掌握Android五大布局:FrameLayout、LinearLayout、AbsoluteLayout、RelativeLa...
84 浏览量
更新于2024-08-28
收藏 118KB PDF 举报
本文将深入探讨Android平台中的五大布局对象:FrameLayout、LinearLayout、AbsoluteLayout、RelativeLayout和TableLayout,这些布局在设计用户界面时起着关键作用。让我们逐一分析它们的特点和使用场景。
1. FrameLayout(帧布局)
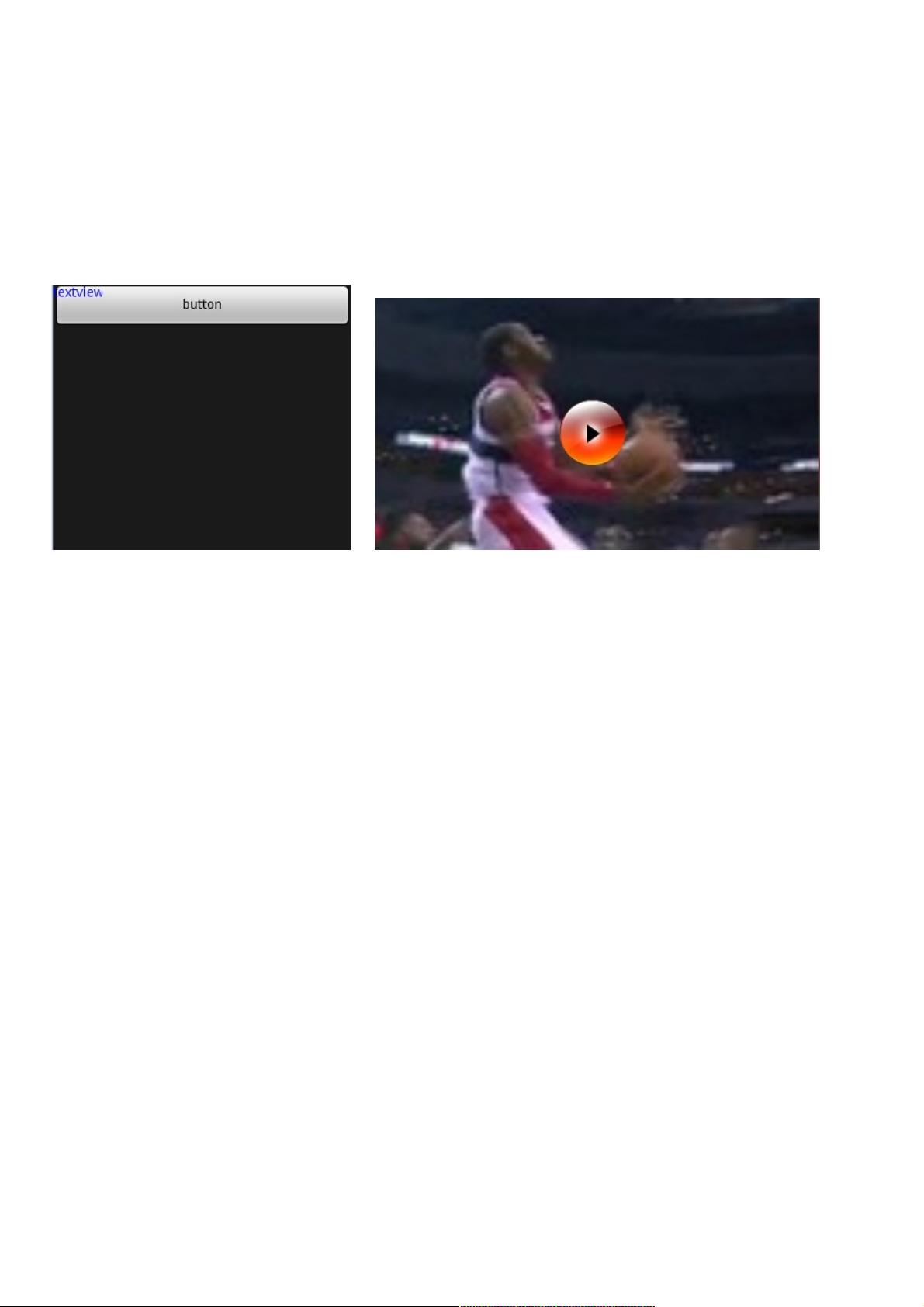
FrameLayout是最基础的布局,它提供一个空白的容器,可以容纳一个单一的对象。例如,它可以用来放置一张图片或者作为视频播放的背景。所有的子元素默认在左上角开始,没有固定的布局顺序。当添加新的子元素时,如果设置了不透明,会覆盖前面的元素。以下是一个简单的FrameLayout示例:
```xml
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:text="button"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:text="textview"
android:textColor="#0000ff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</FrameLayout>
```
在实际应用中,FrameLayout常用于需要重叠显示多个视图的场景,如视频点播,后添加的图片会覆盖前一张。
2. LinearLayout(线性布局)
LinearLayout根据其方向属性(垂直或水平)来排列子元素。垂直排列时,每个子元素会在一行,宽度由内容决定;水平排列时,一行只包含一个元素,高度由最长元素决定。LinearLayout强调子元素间的间距和对齐方式,支持三种对齐方式:左对齐、居中对齐和右对齐。
3. AbsoluteLayout(绝对布局)
在AbsoluteLayout中,每个子元素都有精确的位置坐标,可以通过x和y属性来指定相对于父布局的位置。这种布局方式灵活但复杂,不适合大多数情况,因为它的定位依赖于父容器的大小,不适用于动态调整布局的场景。
4. RelativeLayout(相对布局)
RelativeLayout基于关系定位,允许子元素相对于其他元素进行定位。它支持诸如"左"、"右"、"上"、"下"等方位关键字,可以实现更复杂的布局,比如导航栏和工具栏的设计。这种布局适合那些需要动态响应屏幕尺寸和父元素变化的情况。
5. TableLayout(表格布局)
TableLayout以表格形式组织子元素,适合显示类似表格的数据结构。它通过`TableRow`和`android:layout_span`属性来定义行和列,子元素可以根据需要跨越多列。然而,TableLayout不适用于布局复杂的非表格结构,因为它通常不如LinearLayout灵活。
在实际开发中,选择合适的布局取决于你的设计需求,例如是否需要元素有明确的层级关系、是否需要动态调整布局、是否追求空间利用效率等。理解并熟练运用这五大布局对象能帮助你更好地构建出美观且功能强大的Android用户界面。
2012-12-12 上传
2014-06-04 上传
2012-09-14 上传
2015-06-02 上传
2022-09-24 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38599518
- 粉丝: 7
- 资源: 882
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器