络超时时间和多标签页功能。页面配置通常覆盖全局设置。
- 配置文件中的关键配置项包括页面路径、启动页、窗口样式等,开发者需查阅官方文档以确保最新配置方法。
3. **app生命周期及app对象的使用**:
- 在微信小程序中,app生命周期管理和对象管理主要发生在`app.js`文件中。app对象包含了小程序的主要生命周期方法,如`onLaunch`、`onShow`、`onHide`等,它们分别在不同的阶段被调用,反映小程序的运行状态变化。
- 示例代码展示了如何在`app.js`中定义这些生命周期函数,并观察其运行效果。
4. **页面的生命周期**:
- 页面也有自己的生命周期,例如`onLoad`、`onReady`、`onUnload`等,它们在页面加载、准备显示、卸载等不同阶段执行,帮助开发者管理页面资源和逻辑。
理解并掌握这些内容对于开发微信小程序至关重要,能够有效地响应用户的操作,提供流畅的用户体验,并且能够灵活配置和管理小程序的全局和局部行为。随着小程序版本的更新,开发者应持续关注官方文档,以保持对新特性和最佳实践的了解。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-04-18 上传
2021-01-19 上传
2021-01-19 上传
2020-08-28 上传
2021-01-08 上传
2021-01-08 上传
weixin_38732315
- 粉丝: 7
- 资源: 963
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践