Android五大布局详解:FrameLayout、LinearLayout、AbsoluteLayout、RelativeLa...
68 浏览量
更新于2024-09-01
收藏 113KB PDF 举报
本文将深入探讨Android开发中常用的五大布局对象:FrameLayout、LinearLayout、AbsoluteLayout、RelativeLayout和TableLayout。这些布局是构建用户界面的基础,理解并熟练运用它们对于设计出高效且美观的Android应用至关重要。
1. FrameLayout(帧布局)
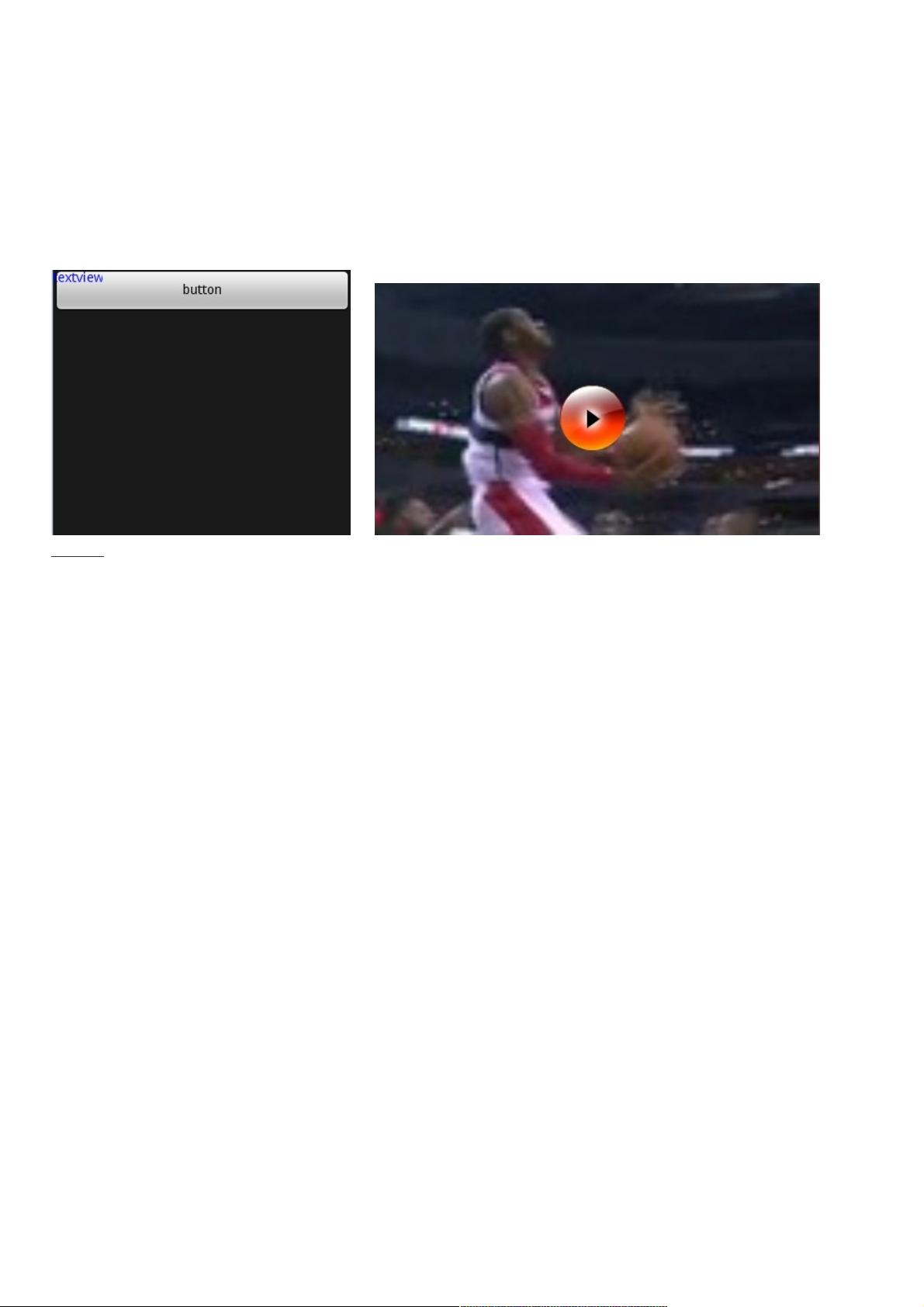
FrameLayout是最基础的布局之一,它提供了一个空白的区域来放置单一对象。例如,你可以在这里放置一张图片或者一个视频播放器。所有子元素默认位于屏幕左上角,不能指定具体位置,子元素会按照添加顺序叠加,后一个会覆盖前面的,除非后者设置为透明。代码示例展示了如何在FrameLayout中嵌套Button和TextView:
```xml
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:text="button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<TextView
android:text="textview"
android:textColor="#0000ff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</FrameLayout>
```
在这种布局中,视频点播通常会覆盖在图片下方。
2. LinearLayout(线性布局)
LinearLayout按照你设置的垂直或水平方向排列子元素。垂直排列时,一行只显示一个元素,而水平排列时高度保持一致,高度等于最高的子元素加上边距。这意味着每个子元素会紧密相邻,没有重叠。
3. AbsoluteLayout(绝对布局)
绝对布局允许你精确地定义每个子元素在屏幕上的位置,通过设置x和y轴坐标。然而,这种布局方式不适用于大多数情况,因为它对屏幕大小和方向变化敏感,不推荐常规使用。
4. RelativeLayout(相对布局)
相对布局允许你在视图之间创建基于彼此位置的关系。通过使用诸如`android:layout_toLeftOf`、`android:layout_toRightOf`等属性,可以轻松实现动态调整和响应屏幕变化。这使得布局更灵活,尤其适合处理复杂的父子关系。
5. TableLayout(表格布局)
TableLayout用于创建网格状的布局,类似于HTML表格。通过定义列数和列宽,可以将多个视图组织成行列结构。每个TableRow对象代表一行,而TableColumn定义列的宽度。
总结来说,理解并掌握这五大布局对象能帮助你根据应用的需求选择合适的布局类型,优化用户体验,提高界面设计效率。熟练使用它们是Android开发中的关键技能。
109 浏览量
174 浏览量
281 浏览量
2016-12-22 上传
2011-08-02 上传
181 浏览量
134 浏览量
点击了解资源详情
135 浏览量
weixin_38553466
- 粉丝: 11
最新资源
- C#实现Console与Form界面加法运算教程
- Neuroph 2.9:轻量级Java神经网络框架及GUI应用
- 流星运行时Fibers模块实现同步异步编程
- IOS中TableView箭头颜色更改教程及图片示例
- Springboot文件上传功能实现与端口路径配置
- TorrSE 2.0.2_mod_signed_zipalign:磁力链接爬虫软件
- 微信小程序开发实战:辣椒忍者源码解析
- QuadMinds通知扩展插件:桌面事件即时通知
- QQPhoneManager压缩包文件解析与管理技巧
- 掌握数据库活动管理:JavaScript开发者的必备指南
- 易语言实现倍数判断功能的源码分析
- 掌握在线PDF预览技术:前端至后端完整实现
- 易特商业销售管理系统:全面解决方案与高效管理
- IOS源码:Scream.swift封装target和selector
- 全面兼容主流浏览器的纯JavaScript日历
- 探索动态广播在页面间通信的实现方法