Vue与小程序项目Iconfont应用详解
73 浏览量
更新于2024-09-02
收藏 259KB PDF 举报
在Vue和微信小程序项目中应用iconfont图标库是一个常见的需求,它能够为开发人员提供丰富的图形元素,提升项目的可读性和用户体验。以下是关于在Vue和小程序中集成iconfont的详细步骤:
**Vue项目中使用iconfont**:
1. 首先,访问百度或阿里巴巴的矢量图标库官网(例如阿里巴巴矢量图标库:https://iconfont.cn/),注册并登录账号。
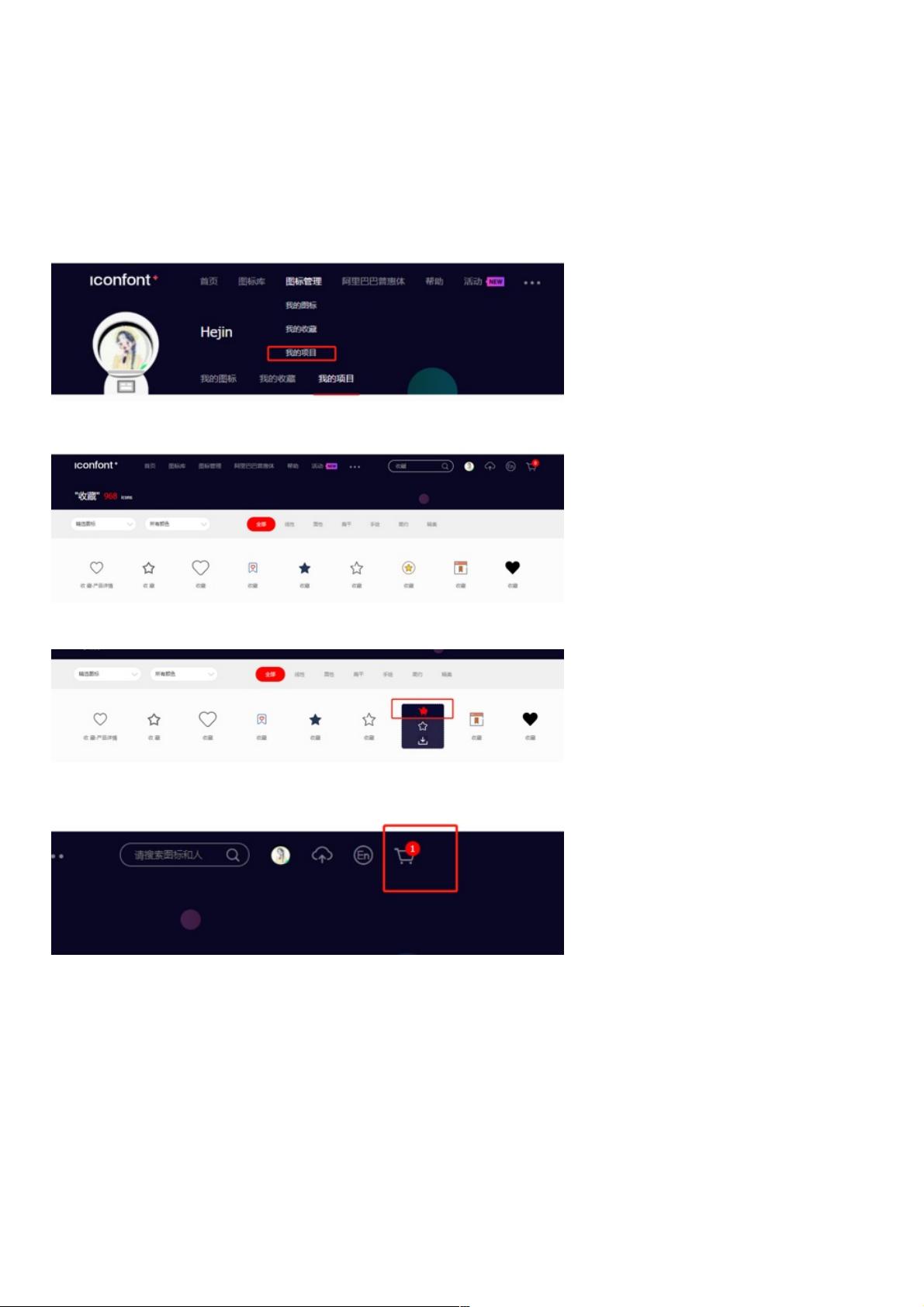
2. 登录后,进入图标管理页面,选择新建项目或者选择已有的项目来存放自定义图标。
3. 搜索你需要的图标,将其添加到收藏夹或购物车中。
4. 确认购买或免费下载(对于免费图标,通常有使用限制,如需商业用途可能需要购买版权)。
5. 下载的压缩包包含iconfont.css和字体文件,解压后,将`iconfont.css`文件放置在Vue项目中的合适位置,如`public`文件夹。
6. 在Vue的`index.html`中通过`<link>`标签引入`iconfont.css`,以便加载图标样式。
7. 在Vue组件中,使用HTML的`i`标签,并通过CSS类名关联到对应的iconfont图标,如`<i class="iconfont icon-name"></i>`。
**微信小程序项目中使用iconfont**:
1. 将`iconfont.css`重命名为`iconfont.wxss`,因为小程序有自己的样式语言规则。
2. 同样在小程序中引入这个文件,注意路径可能需要调整。
3. 使用小程序的`view`标签代替HTML的`i`标签,因为小程序的组件结构不同。
4. 类似地,通过`.icon-name`来引用图标,保持类名一致。
**总结**:
在Vue项目中,使用iconfont的关键是下载并引入`iconfont.css`,然后在模板中引用图标。而小程序中则需要对CSS文件进行名称转换,并在相应的组件上应用。
总体来说,使用iconfont可以简化开发过程,但需要注意版权问题以及不同平台间的适配性。如果你需要更丰富的图标资源,记得遵循各平台的文档和许可协议。希望这些步骤对你在Vue和小程序项目中集成iconfont有所帮助,如有其他疑问,可以查阅相关文档或深入研究先前的文章。
2021-01-03 上传
2023-06-13 上传
2021-05-02 上传
2021-01-19 上传
2021-05-10 上传
2021-01-27 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38600460
- 粉丝: 5
- 资源: 955
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程