移动应用:空状态界面设计策略与最佳实践
133 浏览量
更新于2024-08-27
收藏 401KB PDF 举报
"移动应用的空状态界面设计"
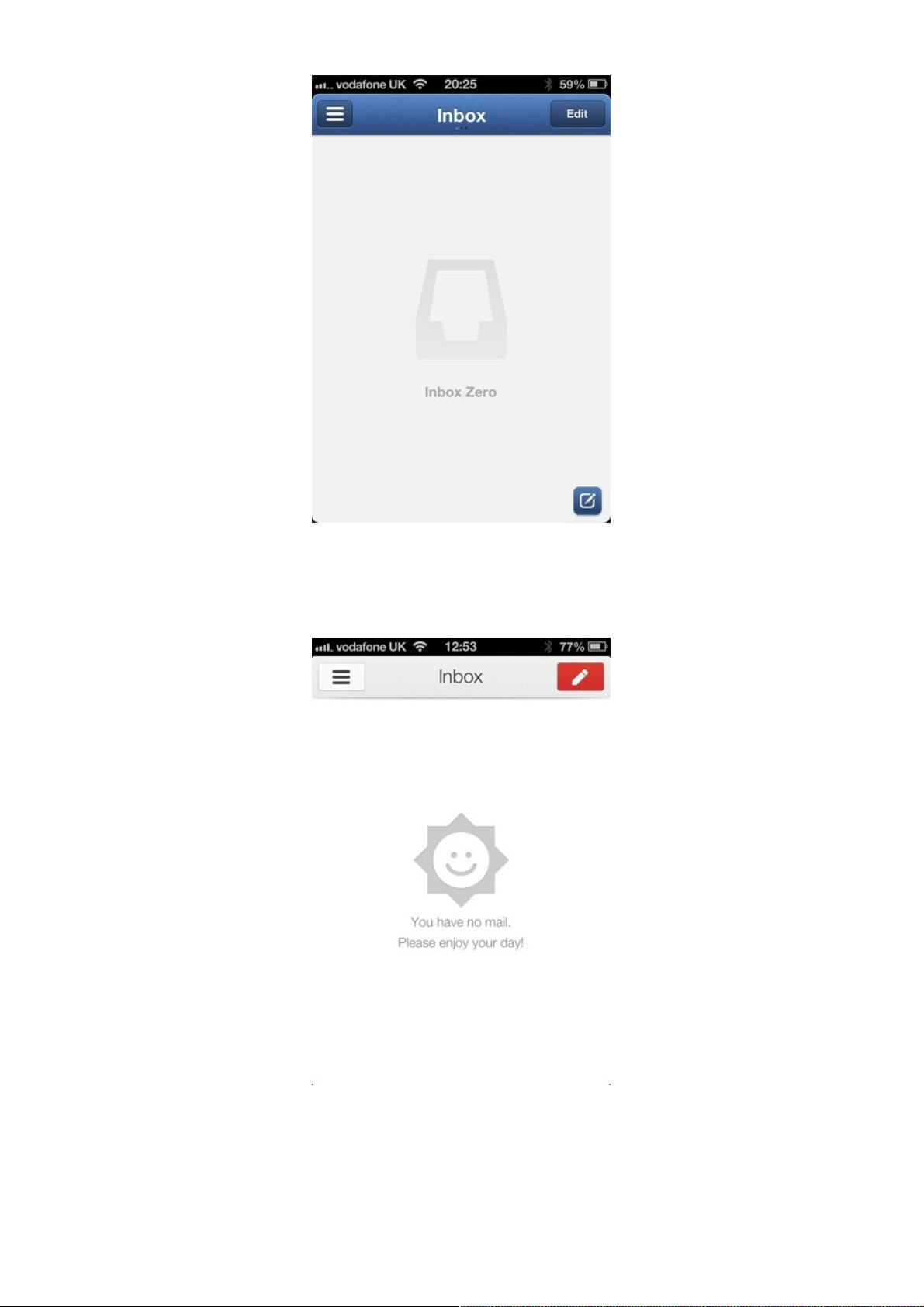
在移动应用设计中,空状态界面是一个经常被忽视但至关重要的组成部分。空状态指的是当应用没有内容或数据时展示的界面,通常在用户首次使用、清除数据或遇到错误时出现。设计师往往过于关注内容丰富的界面,而忽略了这些“意外”状态对用户体验的影响。
1. **初次使用**
应用的初次加载体验对于建立用户的第一印象至关重要。无论是有经验的用户对比现有产品,还是新用户对应用功能的探索,良好的初次使用体验能引导用户顺利入门。在这种情况下,空状态界面可以作为新手引导,解释为何当前无内容,并指导用户如何开始操作。例如,可以通过图文并茂的方式展示基本操作步骤,或者提供简单的互动元素,让用户快速理解应用的核心功能。
2. **用户清空数据**
当用户主动清空数据后,应用的空状态界面需要传达出一种恢复或重新开始的感觉。此时,设计应该鼓励用户继续使用,比如显示提示信息,告诉用户如何重新填充内容,或者提供快捷入口让他们可以轻松恢复之前的设置或数据。
3. **出错状态**
错误状态下的空界面设计需要具备明确的指示和解决方案。设计师应确保错误信息易于理解,同时提供解决问题的路径,如重试按钮、帮助链接或联系支持的选项。这种情况下,设计应避免用户感到困惑或无助,而是让他们感觉能够掌控局面。
在设计空状态界面时,有几点需要注意:
- **清晰的沟通**:信息应简洁明了,避免使用技术性语言,确保所有用户都能理解。
- **视觉吸引力**:利用图标、插图或动画增加视觉趣味性,使空状态界面更具吸引力,而不是让用户觉得单调乏味。
- **一致性**:保持界面设计风格与应用的整体风格一致,强化品牌形象。
- **行动召唤(CTA)**:在适当的位置加入行动召唤元素,引导用户采取下一步行动。
- **情感化设计**:考虑加入人性化元素,如幽默的语言或亲切的图像,提升用户体验的情感价值。
优秀的移动应用设计不仅要关注内容丰富的界面,还要关注那些看似微不足道的空状态界面。通过精心设计,这些空状态可以转化为教育用户、增强用户参与度和提高用户满意度的宝贵机会。设计师应将空状态视为提升整体用户体验的重要一环,从而打造更加完善的产品。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-02-21 上传
104 浏览量
2020-12-28 上传
2021-04-20 上传
2020-12-28 上传
152 浏览量
weixin_38717870
- 粉丝: 2
最新资源
- Lucene入门教程:简单搜索模块开发
- 《ThinkingInJava》中文版- Bruce Eckel深度解析
- VMware虚拟化方案助力湖北国税应对服务器扩容挑战
- C语言实现DES加密详解及实例
- JoltASP:集成Tuxedo与IIS的实用方案
- TUXEDO精华贴汇总:快速学习与问题解决
- 深入解析BEA TUXEDO中间件技术
- Sun Java 系统目录服务器 5.2 管理指南
- PHP与MySQL入门教程:xiaopeng整理版
- 2008年9月四级网络工程师考试试题与答案解析
- 搜索引擎原理与实现详解:2004年经典教材
- 软件测试用例设计指南:核心方法与实践
- DWR实战:Ajax框架与Ext集成教程
- 信息论基础:信源分类与数学模型解析
- 工作流语言详解:流程定义、引擎与管理
- MySQL InnoDB优化与诊断:Patches与资源