zTree数据库操作详解:增删改查与配置优化
ZTree是一款基于jQuery的强大的树形插件,特别适用于构建树状菜单、权限管理和树状数据展示等场景。它具备以下显著特点:
1. **模块化设计**:zTree v3.0版本将核心代码拆分为独立模块,允许开发者按需加载,减少不必要的资源消耗,即使是大型数据集也能保持高效加载。
2. **延迟加载技术**:支持数千节点的动态加载,即使在低版本浏览器如IE6中也能实现快速响应,优化用户体验。
3. **跨浏览器兼容**:支持包括IE、Firefox、Chrome、Opera和Safari在内的多种主流浏览器,确保了广泛的平台适配性。
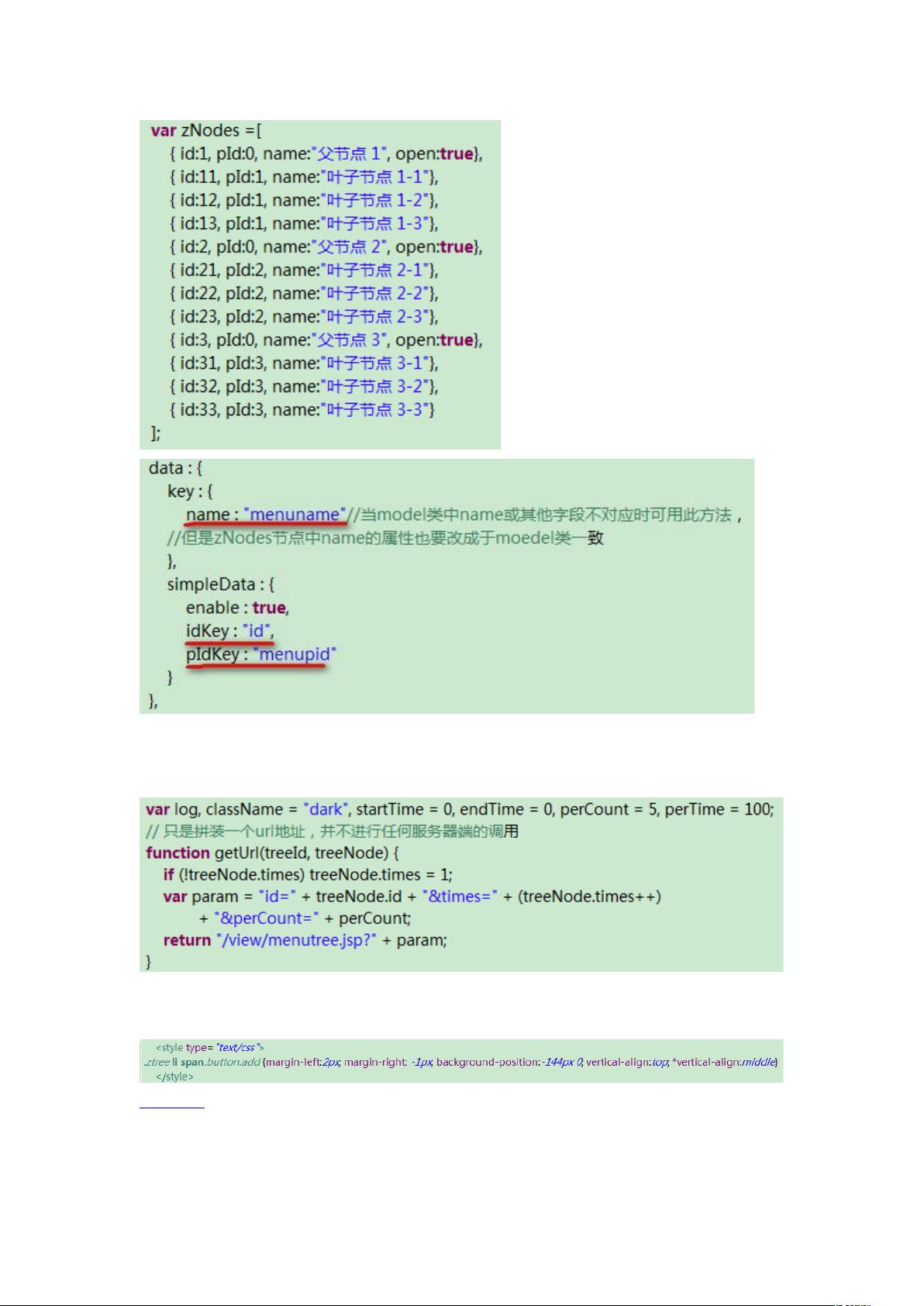
4. **数据格式支持**:zTree可以处理JSON数据,既支持静态数据加载,也支持通过Ajax异步获取数据,灵活性高。
5. **丰富的交互功能**:提供灵活的checkbox或radio选择,支持节点拖拽和编辑操作,以及多种事件回调,便于定制交互体验。
6. **多实例并存**:一个页面上可以同时创建多个zTree实例,便于根据不同需求定制不同的树形结构。
7. **配置简单灵活**:只需少量参数即可实现多样化的功能,方便开发者快速调整。
8. **作者维护良好**:作者投入个人时间不断更新和优化,并及时解答用户问题,有助于新用户快速上手。
9. **案例和文档**:官网提供了丰富的示例和下载资源,如JQueryzTreev3.3.zip,用户可以从实际项目中学习和应用。
在实际应用中,使用zTree时,首先要引入所需的JS和CSS文件,然后根据业务需求配置异步加载的相关参数,例如URL和数据格式。其中,异步配置(标记1)涉及数据源的指定,而检查配置(标记2)则可能关联到节点的勾选行为。这些配置的关键字不可随意更改,应确保与实际业务逻辑和预期效果匹配。
通过理解这些关键点,开发者能够有效地集成zTree到自己的项目中,实现树形数据的高效管理和展示。
2017-08-04 上传
2011-12-15 上传
2017-11-29 上传
2018-09-12 上传
2015-07-17 上传
点击了解资源详情
2012-02-20 上传
2015-09-23 上传
ZQTjava
- 粉丝: 0
- 资源: 1
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍